We had a request from a MetaSlider user this week. They wanted to build a vertical slideshow with the slides moving up-and-down instead of left-to-right. They also wanted the navigation features to be displayed vertically.
It is possible to create a vertical slideshow with MetaSlider and we’ll show you how this is done.
To follow along with this example, start with a basic slideshow with several images. You can use the free version of MetaSlider for this task.
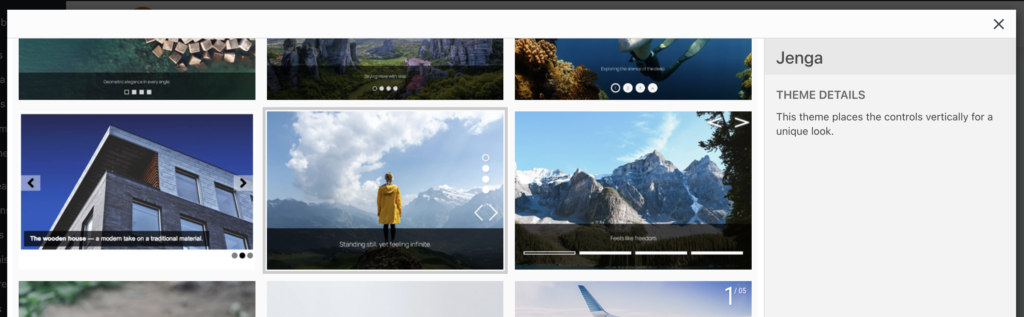
All the MetaSlider themes will support vertical slideshows, but the Jenga theme is best optimized for this because it also has vertical navigation.
- Click “Select a custom theme” in the sidebar.
- Choose the “Jenga” theme. Click here to see all the themes available in MetaSlider.

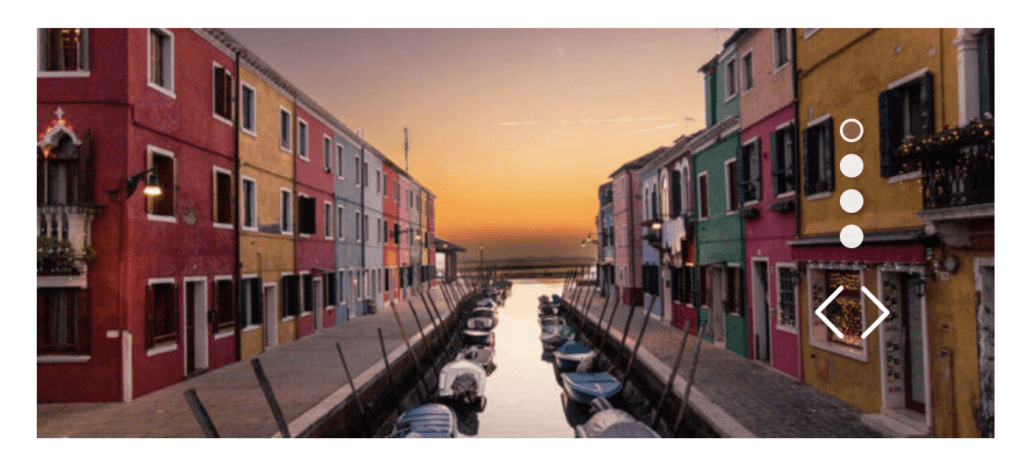
Choosing the “Jenga” theme will move the navigation for your slideshow to the right side of the screen. You can see the vertical dots in this screenshot below. There are also left and right arrows for the navigation.

