Scalable Vector Graphics (SVG) images are quickly becoming one of the most popular image formats for displaying logos on websites.
SVG allows you to use images with small file sizes that can scale to any visual size without losing quality. This makes them very useful for images that need to be shown on very small and very large screens.
SVG files are also SEO-friendly because they use XML text files that can be crawled by search engines.
However, they can possibly be a security hazard, and it’s not unusual for SVG files to contain viruses. Here’s an explanation from Trustwave:
Scalable Vector Graphics, or SVG, is a vector graphic image file defined using XML-based format … SVG images can be represented using the Document Object Model (DOM) and can be controlled using JavaScript. Yes, you heard that right, JavaScript – and this is exactly how bad guys exploit this file format. By injecting malicious JavaScript code into the file, they can redirect the browser to a malicious website.
Some new file types are being rapidly adopted. For example, read about WebP images in WordPress. But these security issues mean that SVG files can be difficult to use in WordPress.
In this guide, I’ll take you through the specific details you need to know when using SVG in WordPress.
Table of Contents for this post
How WordPress Deals with SVG Files
Because of the security issues, WordPress has always been reluctant to allow users to upload SVG files.
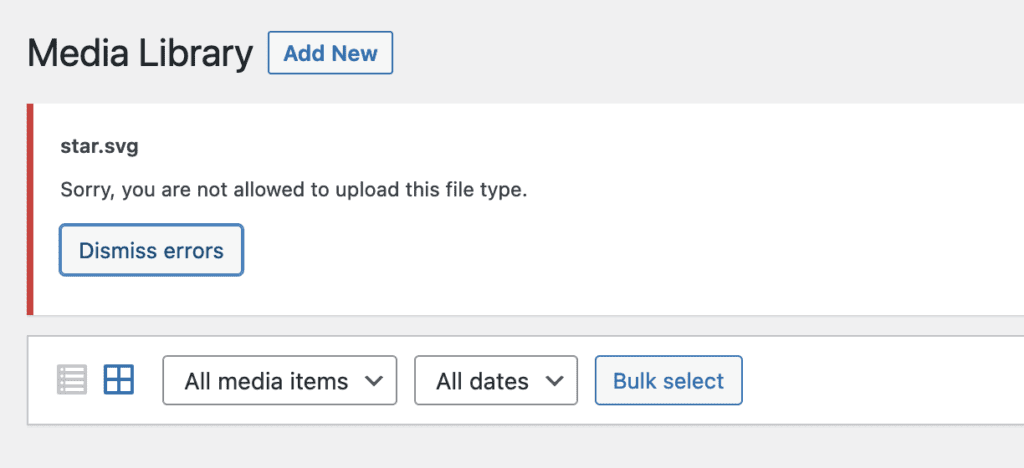
If you try to upload an SVG file to WordPress, this is the message you’ll see: “Sorry, you are not allowed to upload this file type.” This screenshot below shows what happens if you upload an SVG file to the WordPress media library.

If you do happen to have an SVG file in your /wp-content/uploads folder, the Media Libary won’t be able to find it.
The most common use of SVG files in WordPress is in themes. This is because SVGs are often used for logos. The logo file will be part of the theme, and not uploaded via the WordPress admin area.
The advantage of using SVGs for logos is that they are vector-based so they do smoothly scale down for mobile devices and scale up for large monitors.
Will we see SVG support in WordPress?
It’s possible, but there’s no current momentum to make it happen.
The WordPress community started discussing SVG files back in 2013, but there are still problems to solve. For example, the most popular way to support SVG files is the the SVG Sanitizer library. That library only supports PHP 7, and a lot of WordPress sites are still on PHP 5.6.
This issue is not currently high priority for the WordPress community.
WordPress SVG Files and Plugins
There is no core WordPress support, but there are popular plugins available including Safe SVG and SVG Support. These plugins contain tools that will scan and sanitize your SVG files so you don’t have to worry about the security issues.
Some of these plugins are incredibly popular. I’ll use the SVG Support plugin in this tutorial, which has over 1 million installs.

