One of the best options available in MetaSlider is called “Image Animation”. This allows you to add dynamic elements to the transition between slides in your slideshow.
Instead of simply moving from one slide to another, you can use “Image Animation” to add a dynamic effect when one slide leaves the screen and a new slide arrives.
Here’s how to set up the “Image Animation” option. This effect was called “Easing” in previous versions of MetaSlider.
- Go to “MetaSlider” in your WordPress admin area and edit a slideshow.
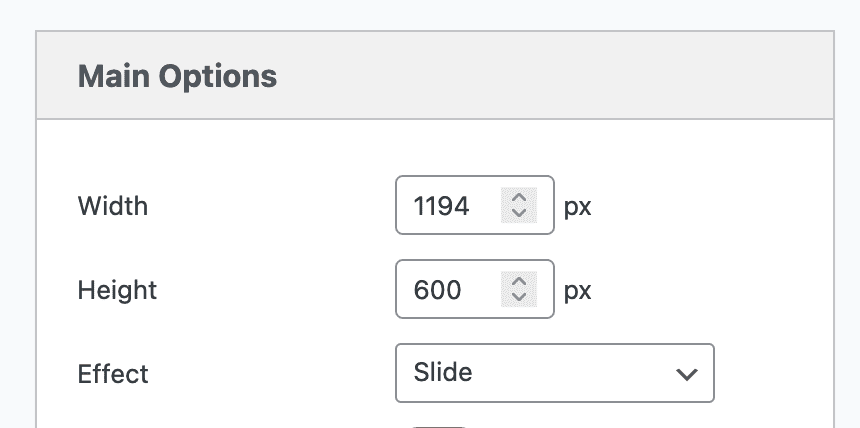
- Choose “Slide” as the effect in the “Main Options” area.

- Scroll down to the “Advanced Settings” area.
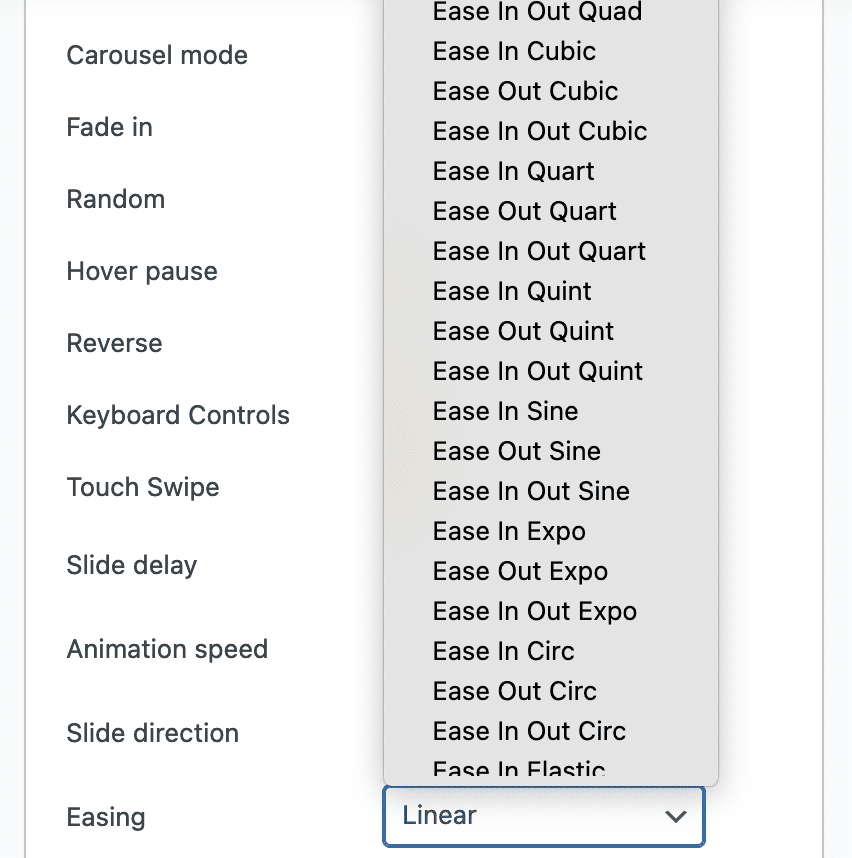
- Under the “Image Animation” option, you can see over 30 different settings. I’d recommend testing a few of these effects to see which works best with your slideshow. These effects will work for slides that load both vertically and horizontally.

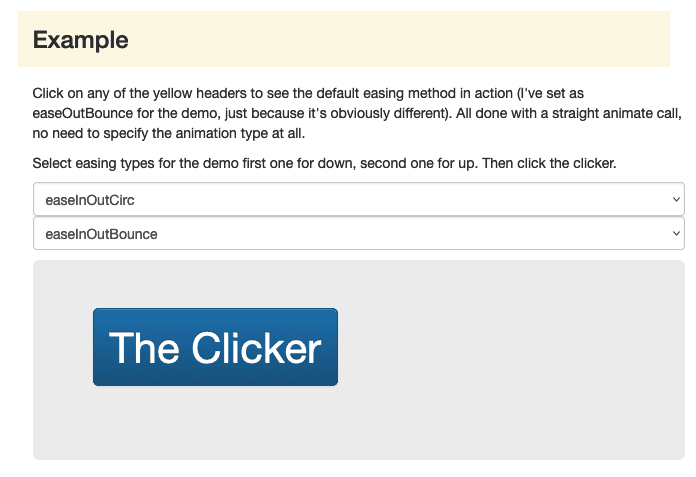
The best place to preview all of these options is on the website of the developer who built the Image Animation / Easing feature. Click here to visit the demo website. You can choose the options from the dropdowns and then click the big blue “The Clicker” button.

Here’s a live example using the “Ease In Elastic” option. I’ve set the “Animation speed” to be very slow so you have plenty of time to see the transition in action.
More about MetaSlider
MetaSlider is one of the most popular options on the web for slideshows. You can click here to see our guide to the default display. For more advanced features, you can show portrait and landscape images together, create a photo carousel and much more including mobile features such as Touch Swipe.