Unsplash is one of the most popular stock photo sites in the world. The site has an ethos of sharing that is similar to the WordPress community. Photographers from all over the world upload their photos and allow you to re-use those photos on your projects.
Unsplash started in 2013 and has grown steadily over the last few years. They have an approval process for images, so you can be sure that most of the images you see are high quality. In early 2021, the site was sold to Getty Images, and so it’s now part of an even larger network of stock photos.
When you use MetaSlider to create sliders, you can access Unsplash to search for images.
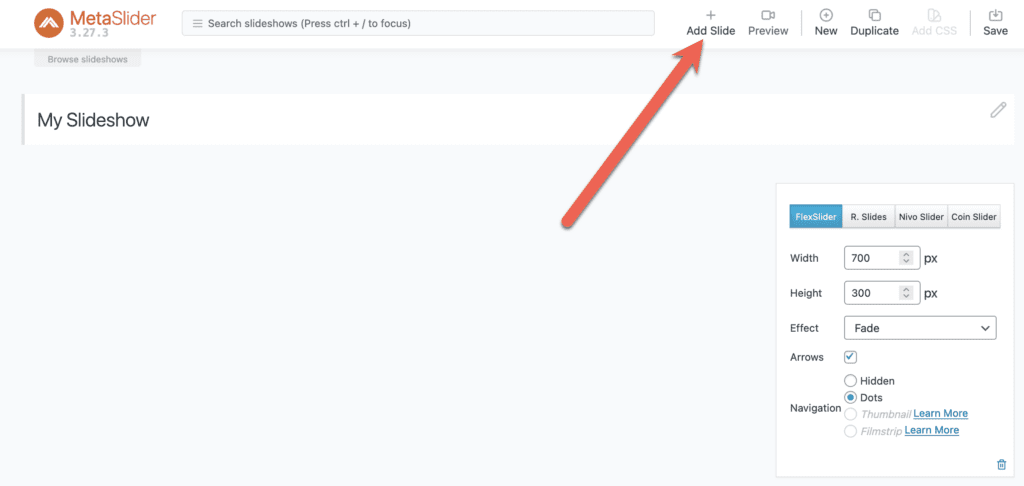
- To start using Unsplash images, edit a slideshow in MetaSlider.
- Click the “Add Slide” button” in the top-right corner.

You don’t have to worry about paying for Unsplash images or navigating copyright requirements. With Unsplash images, you are allowed to “copy, modify, distribute and use the photos for free, including commercial purposes, without asking permission from or providing attribution to the photographer or Unsplash”. Click here to view the full license. It is good behavior to give credit to the photographer and link to their work, but this isn’t required.
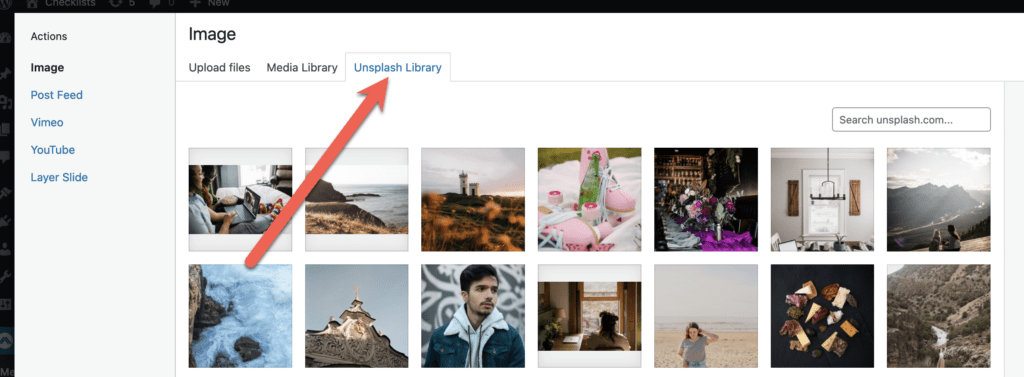
- Click the “Unsplash Library” tab.
- You will now be able to search for any image in Unsplash.