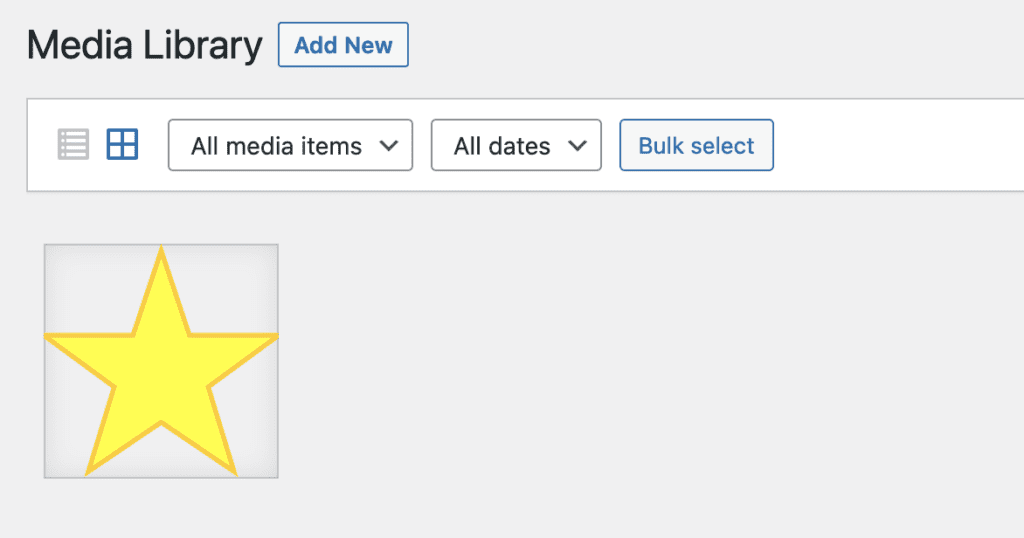
With this SVG Support plugin installed, WordPress will no longer complain about SVG files. You will be able to upload them and see them in your Media Library. You can also add these images into posts, just as with any other file type that WordPress supports.

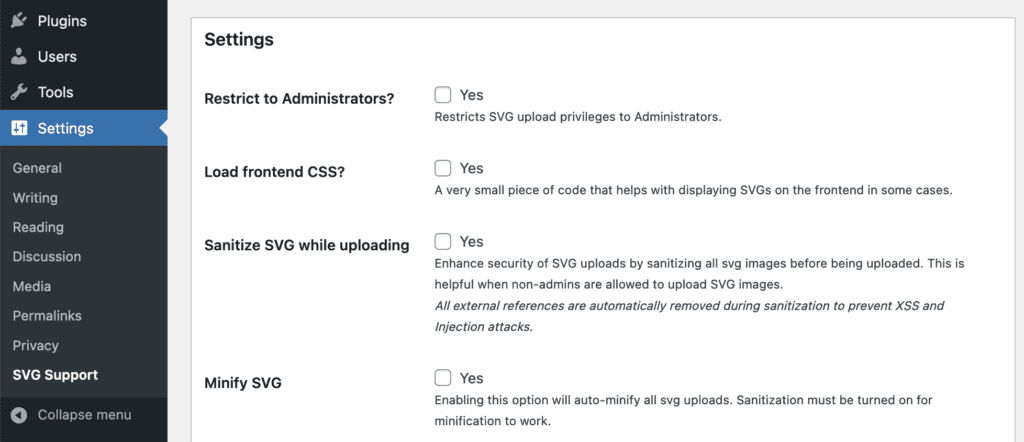
Please note that I don’t recommend installing and using this plugin immediately. After you install, check the plugin’s options first, by going to “Settings” and then “SVG Support”.
Here are some of the settings I recommend using:
- Restrict to Administrators? Set this to “Yes”, unless you are ok having anyone with access to the site uploading SVG files.
- Load frontend CSS? Set this to “Yes” if you see any display issues with your SVG files.
- Sanitize SVG while uploading: Set this to “Yes” always. Just do it.

SVG files in the MetaSlider plugin
When it comes to image support, MetaSlider closely follows the WordPress core. So you will need a plugin to use SVG files with WordPress.
If you use a plugin such as “SVG Support”, you will be able to use SVG files with MetaSlider. You will be able to add slides that include SVG images, and they will display correctly in your slideshows. In the screenshot below, I’ve added an SVG file to MetaSlider.

Comparing SVG Images to PNG, JPG, AVIF, and WebP Images
| Feature | WebP | PNG | JPG | AVIF | SVG |
|---|---|---|---|---|---|
| Compression | Lossy or Lossless | Lossless | Lossy | Lossy or Lossless | Scalable (Vector) |
| Transparency | Yes | Yes | No | Yes | Yes |
| Animation | Yes | No | No | No | No |
| Alpha Channel | Yes | Yes | No | Yes | Yes (Native Support) |
| Quality | High | High | Lossy | High | N/A (Vector Graphics) |
| File Size | Smaller (Compressed) | Larger | Small | Smaller (Compressed) | Smallest (Vector) |
| Browser | Widely Supported | Supported | Widely Supported | Limited Support | Supported |
| Use Cases | General Web Use, Animation | Icons, Graphics | Photos, Complex Images | Next-gen Image Format | Icons, Graphics |
SVG and WordPress Conclusion
SVG is a useful file type for logos, but is unlikely to be supported soon in WordPress.
For a more complete guide to file types, see what file types you can use in WordPress. You may also want to know if you can use WebP images in WordPress and MetaSlider and about using AVIF images in WordPress.
