A slideshow allows you to create a beautiful showcase of images or videos for your visitors.
You can enhance your slideshow with a lightbox. Visitors can view your slideshow and then click on an image and see a larger, higher-resolution version of the image. Often the background is darkened so that the viewer’s eyes can focus on the image alone.
In this guide, I’ll show you how to enable lightboxes for your MetaSlider slideshows.
Table of Contents for this post
Install the Plugins You Need
I’m going to assume you already have the main MetaSlider plugin installed. To add a lightbox effect, you will need two more plugins.
- Install the MetaSlider Lightbox plugin.

You will also need to install a ligthbox plugin. Here are some of the options:
- Easy FancyBox (300,000+ active installations)
- Simple Lightbox (200,000+ active installations)
- FooBox Image Lightbox (100,000+ active installations)
- WP Featherlight (60,000+ active installations)
- WP Colorbox Lightbox (10,000+ active installations)
- ARI Fancy Lightbox (10,000+ active installations)
- Gallery Manager (8,000+ active installations)
In fact, there are even more plugins supported by MetaSlider Lightbox. You can see a full list on the WordPress.org listing.
Add the Lightbox to Your Slideshow
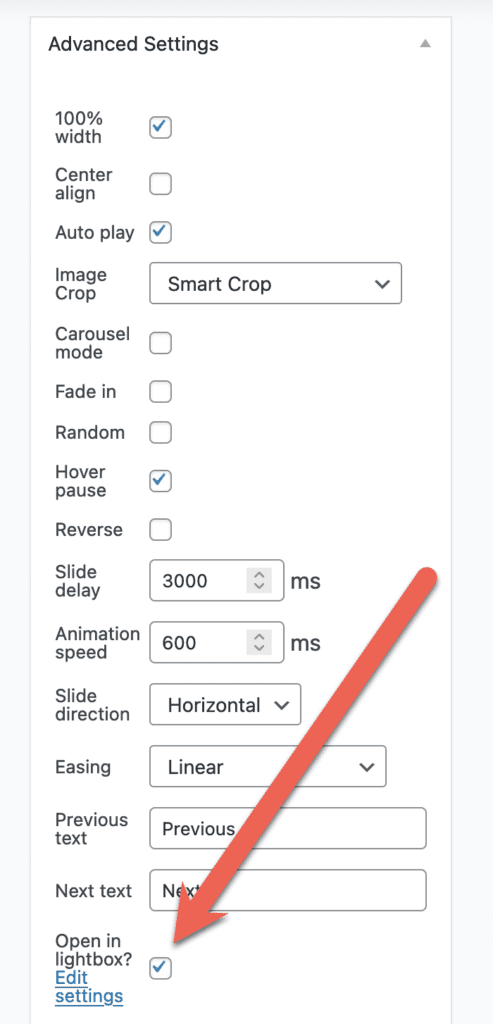
Once you have created a slideshow in MetaSlider, look in the right sidebar. You are looking for the “Advanced Settings” area.
Scroll down and check the “Open in Lightbox?” setting.

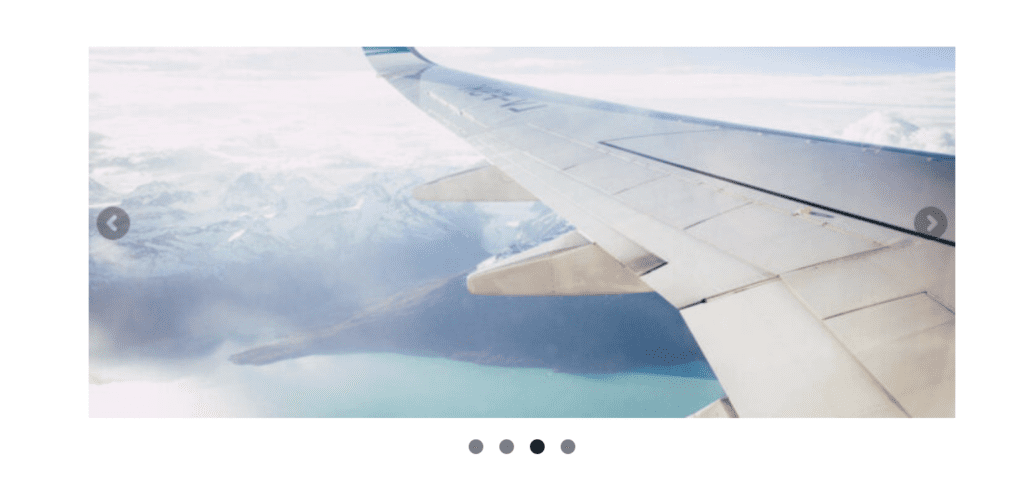
Now go and visit your slideshow on the front of your site. This image below shows a normal slideshow.

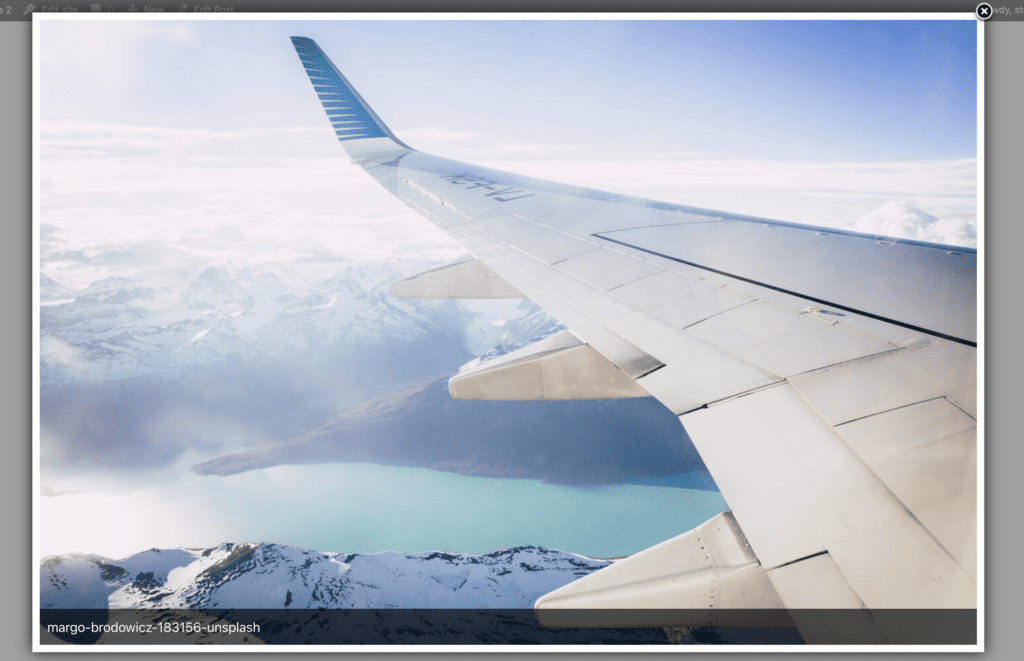
Click on any of the images in your slideshow, and you’ll see a full pop-up window. You can navigate through the images. This example was created with the “Easy FancyBox” plugin.