Accessibility is an important topic for WordPress developers. We want our websites and plugins to be helpful to as many people as possible. If we build accessible websites, that means that people with disabilities can use them.
People with disabilities interact with websites in various ways. Some use screen readers that convert text into spoken words. Others rely on keyboard shortcuts for navigation instead of a mouse. There are also specialized devices like braille displays for those who are blind or have low vision.
There’s no single solution to make a website accessible for everyone. But developers can try to cover as many use-cases as possible.
Here at MetaSlider, we work hard to make sure you can build accessible slideshows with our WordPress plugin. In this guide, I’ll share some tips to make your slideshow useful to people with disabilities.
Table of Contents for this post
Video Guide to Accessible Slideshows
Be Careful with Auto play
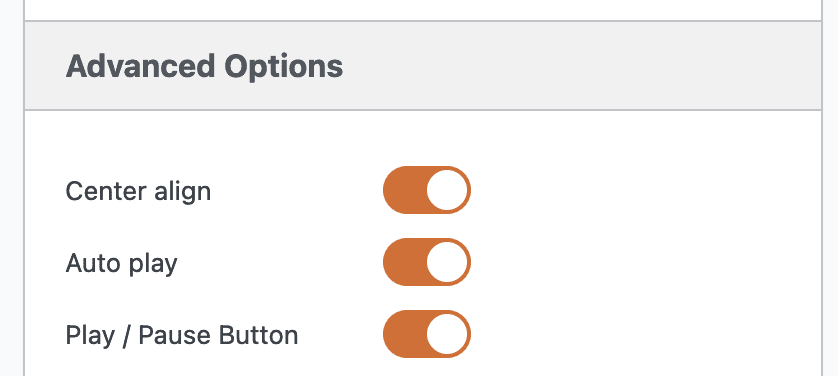
Auto play can be an issue for people with disabilities, especially if they move too quickly. Some users do require plenty of time to read the content, or control when they see the next slide. You can enable or disable Auto play using the option below in the MetaSlider settings. If you use Auto play, we recommend that you also enable the “Play / Pause button” so users can disable the movement.

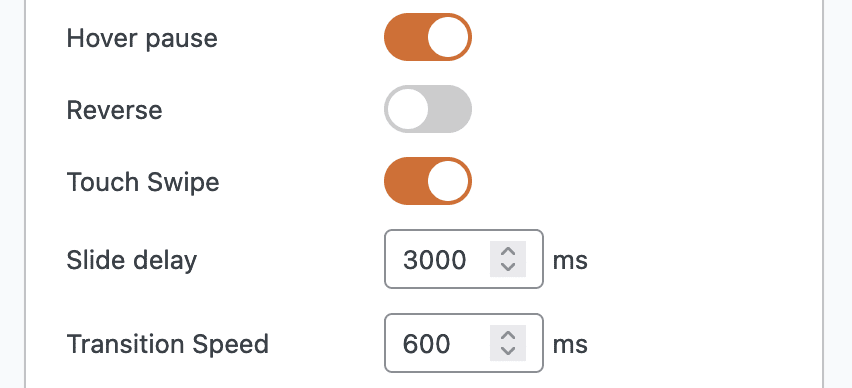
We also suggest choosing a relatively slow slider speed and making sure you have clear navigation. In the MetaSlider settings, you can configure the “Slide delay” setting. The higher this number is, the more slowly your slideshow will move. If you’re using MetaSlider Pro, you can also set this value for each individual slide.

