When people think of slideshows, the first thing that comes to mind is normally images. People think of slideshows as useful tools to show their images in the best possible display.
However, with MetaSlider it is possible to display more than just images. For example, you can also display your posts, and even YouTube and Vimeo videos.
In this guide, I’ll show you how to make a slideshow of YouTube videos using MetaSlider Pro.
Table of Contents for this post
Video Guide to MetaSlider and YouTube Slides
Create Your YouTube Slideshow
Start following this guide with the MetaSlider Pro plugin installed.
- Go to “MetaSlider Pro” in your WordPress admin area.
- Edit an existing slideshow, or start a new slideshow.
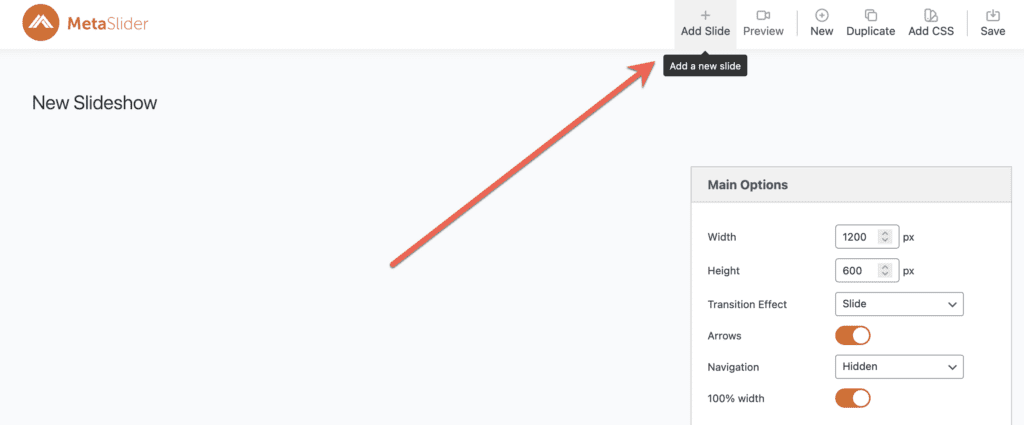
- Click the “Add Slide” button in the top toolbar.

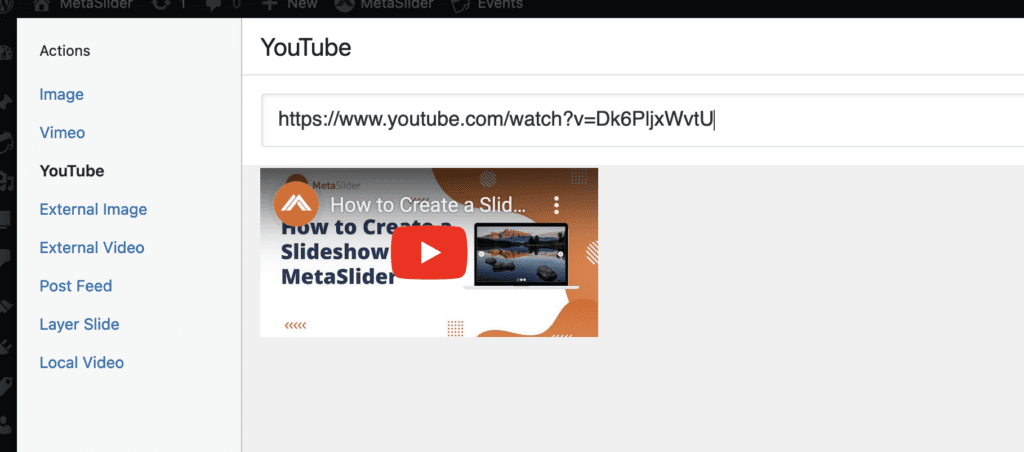
- You’ll see several choices in the left menu. Click “YouTube”.
- Enter the URL of the YouTube video you want to include in the slideshow.
- Click the “Add to slideshow” button in the bottom-right corner.

