Here at MetaSlider we’re often asked about animation in slideshows. A slideshow is often the most prominent feature on a website. It’s the “hero” of the site’s homepage. So people want to make sure the slideshow is noticeable and adds a “wow” factor. However, we normally recommend focusing on style over flashy animation.
Here’s a guide to using animation on your WordPress slideshow, and what the animation options are in MetaSlider.
Table of Contents for this post
Guidelines for Using Animation
In general, we recommend being careful when using animated elements on websites. Here are three general guidelines to follow.
- Use simple animation and use it sparingly.
- Have a clear purpose for using animation. The best purpose is to highlight most important content. Don’t use animation simply for decoration or background details.
- Try to minimize the duration and repetition of the animation. The animation should be slow enough to for users to notice change, but also quick enough that they don’t have to wait. That may sound vague, but Val Head gets more specific and recommends between 0.2 to 0.5 seconds.
If you want to read more on this, Taras Skytskyi has an excellent introduction to the principles behind web animation. He explains how to use the right amount of animation.
Here at MetaSlider, we’ve deliberately avoided building slideshow features that use too much animation. It’s important to build accessible slideshows, but animation doesn’t help. Ideally, there would be an obviously placed Play / Pause button for all animation.
Slide Change Animation
One of the animation options available in MetaSlider is called “Image Animation”. This allows you to add dynamic elements to the transition between slides in your slideshow.
Instead of simply moving from one slide to another, you can use “Image Animation” to add a dynamic effect when one slide leaves the screen and a new slide arrives.
Here’s how to set up the “Image Animation” option:
- Go to “MetaSlider” in your WordPress admin area and edit a slideshow.
- Choose “Slide” as the effect in the “Main Options” area.
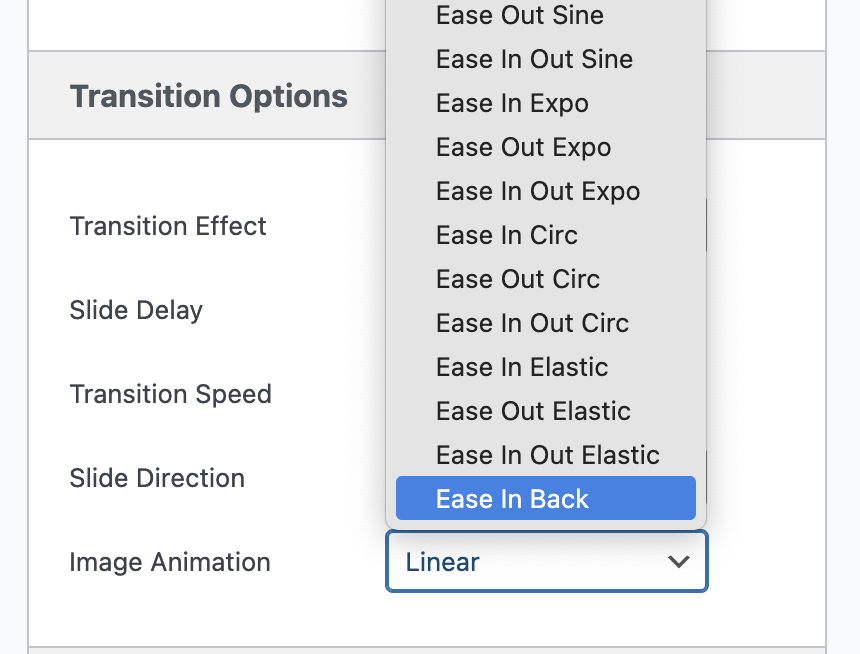
- Scroll down to the “Transition Options” area.
- Under the “Image Animation” option, you can see over 30 different settings. I’d recommend testing a few of these effects to see which works best with your slideshow. These effects will work for slides that load both vertically and horizontally.

