MetaSlider is the most popular slideshow plugin for WordPress and it’s quick and easy to setup out of the box.
MetaSlider has a legacy feature that can enable four different slideshow libraries: FlexSlider, R. Slides (short for “Responsive Slides”), Nivo Slider, Coin Slider. These libraries all have different features, layouts and options.
Please note: Since 2023, MetaSlider now only uses FlexSlider by default on new sites.
Because MetaSlider is designed to show on the frontend of your WordPress site, the display can be modified or sometimes broken by the theme you’re using. This post is a guide for MetaSlider users who suspect their theme may be causing problem. We’re going to show the default design for FlexSlider, R. Slides, Nivo Slider, and Coin Slider, as seen in the Twenty Twenty-Two theme.
Table of Contents for this post
How to create a default MetaSlider slideshow
- Go to “MetaSlider” in the WordPress admin menu.
- Click the “New” button in the top toolbar.
- Click the “Preview” button in the top toolbar.
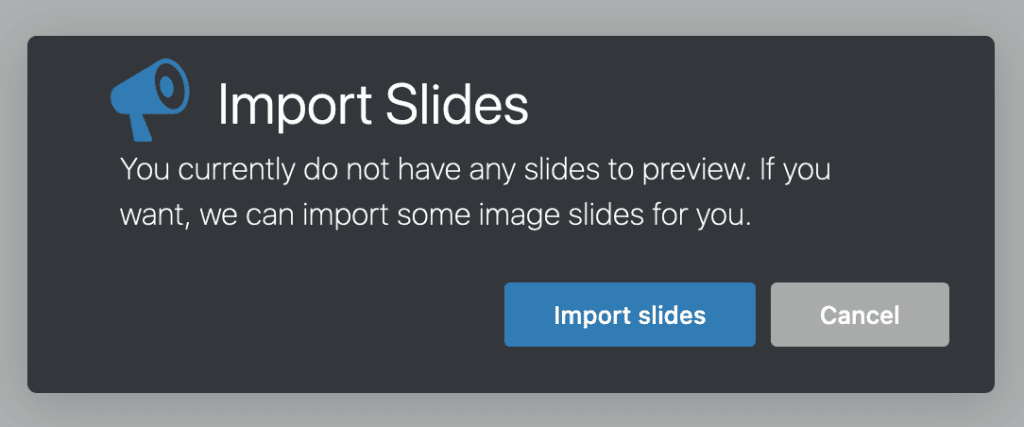
- Click the “Import Slides” button. You will now have a default slideshow created with dummy images from Unsplash.

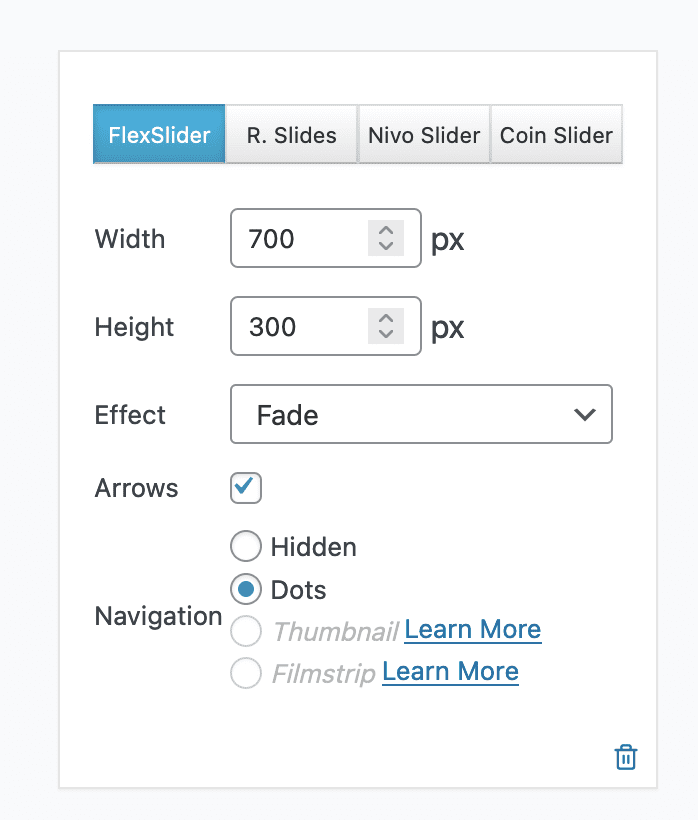
You can now add this slideshow to your site using a Gutenberg block, widget, or shortcode. You can change your slideshow format using the sidebar option next to your slideshow.

