If you run a WordPress site that publishes fresh content, it’s important to make it look great for your visitors. With MetaSlider Pro, you can display your posts in a slideshow. You can customize this WordPress post slideshow in hundreds of ways so it exactly matches the style of your site.
Before you start creating a WordPress post slideshow, I recommend that you add some posts with a featured image. Also make sure you have the main MetaSlider plugin and the MetaSlider Pro plugin installed.
- Go to “MetaSlider” in the WordPress admin area.
- Click the “Add Slide” button in the toolbar.
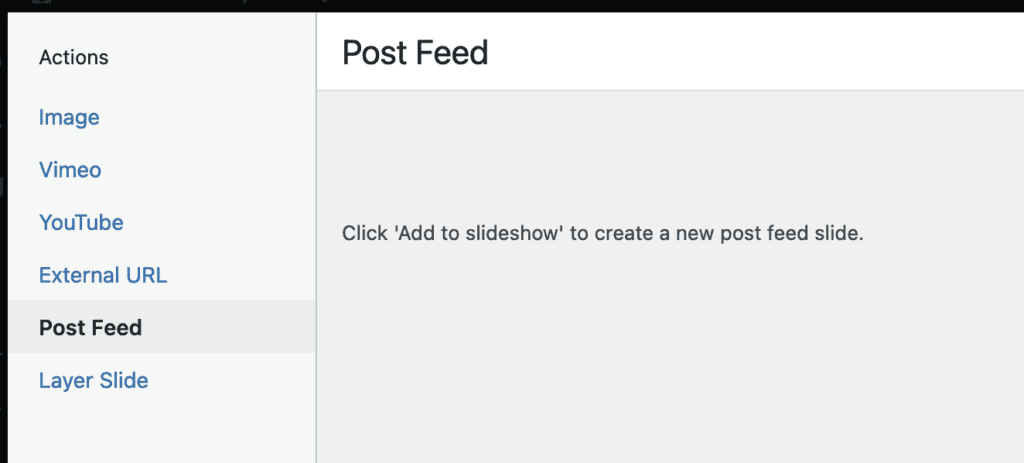
- Choose “Post Feed”.
- Click “Add to slideshow”

- You will now see a single new side added to your slideshow. This will load your posts.

- Click the “Preview” button in the toolbar at the top of the screen.
- You will now see your WordPress post slideshow in action. This is the first draft of your carousel and gives you an idea of what it will look like. When you’re ready, you can click the X in the top-right corner and make some changes.

Table of Contents for this post
Making adjustments to the WordPress post slideshow
Now that the basic features of the post slideshow are in place, you can make changes to suit your website.
You may want to experiment with different themes.
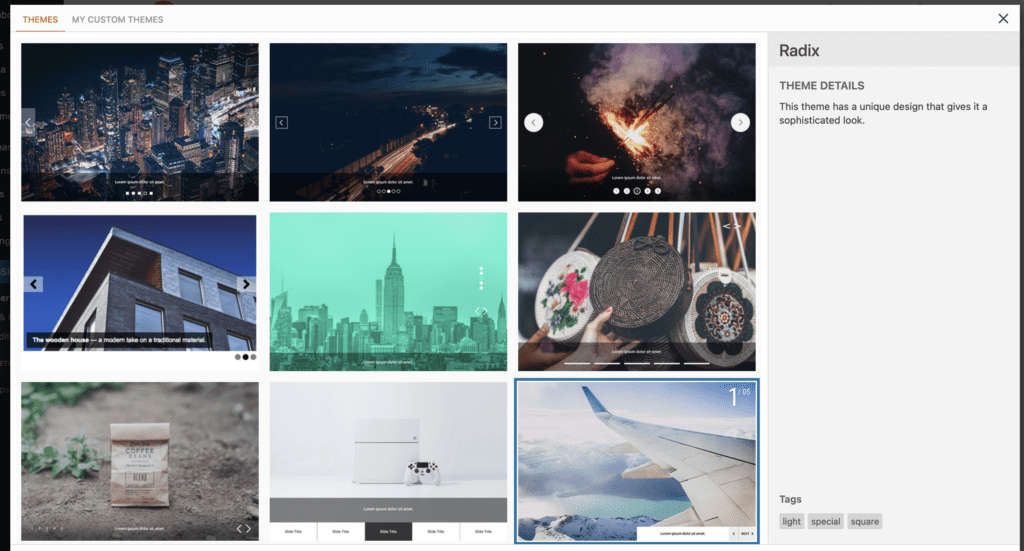
- In the right sidebar, look for the “Slideshow Theme” box and click “Select a custom theme”.
- You can browse the various themes and find the best fit for your site. One suggestion is “Radix” theme. Click here for a list of all the themes.

