In this guide, we’ll explain how WordPress handles HEIC images. Since 2017, Apple has used the HEIC format to store images. If you have an Apple device, your images are probably stored as HEIC files.
However, HEIC images are not supported by many browsers, and so this can cause problems if you’re uploading photos from an iPhone to your website.
Table of Contents for this post
What is a HEIC image file?
HEIC is short for “High Efficiency Image Format”, and the name explains why Apple loves this format. HEIC is really efficient at storing images without using much space. So, you can have really clear and sharp pictures without them using up too much storage on your phone.
HEIC also has other benefits for phone users. For example, HEIC can store multiple images in one file. If you take a burst of photos, HEIC can keep all those photos together in a single file, which helps keep things organized.
HEIC wasn’t developed by Apple and they don’t control the format, although they are the major users. HEIC was created by the MPEG group, which produces industry standards for audio, video, and graphics.
Can HEIC images be used on websites?
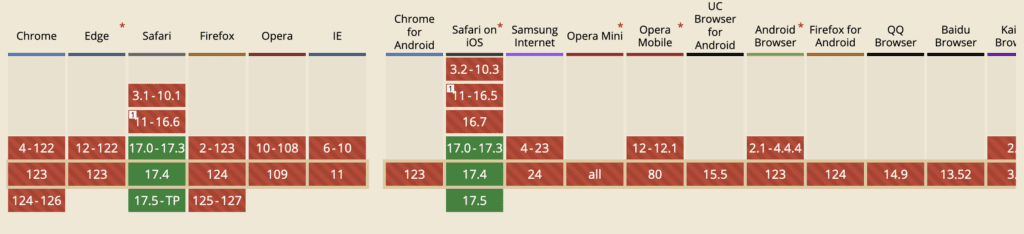
Browsers like Chrome, Firefox, and Safari have begun supporting HEIC images, but compatibility is still very limited. Only Safari has native support for HEIC images, and that’s because it is also an Apple product.
Here’s a current overview of browser support. You can also visit the CanIUse website to get detailed feedback on each browser. This screenshot is taken from CanIUse and shows browsers with HEIC support in green:

How to Use HEIC Images with WordPress
Thanks to changes in WordPress 6.7, you can now upload HEIC images directly to WordPress without using a plugin. WordPress now automatically convert HEIC images into the JPG format.
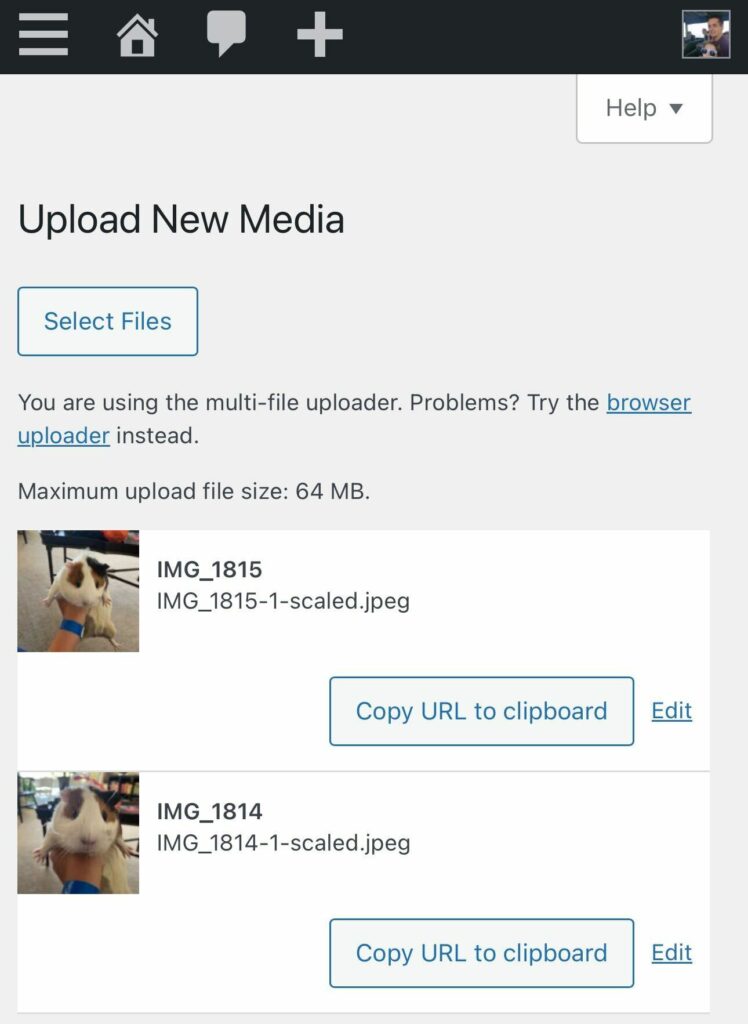
I tested this feature successfully with images from my phone. The original HEIC images were successfully converted to JPG images, as in this screenshot below:

Comparing HEIC Images to JPG, PNG, and WebP
In this table, we’ll compare HEIC to the three image formats that are most commonly used in WordPress.
| Feature | HEIC | PNG | JPG | WebP |
|---|---|---|---|---|
| Compression | High Efficiency (lossy or lossless) | Lossless | Lossy | Lossy or Lossless |
| Quality | High quality | High quality | Lossy compression, quality can degrade | High quality, can vary with compression |
| Transparency | Yes | Yes | No | Yes |
| Animation | No | No | No | Yes |
| File Size | Smaller than JPEG, comparable to JPEG at higher quality | Larger than JPEG, smaller than BMP | Smaller than PNG, comparable to JPEG | Smaller than JPEG, comparable to WebP |
| Browser Support | Limited | Widely supported | Widely supported | Supported, not as widespread as JPEG |
| Metadata Support | Yes | Limited | Limited | Yes |
| Lossless Option | Yes | Yes | No | Yes |
| Alpha Channel | Yes | Yes | No | Yes |
| Animation Support | No | No | No | Yes |
| Usage | Commonly used in iOS and macOS, becoming more widespread | Graphics with transparency, lossless images | General purpose photography, web images | High-quality web images, animation |
WordPress and HEIC Images Conclusion
We recently tested all the file types that you can upload in WordPress. JPG, PNG, GIF, WebP, AVIF, ICO are all officially supported formats.
HEIC is one of many formats with support in WordPress. More image formats may be added soon. For example, SVG support in WordPress is happening very slowly.