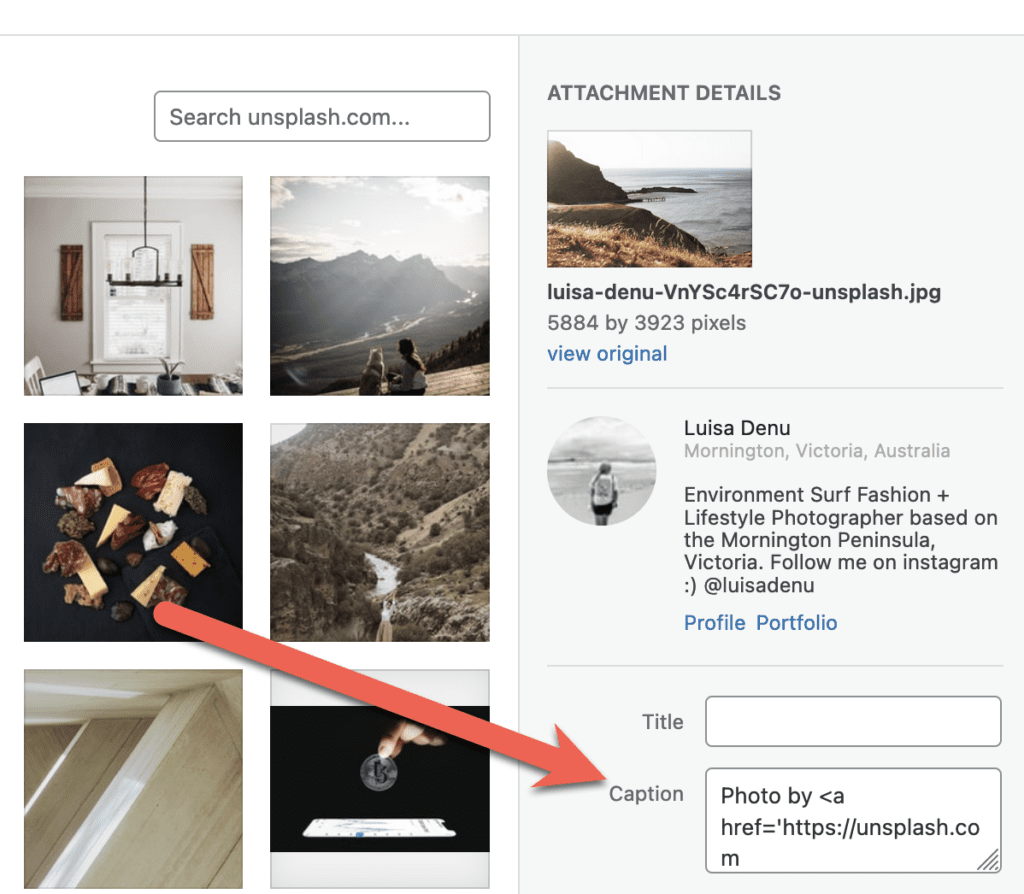
- MetaSlider will automatically insert an image that gives credit to the original photographer’s work. You can remove this if you don’t want it on your site.

- Click the blue “Add to slideshow” button.
- MetaSlider will now display a progress bar as the plugin imports the image to your site’s Media Library. If you have problems inserting the images, it could be because the full images are very large. I would recommend changing the “Quality” setting to “Regular” if you want to import smaller images.

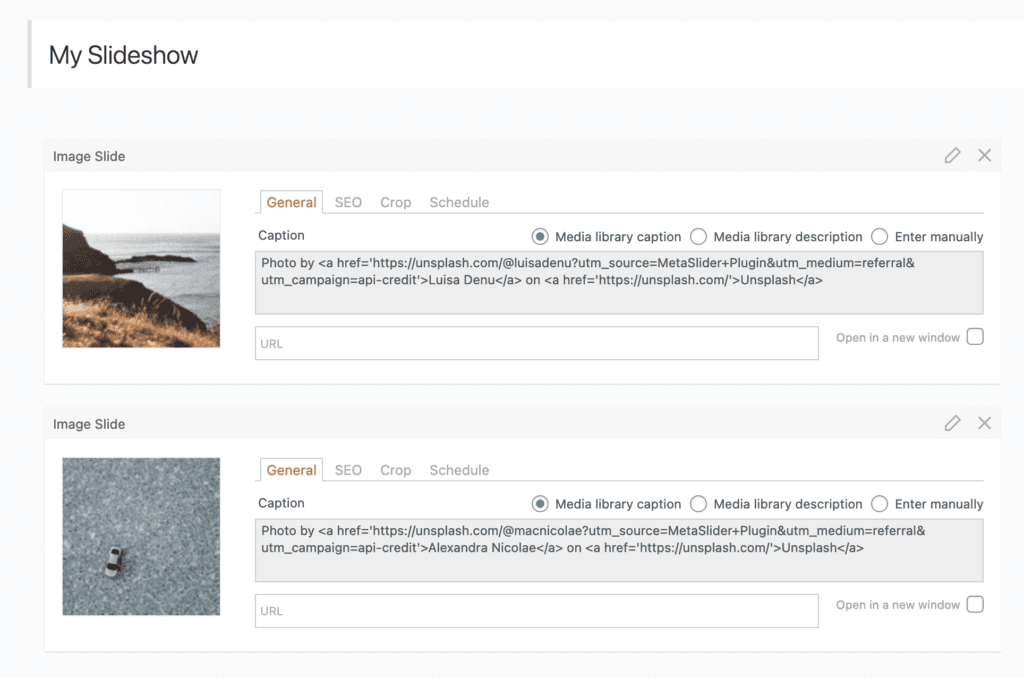
- In the image below, you can see that I’ve added two images from Unsplash. Both of them are imported from Unsplash and have captions giving credit to the photographers.
- Click the “Save” button in the top-right corner to store your changes to the slideshow.

