One of the most creative and stylish options in MetaSlider Pro are Layer Slides. This allows you to add a basic image to your slideshow and then layer other elements on top. You can add text, video, colors, animations and even other images on top of your first image.
In this guide, I’ll introduce you to the power of Layer Slides in MetaSlider Pro.
Table of Contents for this post
Video Guide to Layer Slides
How to create a new Layer Slide in MetaSlider Pro
- Go to “MetaSlider Pro” in your admin menu.
- Click the “New” button in the top toolbar. This will create a new slideshow.
- Click “Add Slide” in the top toolbar.
- Choose the “Layer Slide” option.
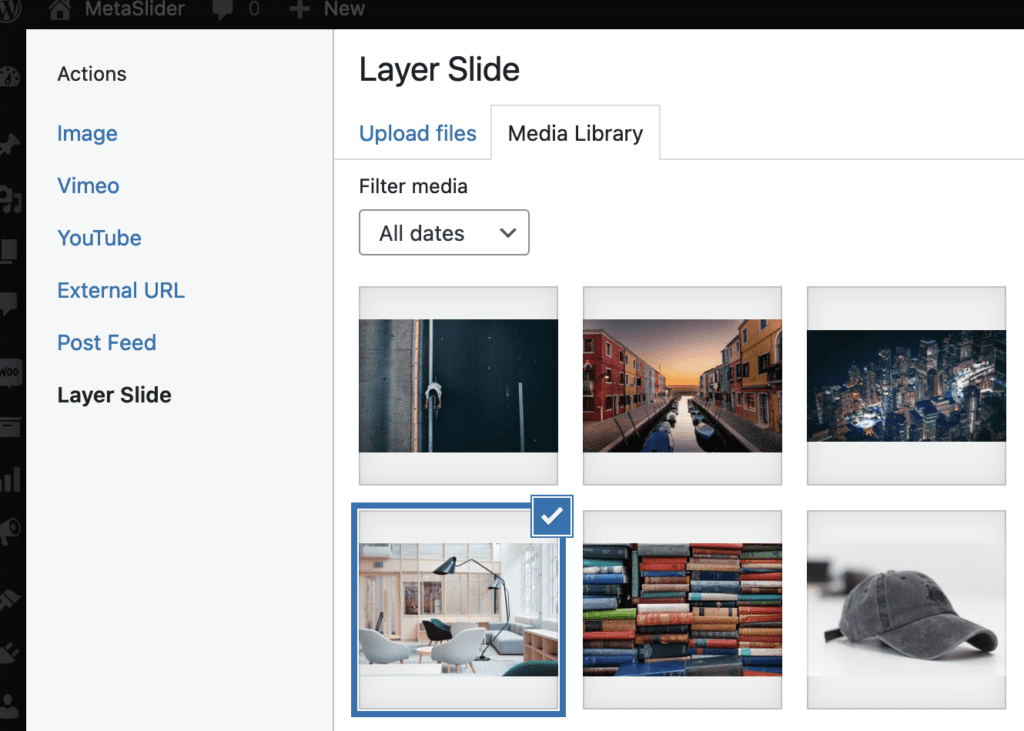
- Choose the background image you want to use and click the blue “Add to slideshow” button.

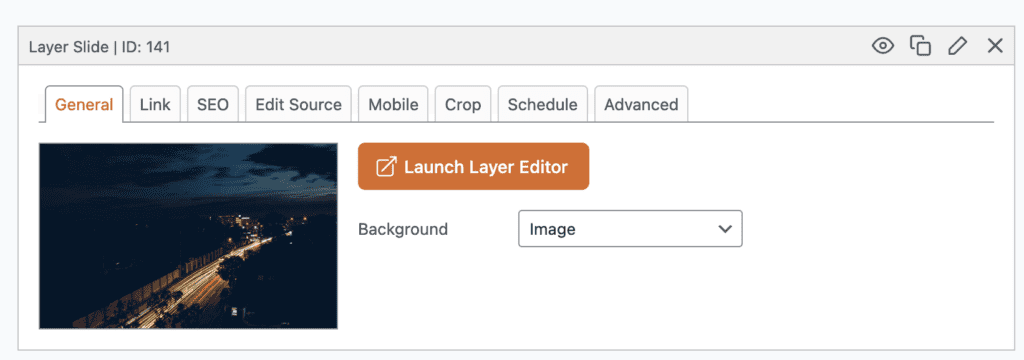
You will see a new slide created with a “Layer Slide” heading.

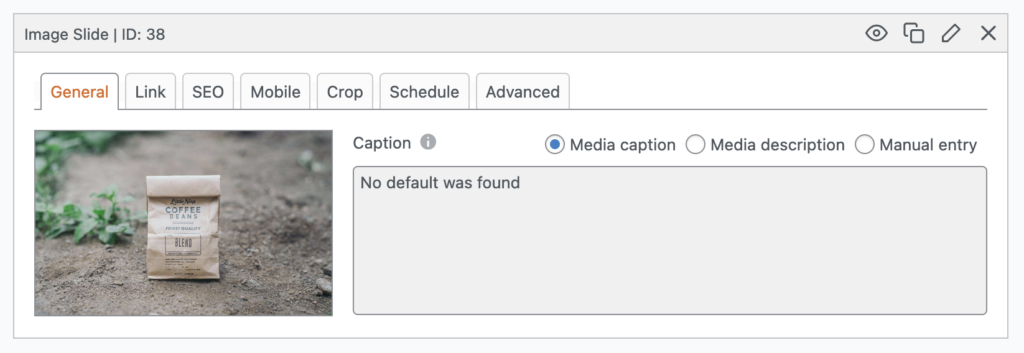
To appreciate the extra features in this Layer Slide option, let’s compare the screenshot above to a normal image slide below. This has the heading “Image Slide”. The Layer Slide has all these extra features, the “Launch Layer Editor” button and the “Edit Source” tab.