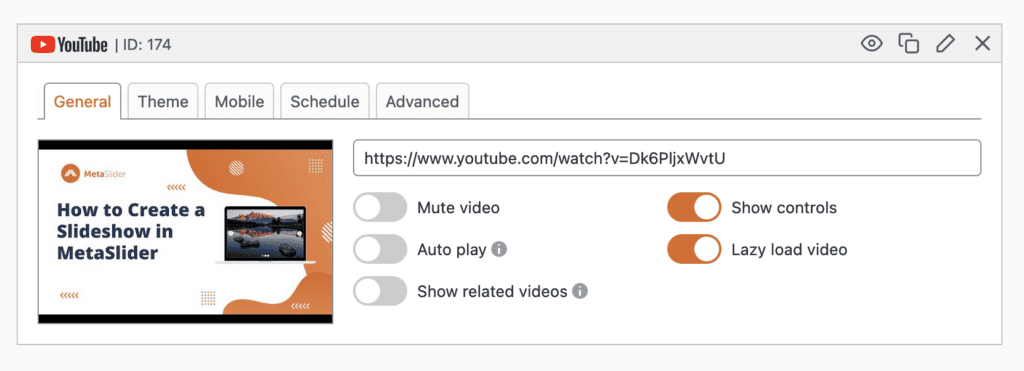
- You will now see a YouTube video slide in the main part the screen. There will be a thumbnail of the video, plus different settings you can change. We’ll cover those later in this guide.

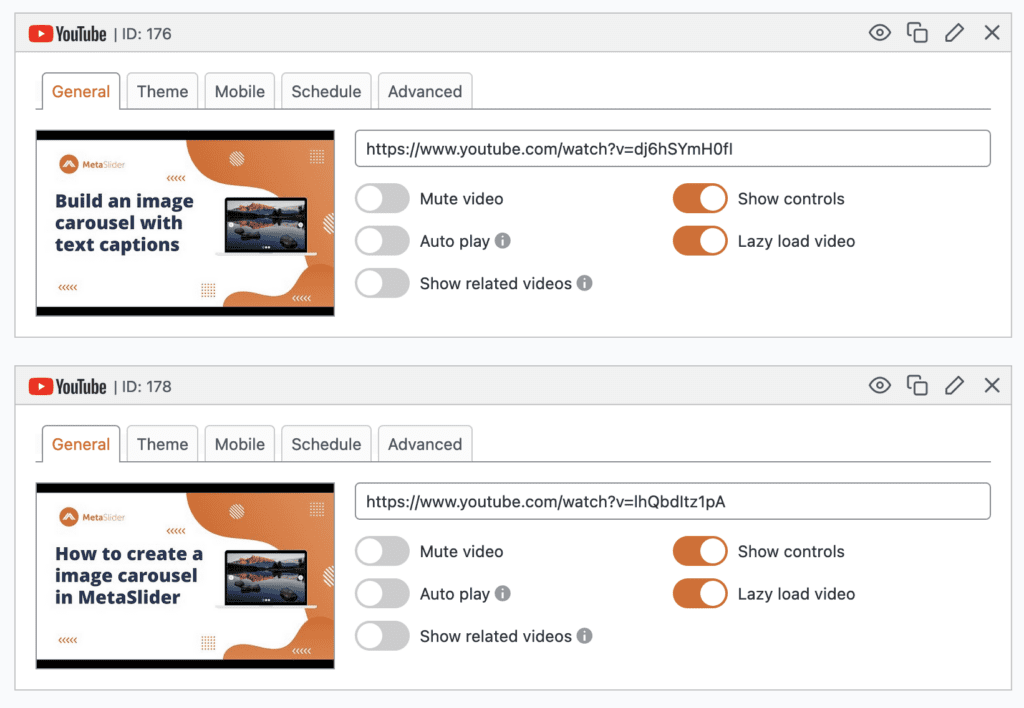
- Repeat this process to add more videos. Click “Add Slide” again and add more YouTube videos. In the image below, I’ve added three videos. All of the videos are introductions to MetaSlider.