Finally, if you’re using Autoplay, definitely pause the auto-rotation when the user is hovering over a slide. You can do that using the “Hover pause” setting in the screenshot above.
Use Strong Color Contrasts
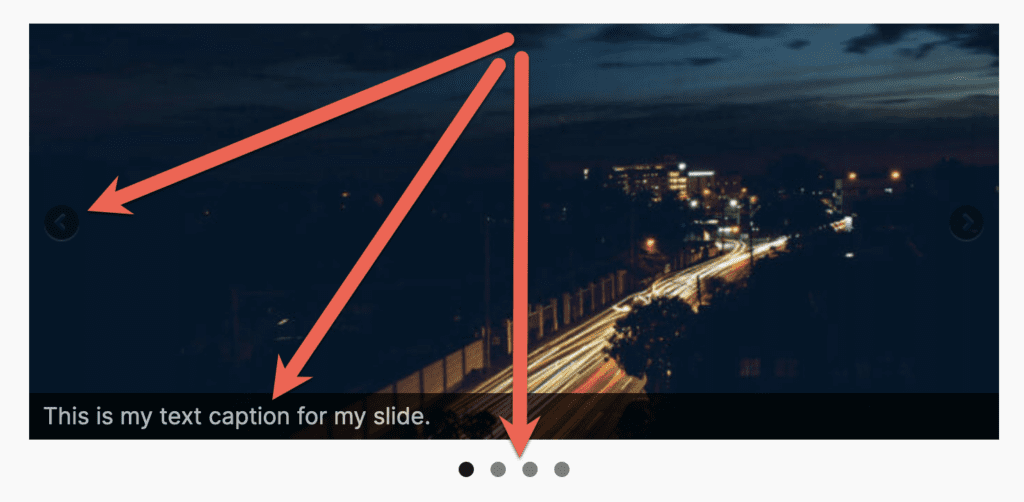
This applies to all areas of your website, but it absolutely helps to have strong contrasts between your slideshow elements. WebAIM has a helpful tool to check your color. In this image below, there are three elements: the arrows, the caption, and the navigation:
- The arrows have a really bad contrast.
- The caption is OK, but could be larger and clearer.
- The navigation dots are OK as they are outside the slideshow on a clean, white background.

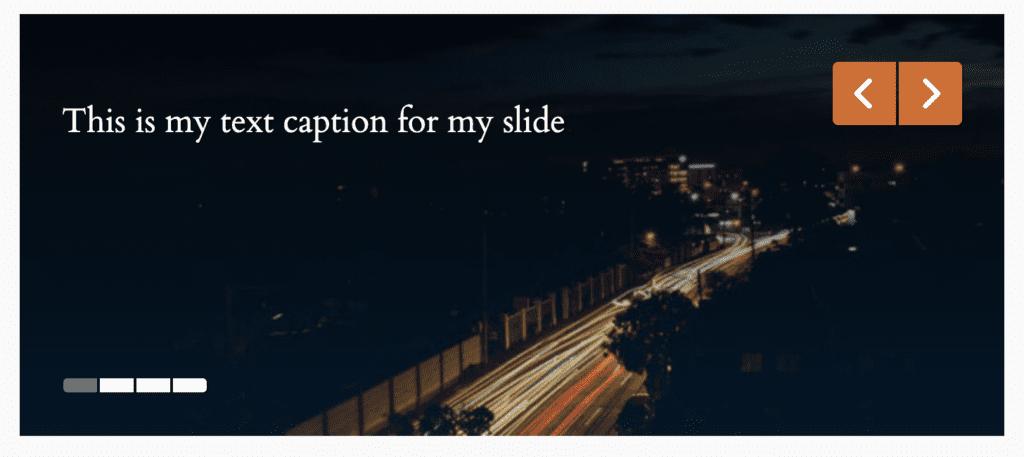
This next image uses the same slide, but all the elements are larger and have a higher contrast. This slideshow is more accessible for your visitors.

Use Slideshow Controls
We do recommend having controls to help people navigate your slideshow. Don’t hide the controls or make them too stylish. Your controls should be simple and follow common design patterns. Here’s some advice for your controls:
- Large controls: It’s smart for your controls to be big and clearly visible. This may slightly reduce how much of your image is shown, but it won’t be much and your visitors will thank you. MetaSlider also allows you to hide the controls on small screens.
- Give controls room: If the controls aren’t close to other elements, this reduces the risk of accidentally activating another button or slide
- Good color contrast: We wrote about this in Tip #2. Please don’t try to be too subtle with your controls.
- Use keyboard controls: This allows visitors to use the forward and back arrows on your keyboard to navigate through the slides. This screenshot below shows how to enable those controls in MetaSlider.