Now you can publish your slideshow. In this example, we’re using the Gutenberg editor.
- Go to edit a post.
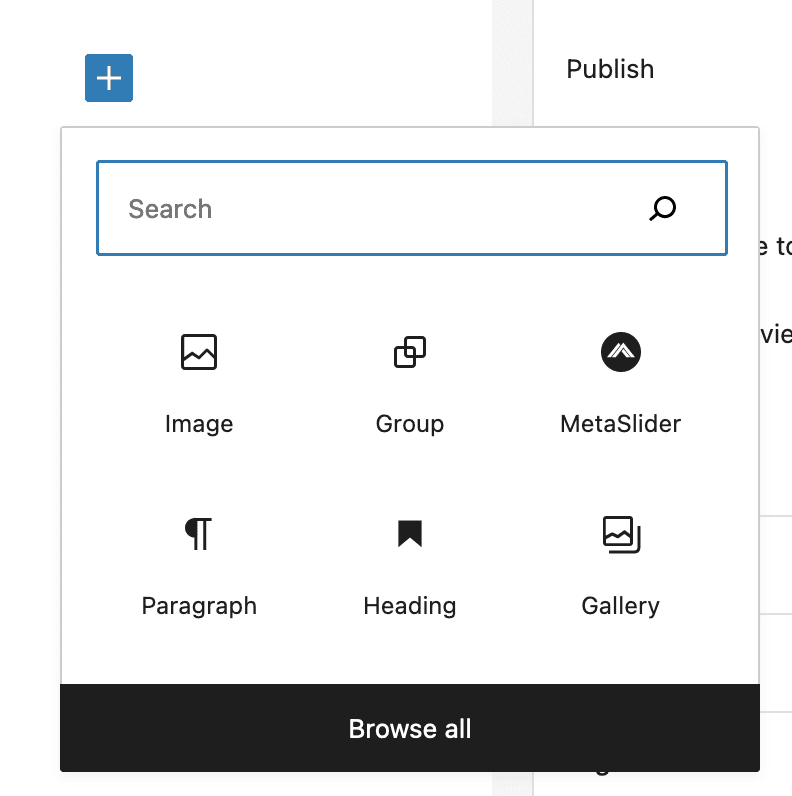
- Click the + icon to add a new block.
- Choose the “MetaSlider” block, as shown in the image below:

- Select your slideshow and you will see a preview in the admin area.
- If you want to make changes to your slideshow, go back the main “MetaSlider” screen.
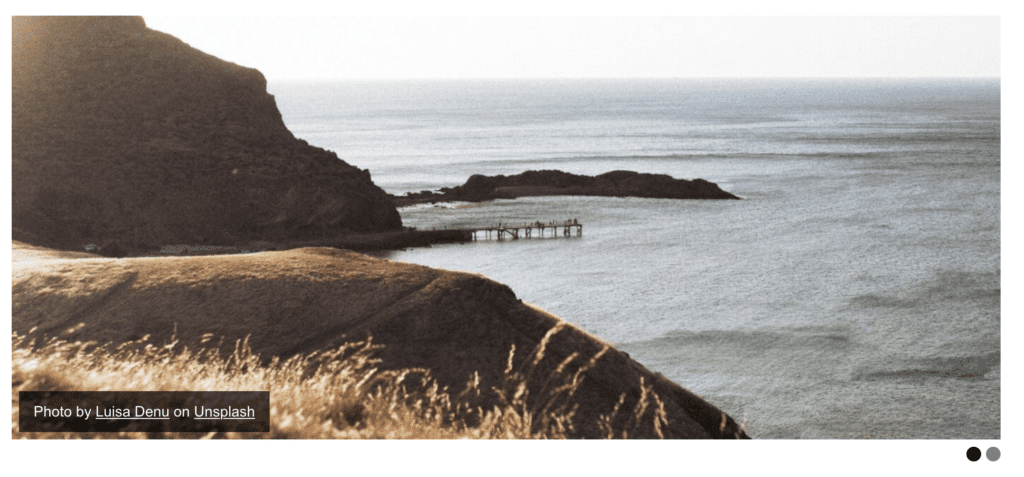
- In this image below, I’ve chosen the “Nivo Slider” option for this slideshow. I’m also using the “Simply Dark” theme.

Table of Contents for this post
Demo of the WordPress Unsplash Slider
As this is the MetaSlider website and we’re showing you how to build a slideshow with Unsplash, I think it’s time for a demo! Here is a live-action version of the slideshow we built in this tutorial. We’ve chosen to give credit to the photographers using the caption feature.
WordPress, Unsplash, Openverse, and Stock Photos
Our plugin has this Unsplash integation. You can also look forward to more free stock photos in WordPress. Openverse is free stock photo library with over 600 million items. Click here to see the Openverse story, and click here to see how to integrate Openverse with WordPress. There’s also the the WordPress Photo Directory.
All of these are awesome free options to find images for your WordPress site. Here’s our complete list of recommendations for WordPress stock photos.