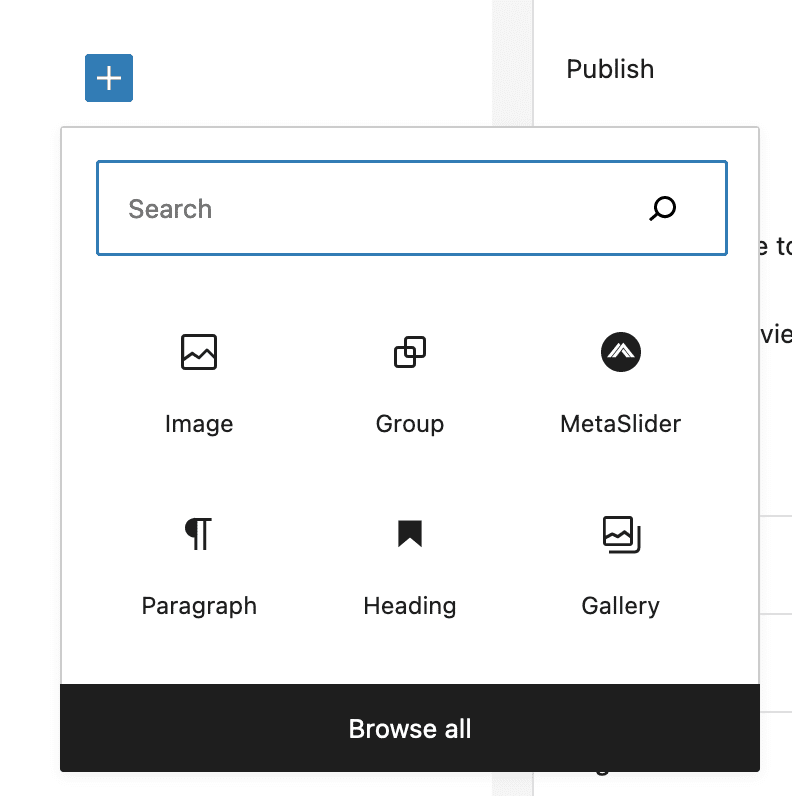
Now you’re ready to publish your slideshow on your site. When you’re ready, you can add MetaSlider to a post, page, or your site layout. MetaSlider works great with the Gutenberg editor and all leading page builders. In this next image, I’m adding my slideshow as a Gutenberg block. Search for the “Metaslider” block when adding a new block.

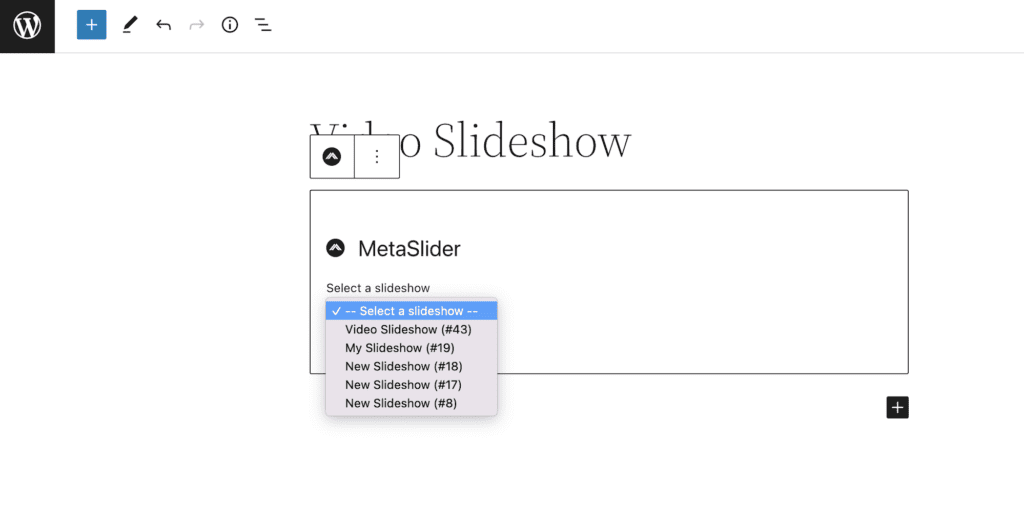
- You will now be asked to choose your video slideshow from a dropdown list:

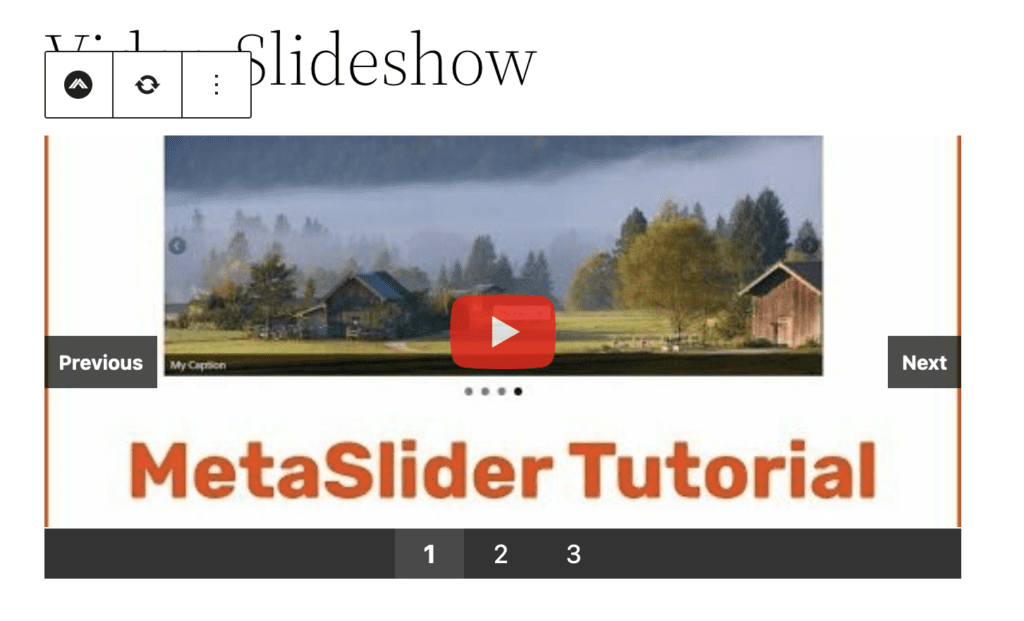
- You will be able to see a live preview of your slideshow on your post editing screen:

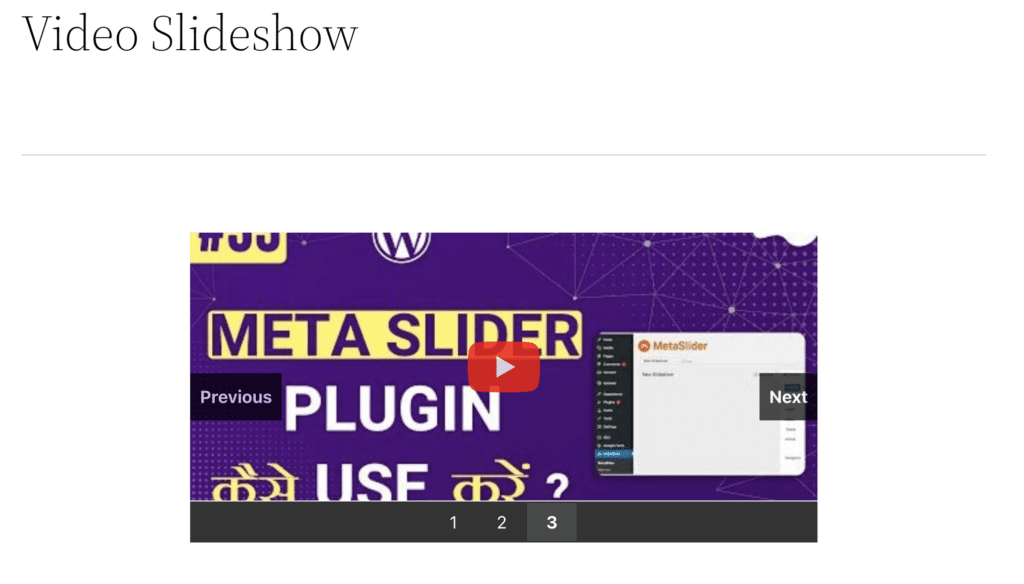
- Save your post and make it live on your site. You will be able to see all three videos in a slideshow. There will be “Previous” and “Next” buttons to cycle through the videos.

Customizing Your YouTube Slideshow
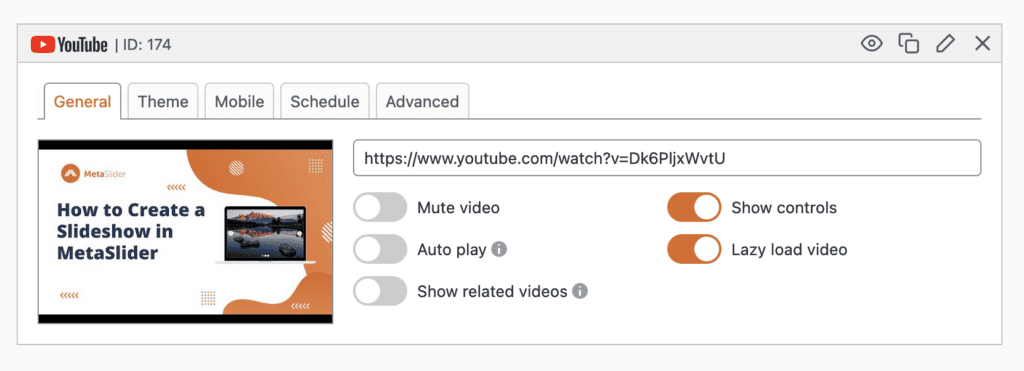
Each video will have several options that you can set individually for each video. These settings are shown in the image below:
- Show related videos: This controls what users see when they finish watching each video. YouTube’s default option is to show related videos.
- Enable controls: This decides whether users will see options such as the rewind or close caption buttons on the video.
- Lazy load video: This option can load videos only when users are watching that particular slide, and it may help make your videos faster.
- Mute video on start: This will disable the sound by default on the video.
- Auto play video: This starts the video automatically when users visit the slide.