Using the Layer Editor
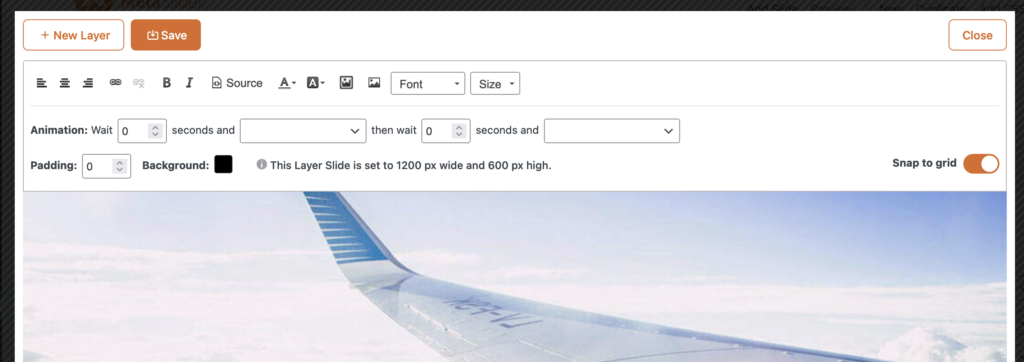
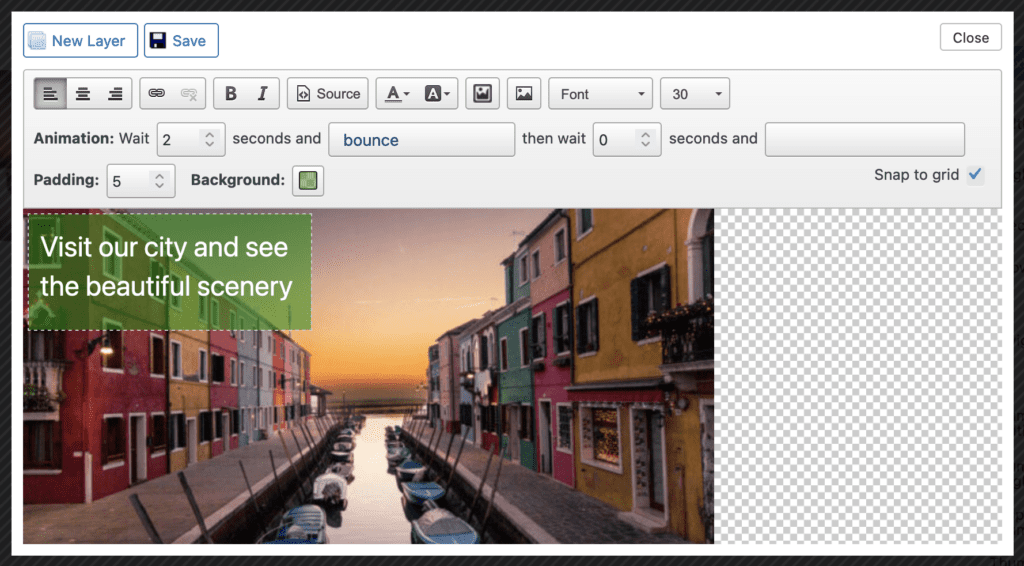
When you click the “Launch Layer Editor” button, you’ll open up a new window as shown in the screenshot below.
- Click the “New Layer” button in the top-left corner.

- You will now see a new area with text on top of the image. You can update this text with all the formatting options in the toolbar. In this example below, I’ve added a layer with a green background and a font size of 30 pixels. I’ve also added an animation to the layer that will start 2 seconds after the slide loads.

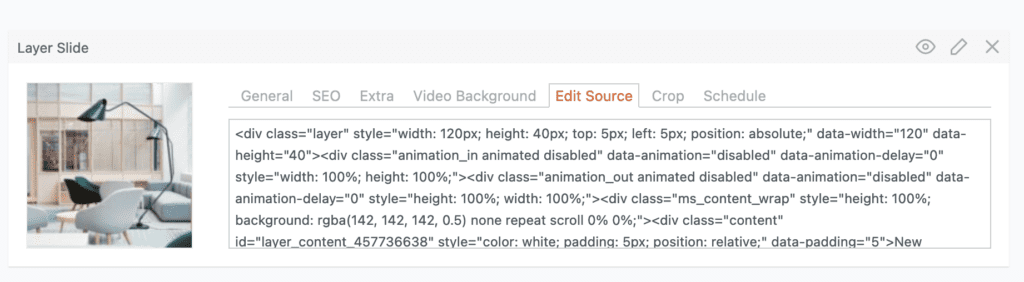
The “Edit Source” tab
The “Edit Source” option enables you to edit the code inside your layer slide. This screenshot below shows the CSS and HTML used to create a single layer slide. You can modify this code to meet the needs of your site.

Do more with MetaSlider slideshows
As you can see, these extra options you have with Layer Slides allow you to do so much more with your slideshows. For example, you can use Layer Slides to add a date and time onto your slides.
If you want to show these slides on large screen you want to use this full-screen approach for your slideshow. There are also other ways to add elements on top of sldieshows without using Layer Slides. For example, this guide shows how to add a button over your slides. You could also add animation so that the date loads on the screen after the main image.

Do we have access to Google Fonts?
Hi Dan. Google Fonts are available in the Theme Editor for the slideshow design. They should be available for the Layer Slides soon after the new Font Library arrives in WordPress 6.5.