We get many questions from MetaSlider users about the speed of their sites. MetaSlider users ask us about how to improve their scores for Core Web Vitals, Google Lighthouse, Page Speed Insights, and more. They want to know if MetaSlider is the fastest slideshow plugin. This is important because having a fast slideshow is a key part of having a search-engine friendly slideshow.
In this guide, we’ll give you detailed answers to those questions. We’ll give you independent verification of MetaSlider’s speed. We’ll show you how to think about speed when adding images to your site. We’ll introduce you to these different ways to judge site speed and how they might affect your search engine rankings.
Table of Contents for this post
Is MetaSlider a fast WordPress slideshow plugin?
Yes. MetaSlider is probably the fastest slideshow plugin. But you don’t need to take our word on this because other WordPress experts agree.
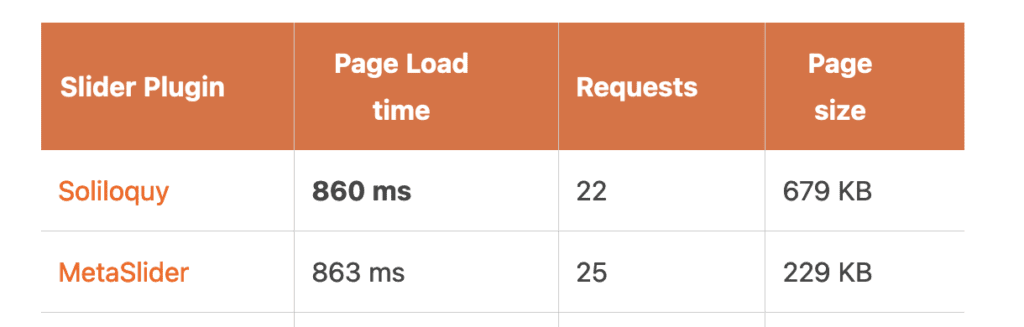
Check out this guide from WP Rocket. They are an independent company whose team specializes in helping you build fast WordPress sites. WP Rocket reports that MetaSlider has repeatedly won in their testing. It is the fastest and lightest slideshow plugin.

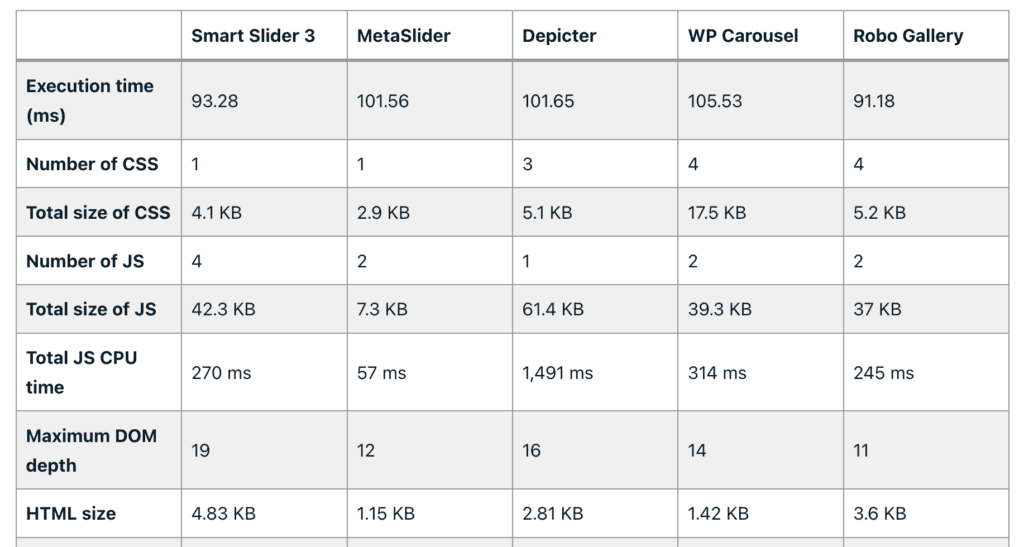
Here’s a guide from Accelera which ends with this description: “Among the competitors, MetaSlider performs the best in terms of optimization. It significantly reduces CSS and JavaScript loading, resulting in faster loading times and an improved user experience. In addition, MetaSlider’s minimal HTML size and efficient CPU usage make it an excellent choice for anyone looking for a lightweight slider solution.”

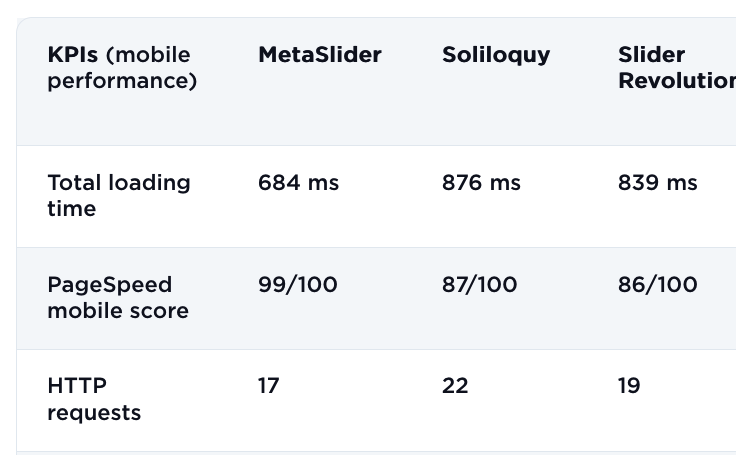
Here’s another guide from WPBeginner. They are not entirely an independent company, as their team owns the Soliloquy plugin. This is something to take into consideration when interpreting Soliloquy’s results here. However, even by some of their own measures, MetaSlider is the fastest plugin.