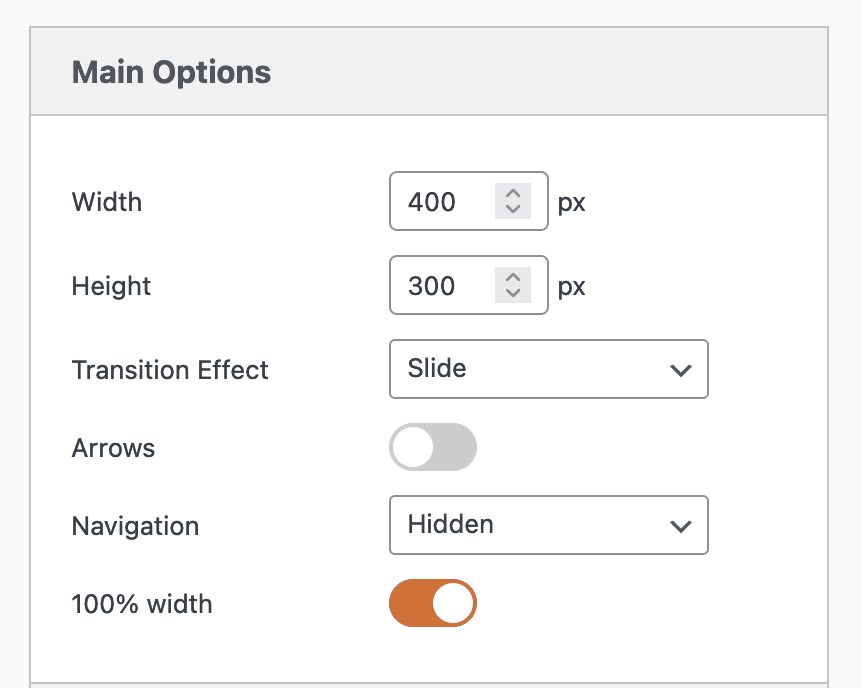
Another approach is to create a carousel version of your video slideshow. There are two key steps to this:
- For the “Width”, choose a width that is smaller than the space on your site where you will display the slideshow.
- Click the “Advanced Settings” box and then check the “Carousel Mode” box.

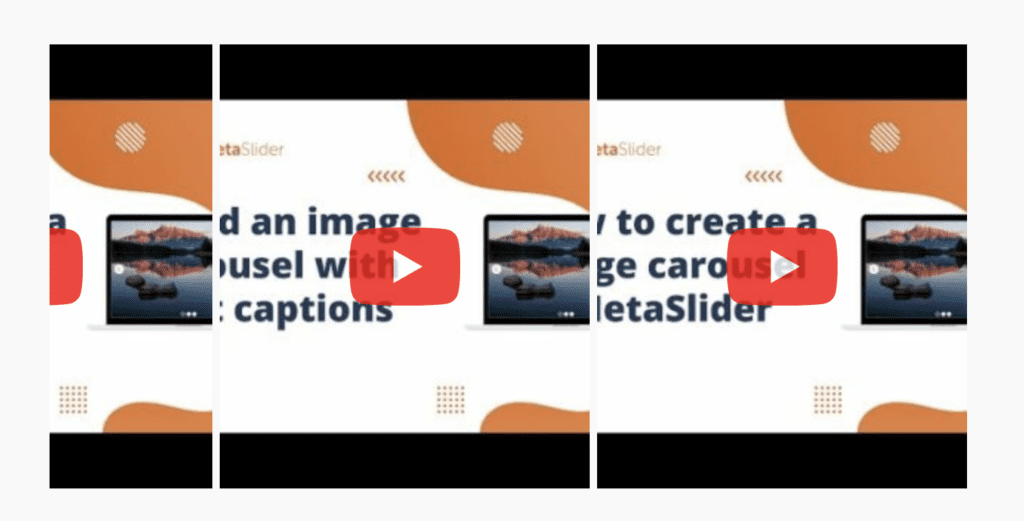
You can now visit your video slideshow, and you’ll be able to see multiple videos on the screen at the same time. Users will still be able to click the previous and next arrows to navigate between the videos.

More on Videos with MetaSlider
MetaSlider allows you to create slideshows using Local Video Slides and External Video Slides. MetaSlider also supports YouTube slides and Vimeo slides. If you run into any issues with external videos, here are some recommendations for video hosting services.