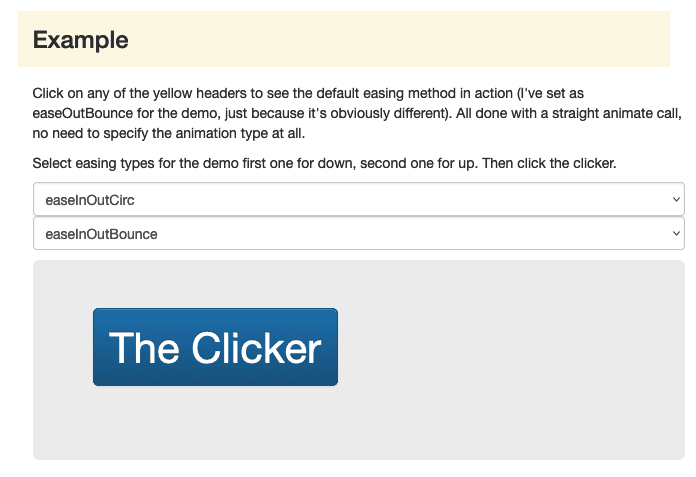
The best place to preview all of these options is on the website of the developer who built the original version of this feature called “Easing”. Click here to visit the demo website. You can choose the options from the dropdowns and then click the big blue “The Clicker” button.

Here’s a live example using the “Ease In Elastic” option. I’ve set the “Animation speed” to be very slow so you have plenty of time to see the transition in action.
Layer Slide Animation
In MetaSlider, it’s also possible to add animation to the Layer Slides feature. This allows you to add a basic image or video to your slideshow and then layer other elements on top. You can add text, video, colors, animations and even other images on top of your first image.
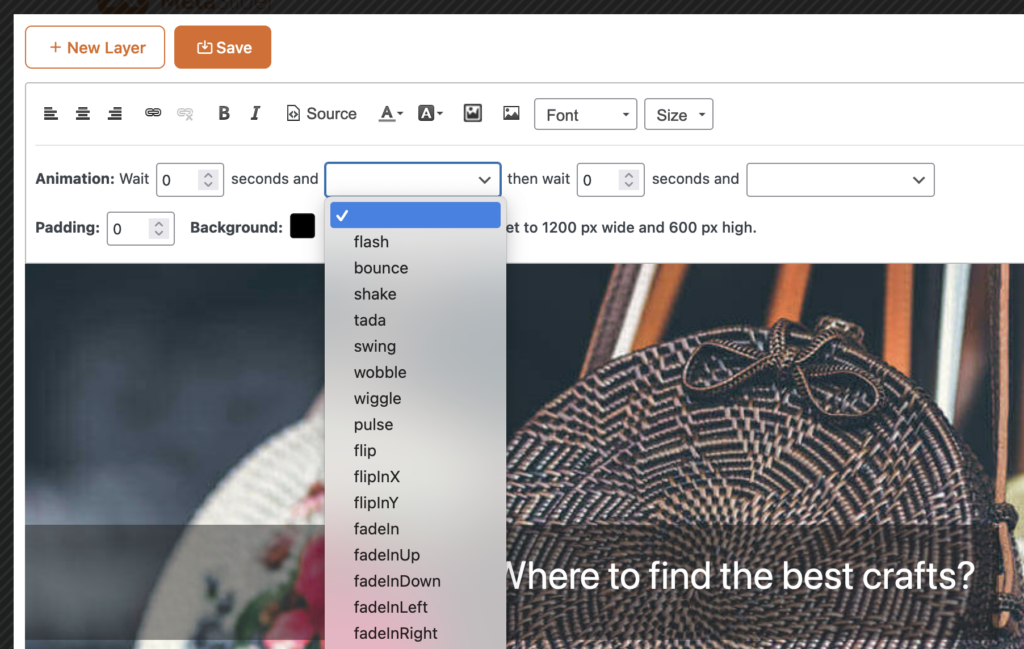
Every layer can have an entrance and exit animation. In the screenshot below, I’m selecting the entrance animation.

Here’s a demonstration of animation on the Layer Slides feature. Here details on the animation on each slide:
- The airplane slide uses “rotateIn”.
- The coffee slide uses “fadeInUp” and “fadeInDown”.
- The crafts slide uses “lightSpeedIn”.
In all these cases, the animation is added directly to the main text we want readers to see. We highlight most important content and animation does not repeat.