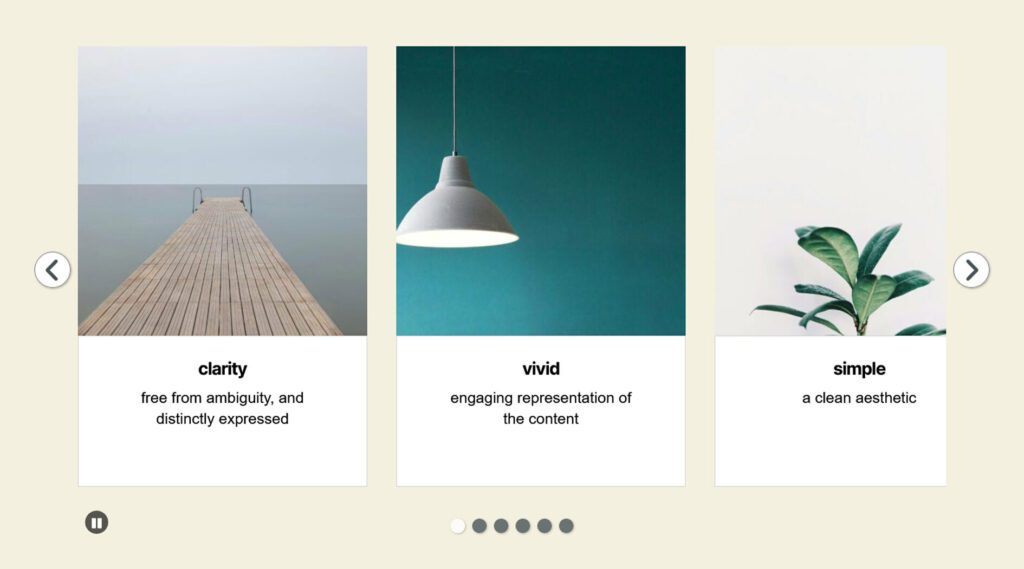
- Place the controls carefully. It’s a good idea to place the controls outside the slideshow area. This helps prevent confusion by having controls overlap with the background images. You can see an example of this in the screenshot of MetaSlider’s “Clarity” theme below.

Use ALT Text for Images
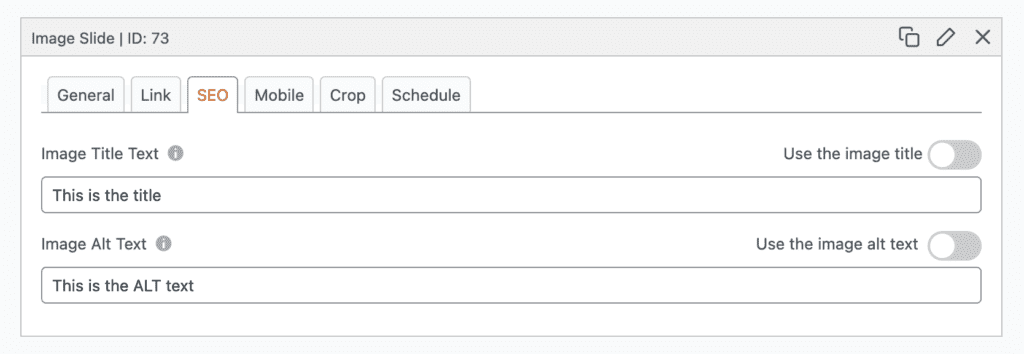
ALT text is a short description of the images on your site. This text is read to visually impaired users by screen readers. It’s helpful because it allows these users to understand the content of the image, even if they can’t see it. In MetaSlider, you can add ALT text to Image Slides by clicking the “SEO” tab, as in this screenshot below:

Use Captions for Video Slideshows
If you’re adding videos to your slideshow, it’s a good idea to add video captions. Captions allow visitors to understand what’s happening if they can’t hear the voices or music in your video.
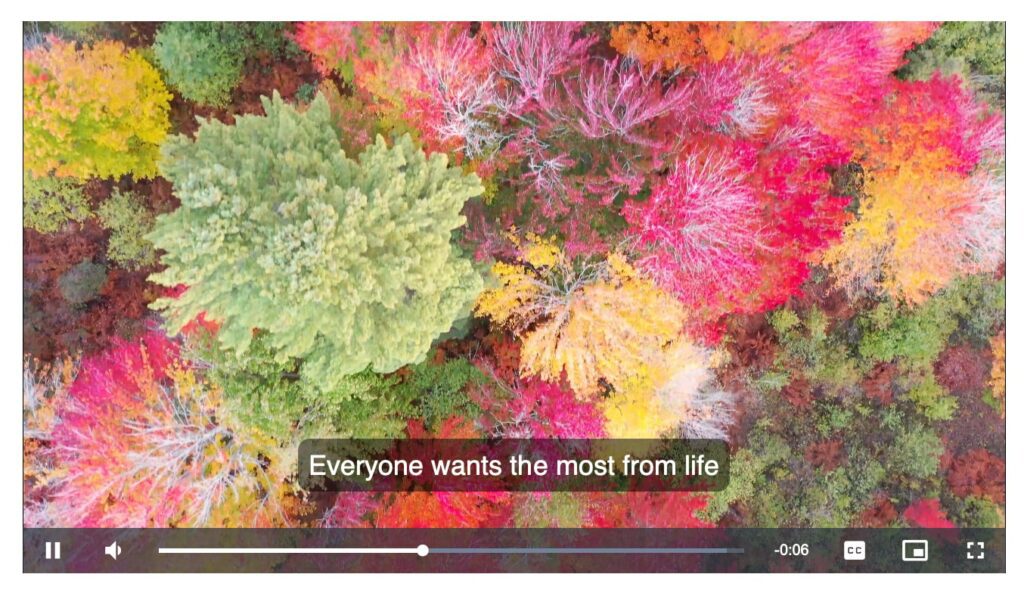
This is possible with MetaSlider Pro. This feature uses VTT files to add captions. This screenshot below shows how the video will appear with text captions. There is a “CC” button in the toolbar that viewers can use to control the captions.

Choose an Accessible WordPress Slideshow Plugin
There are design choices you can make to help your slideshow be more accessible. However, many plugins have fundamental problems with their code. They are not built to be accessible.
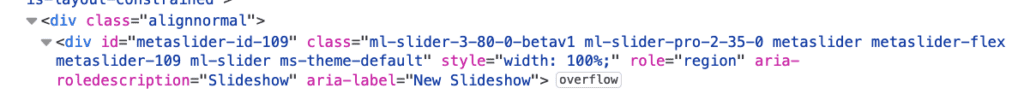
The MetaSlider team works hard to make sure our plugin’s code is accessible. The main MetaSlider plugin provides accessibility features that don’t require you to configure any settings. For example, one key feature is our use of ARIA (Accessible Rich Internet Applications), which defines ways to make the web more accessible. MetaSlider uses aria-roledescription and aria-label. Screen readers can use this to identify why an element is on the website and what it does. Mozilla has good introductions to aria-roledescription and aria-label. This screenshot below shows an example of that code in the MetaSlider output for a slideshow.

Next, here’s a second example using a single slide. MetaSlider again uses aria-roledescription and aria-label. In this example, we also use aria-hidden to indicate that this slide is off-screen and not currently in use.

Accessible WordPress Slideshow Summary
It is possible to build accessible slideshows in WordPress. The advice I’ve given here will produce slideshows that are more useful for all your visitors and search engines, and not just visitors with disabilities. There is a lot of overlap between these best practices in areas of accessibility, SEO, and site speed. For example, having an accessible slideshow is an important part of having a search-engine friendly slideshow.
For example, good color contrast will help visitors with poor eyesight, but also people who are browsing your site quickly and don’t want to stop to decipher hard-to-read text.
In this guide, I didn’t dig too deeply into the technical side of accessibility. That is because I wanted to focus on what you can control as a site administrator. If you are interested in the code, you can click here to see an overview of accessibility code in MetaSlider.