- Choose a new theme and then click the “Preview” button.
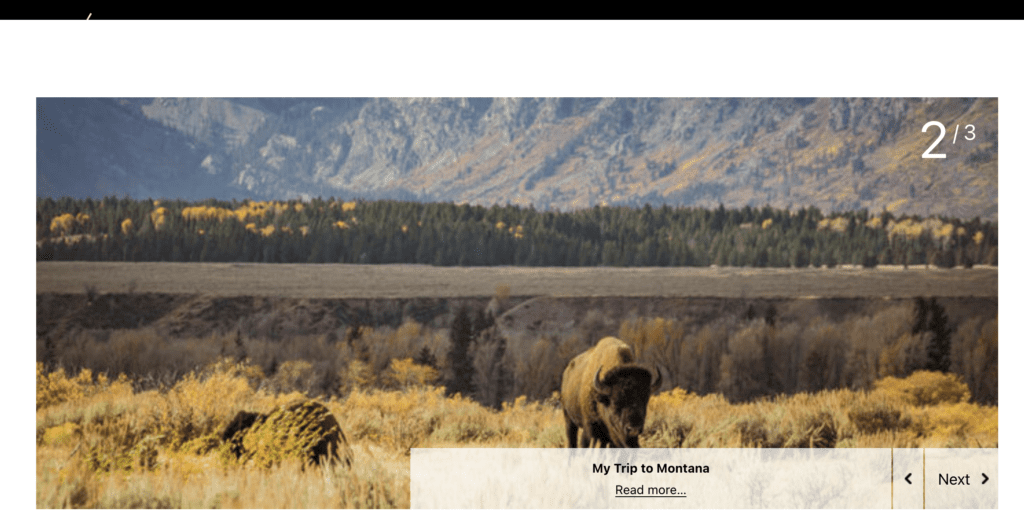
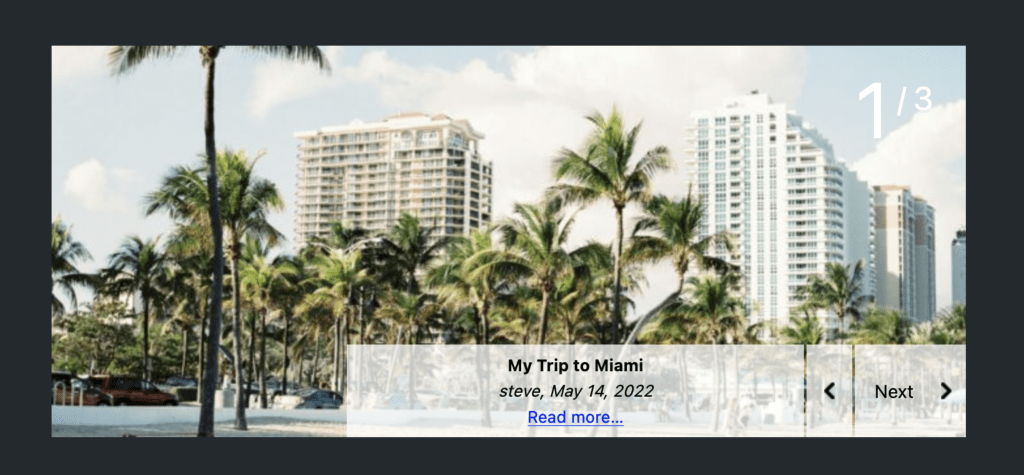
- This image below shows the “Radix” theme on our slideshow:

There are specific ways in which you customize the display of your post feeds.
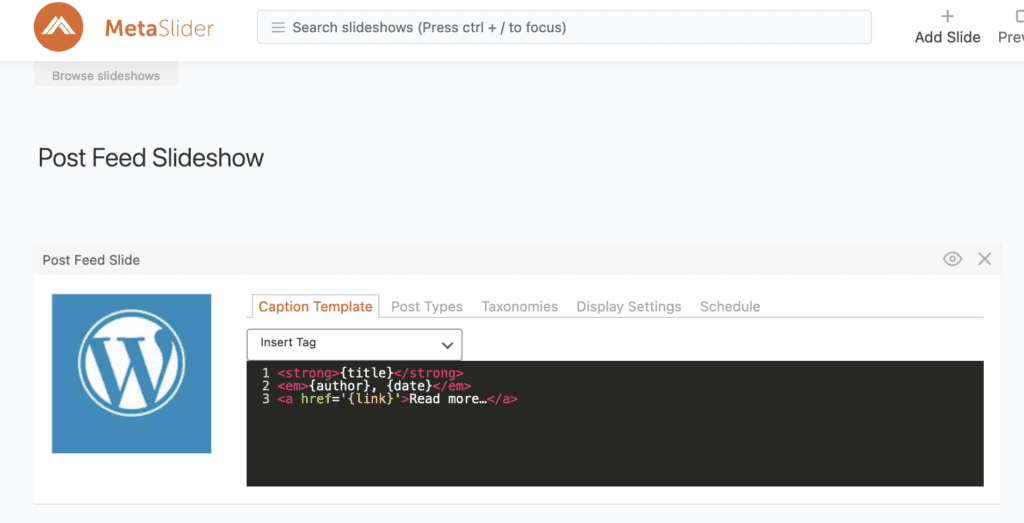
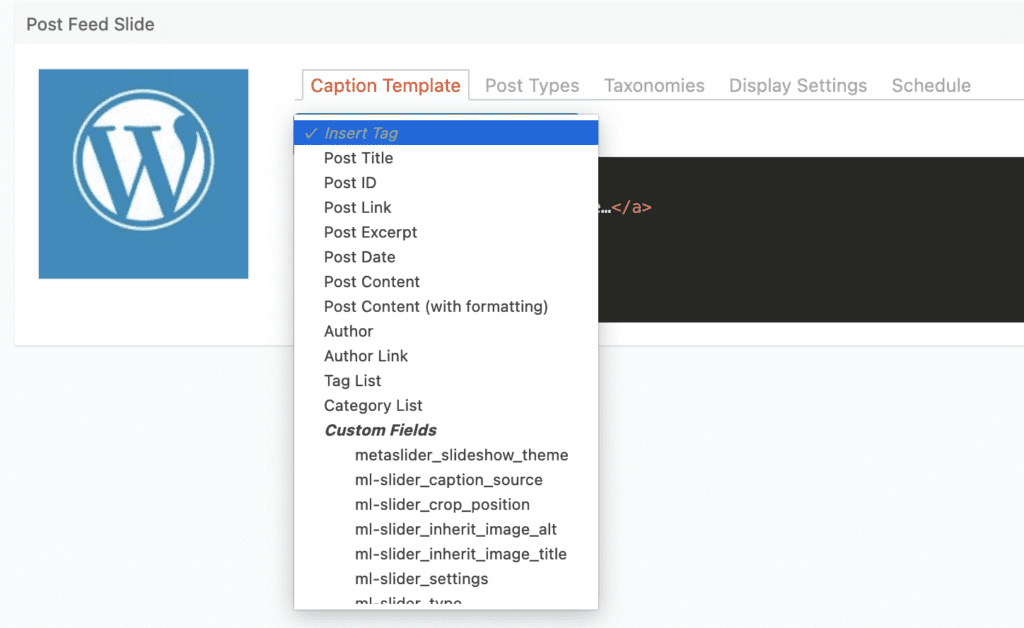
On the “Caption Template” tab, you can choose what shows in the caption and how the content is laid out. For example, you can click on “Post Excerpt” in the image below and the excerpt text will show in the caption.