The next step is to get the slides moving vertically.
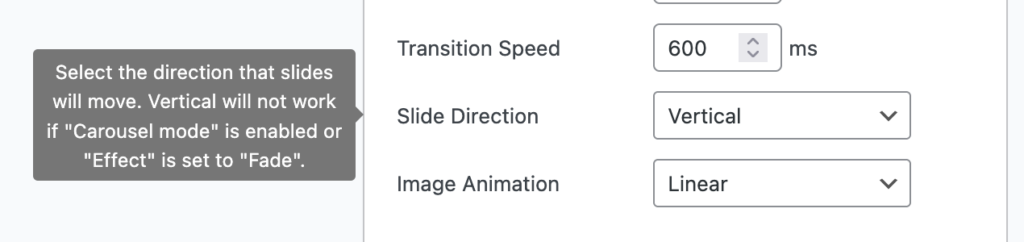
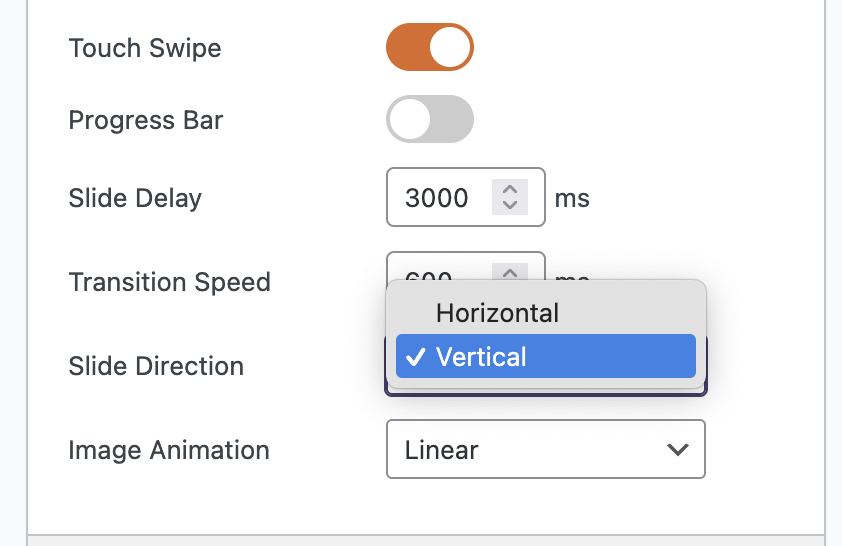
- In your slideshow settings, choose “Vertical” for the “Slide Direction” option.

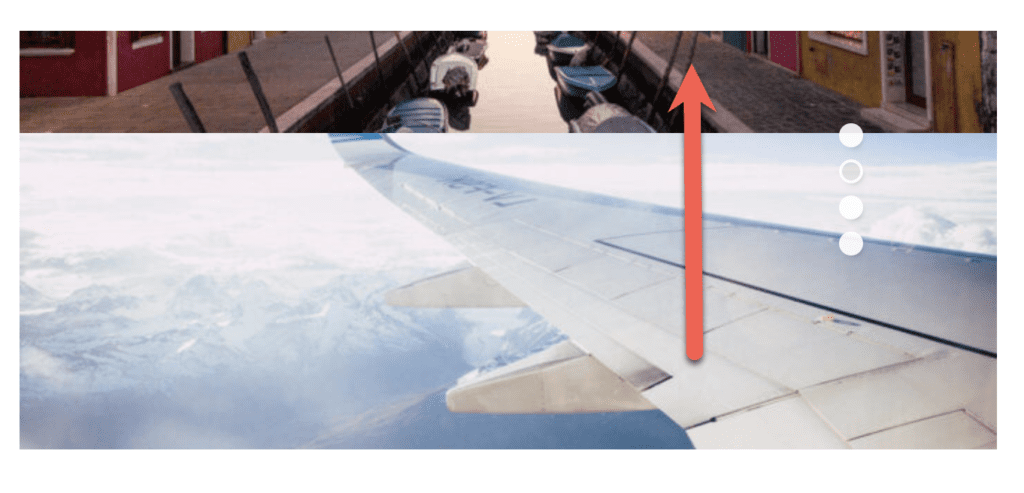
Once you’ve made these changes, your slides will enter vertically from the bottom of the slideshow. In the screenshot below, the image of the airplane is entering from below and replacing the previous image.

Please note the toolip message: the vertical option won’t work if “Carousel mode” is enabled, or if “Transition Effect” is set to “Fade”/