Yes, it is possible to build a slideshow using a variety of image orientations. People want to do this because they have some images in portrait mode and some in landscape. These images have different orientations and different sizes.
One option is that MetaSlider can help by automatically cropping and resizing these images. This allows you to maintain a consistent slideshow height between slides and avoid any bumpy transitions.
However, there is an alternative if you don’t want your images to be cropped or resized.
MetaSlider has a “Smart Pad” option which allows you to have a slideshow with a mixture of different image sizes. Each image will display in its original orientation.
Smart Pad will disable MetaSlider’s cropping features. Instead, Smart Pad will automatically add padding to portrait images.
In this guide, I’ll introduce you to how Smart Pad works.
Table of Contents for this post
Introduction to Using Smart Pad
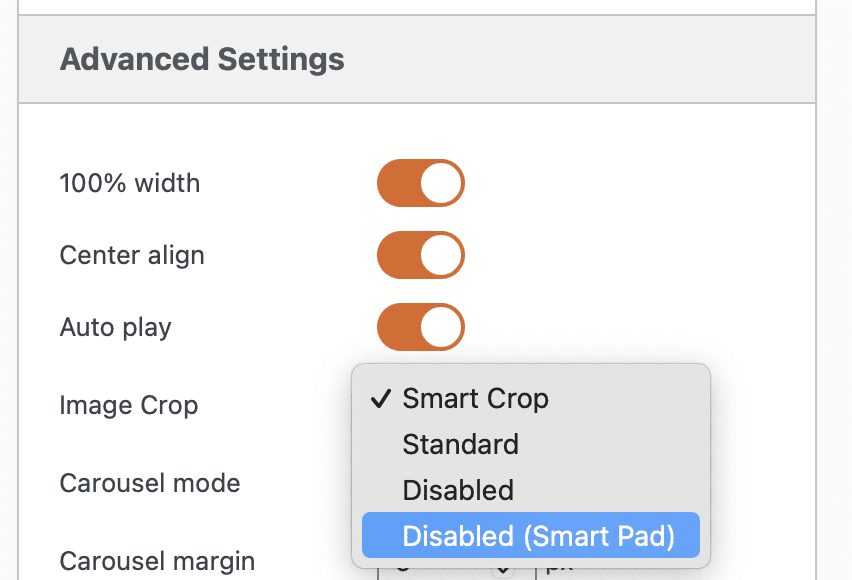
- Inside your slideshow, look for the “Advanced Settings” area.
- Under “Image Crop”, choose “Disabled (Smart Pad)”.
- Please note that the Smart Pad option is only compatible with Flex Slider, so you’ll need to make sure you’re using that slideshow library.

To show you how Smart Pad works, I’ve created a slideshow with one portrait and one landscape image. This screenshot below shows how the landscape image appears:

This next screenshot shows how the portrait image appears in the same slideshow. The image maintains the correct height and width ratio and also doesn’t disrupt the size of the slideshow. Smart Pad has automatically added the correct amount of padding to this portrait image.

More about Smart Pad and Cropping
Smart Pad is one solution to a tricky problem. If you don’t want your images to be cropped at all, and you want your slideshow to remain a consistent height, then you need to upload correctly sized images to begin with. The solution for portrait images is to add padding to the left and right hand size of your image as demonstrated above.
If you want to disable cropping completely, go to the Advanced Slideshow settings, change “Crop” to “Disabled”. With cropping disabled, the height of your slideshow will change if you mix portrait and landscape images in the same slideshow.

Unfortunately, this does not solve my problem. 🙁 I have included the slider as a row in my page. So you can see 2 1/2 landscape images at the same time. When I insert a portrait format, there is a huge gap in between. It would be nice to have a seamless slider / carousel.
You can solve the problem as follows. However, I am not able to reprogram the plugin:
Tag before the picture:
width: auto;
height: 600px; /*Specified height*/
display: inline-flex;
-Tag:
Remove width in percent
Hi Marie. Thanks for using MetaSlider and for sharing.
It’s difficult to debug this in the comments under a blog post. If you can send more details (either on the WordPress support forums, or to our Pro support), we can turn this into improvements to the plugin.