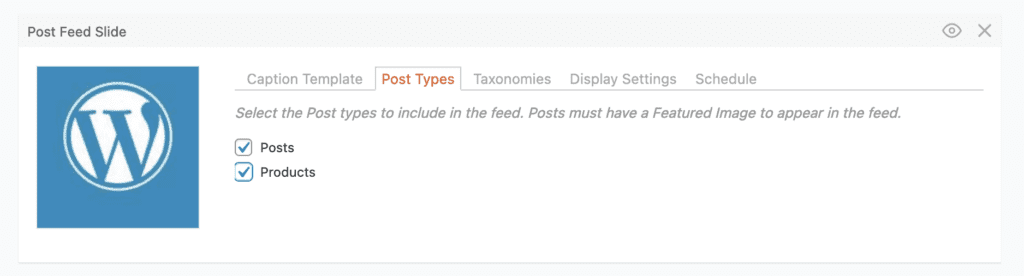
On the “Post Types” tab, you can choose which content you want to show. For example, if you have WooCommerce installed, you can use MetaSlider to showcase your products. If you do use WooCommerce, the slideshow will display the “Product image”.

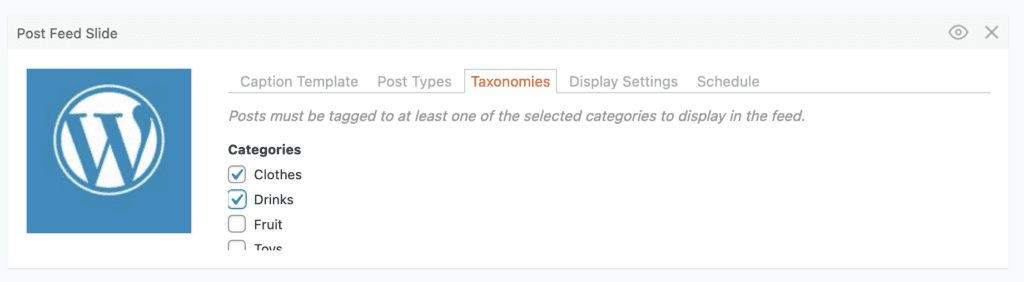
On the “Taxonomies” tab, you choose to show posts that have specific categories.

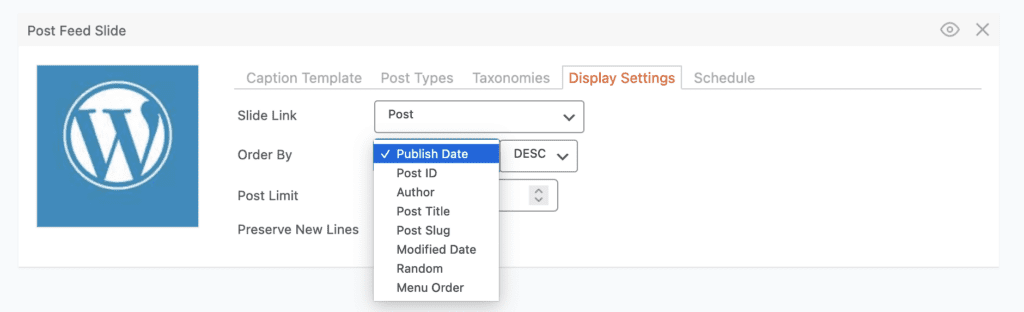
On the “Display Settings” tab, you can make changes to important settings such as the order of the slides.