Can fast sites use slideshow plugins like MetaSlider?
Yes, fast sites can use slideshows. A slideshow plugin will not slow down your site if you follow some simple guidelines.
Here are our four general slideshow image size recommendations:
- Don’t use too many slides. We recommend 5 or 6 slides at the most.
- Select a good file format for the images. For many years, we have recommended JPG images. However, a new option to consider is the WebP format. We have a guide to using WebP images in WordPress.
- Choose a good height and width for your images. This entirely depends on the layout of your site, but our general guideline is that the minimum width of your image should be the width of the slideshow “container”.
- Check the file size of the image. We recommend that your slideshow images are not more than 150 KB in size.
When choosing images, there are always trade-offs between speed and quality. This is true for images anywhere on your site, from product pages to staff profile pictures. It’s worth using some of the testing tools in the next part of the blog post to help optimize your slideshow images.
It’s also worth noting that images alone do not control the speed of your site. Andrew Wilder is the founder of NerdPress, which optimizes 1,000’s of WordPress sites. Andrew shares this advice:
At a super-high level, you’ll need to make sure your site has reliable and fast hosting, resources are delivered quickly (including images) – ideally from a Content Distribution Network, and then the content of the pages needs to be as streamlined as possible. It’s all about what you have on the page, and the order in which it is downloaded and shown to the user. It’s important for the browser to render “above the fold” content first, since that should be visible right away. The rest of the page, and perhaps other interactive features, can be loaded a little bit later, once the visitor has something to start reading.
It’s worth reading Andrew’s post in full, plus also this guide from the Yoast SEO team. Many of these guidelines also apply to building accessible slideshows.
Core Web Vitals, Google Lighthouse, Page Speed Insights?
Over the years, Google has always said that site speed is part of how they determine search engine rankings. However, it’s unclear exactly how important site speed is. Google’s algorithms remain a mystery and they never clearly state how much value they give to different ranking factors.
Here’s an explanation of some key terms that keep coming up in questions from MetaSlider users:
- Core Web Vitals: This is a variety of scores that Google provides to help you optimize the experience for your visitors. This post is Google’s official introduction.
- Page Speed Insights: This is Google’s online tool to help you track your site’s Core Web Vitals scores.
- Google Lighthouse: This is the open source technology that powers Page Speed Insights and other online testing tools.
Where can you go to test your sites? We recommend these two, free, online tools. These tools will score your sites according to several Core Web Vitals metrics and they’ll give you specific details on how to improve.
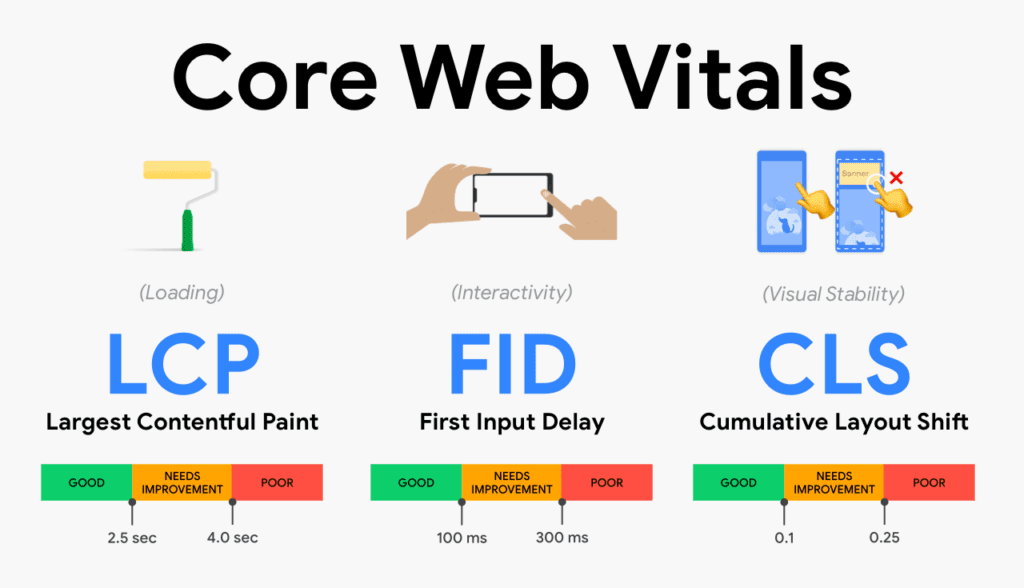
This image from Akshay Ranganath is a very helpful for understanding the Core Web Vitals scores. Google values websites that load quickly (LCP), react quickly to your input (FID), and don’t have major layout changes from features such as advertising banners (CLS).

Please note that your scores will not always be the same. This is not an exact science and your scores will vary even minute-to-minute. Plus, Google is clear that the metrics will change over time. For example, First Input Delay (FID) is currently one of the key metric, but it will be replaced soon by Interaction to Next Paint (INP).
Summary: You can use slideshows on fast WordPress sites
In this guide, we’ve taken you over some key ideas:
- MetaSlider is probably the fastest WordPress slideshow plugin, according to independent sources.
- A slideshow plugin will not slow down your site if you follow some simple image guidelines.
- There are tools out there that can test the speed of your site and give you recommendations on how to improve.