Making the Slideshow Live on Your Site
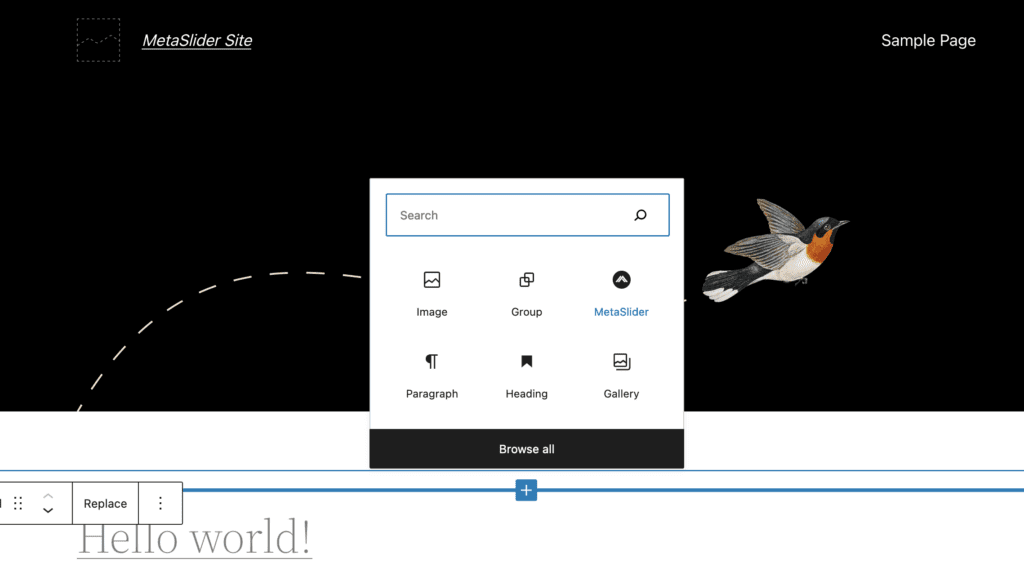
When you’re ready, you can add MetaSlider to a post, page, or your site layout. MetaSlider works great with the Gutenberg editor and all leading page builders. In this next image, I’m adding MetaSlider to the new Full-Site Editing system in the WordPress core.

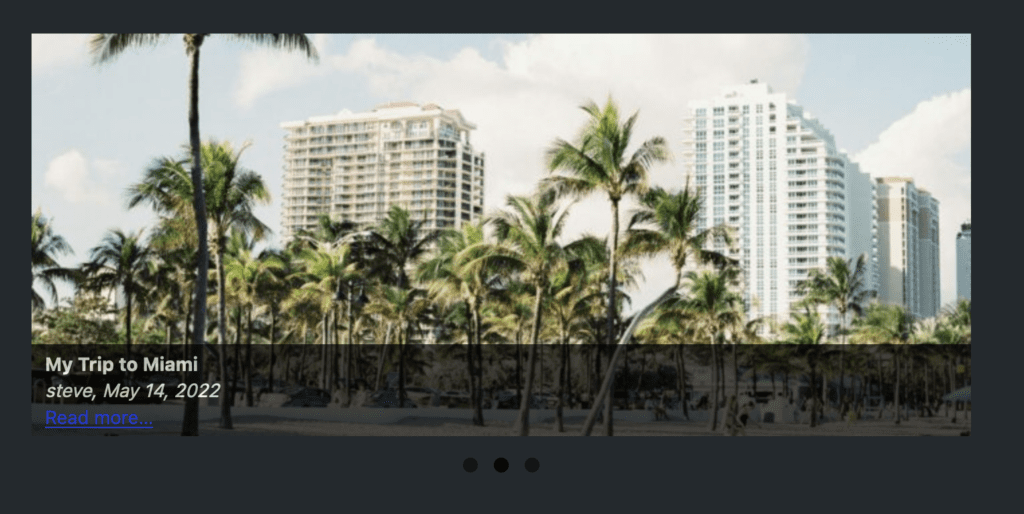
When I save the new MetaSlider block and the WordPress design, I can visit the front of the site and see the post slider in action. This slideshow will automatically update with all my posts and showcase my content for visitors.