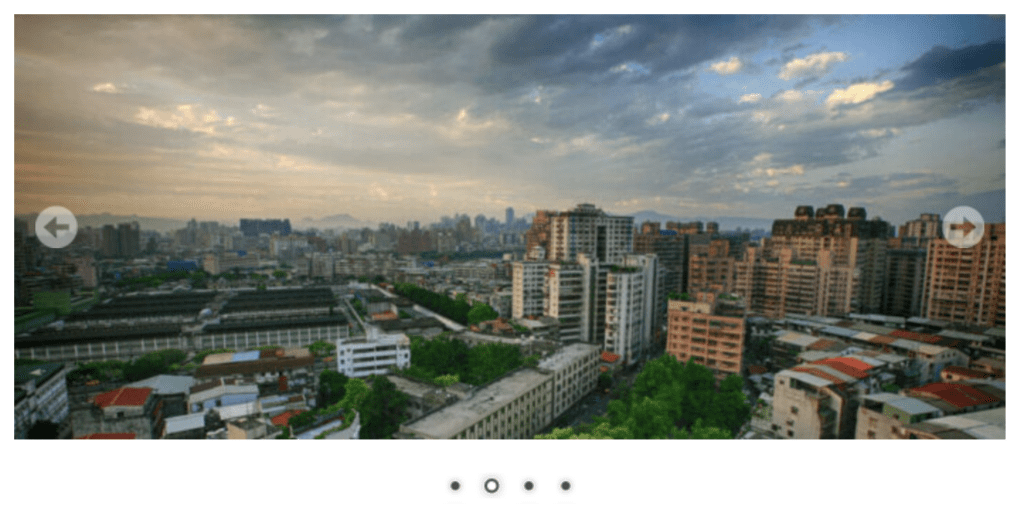
The default FlexSlider slideshow design
When you first create a MetaSlider slideshow, FlexSlider will be the first option. You will see four images with circles as pagination. You will also see Previous and Next arrows on the left and right side of the images.

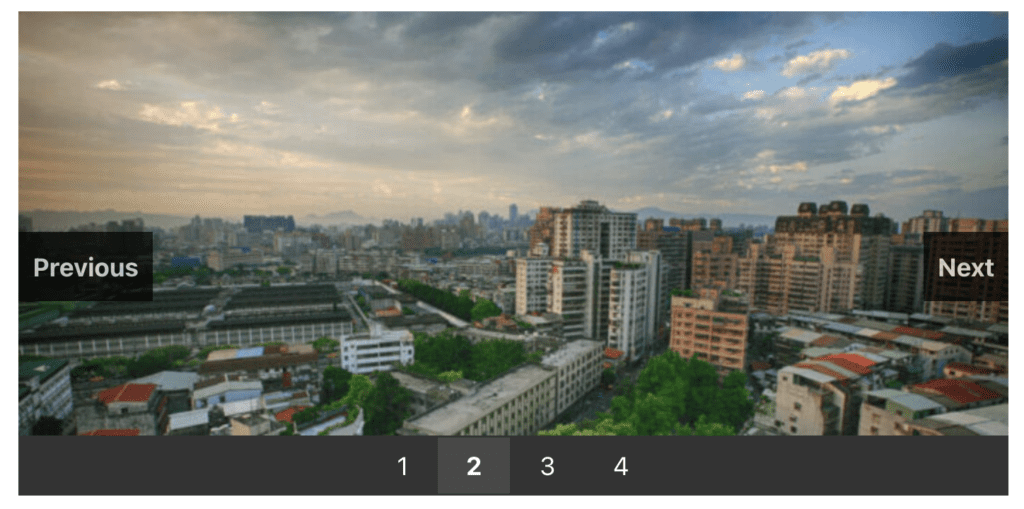
The default Responsive Slides slideshow design
The second option for a MetaSlider slideshow is Responsive Slides (shortened to R. Slides). With this library, your default pagination will be a black bar with numbered tabs. You will also see Previous and Next boxes on the left and ride side of the images.

The default Nivo Slider slideshow design
NivoSlider is the third option and the default theme is similar to Flexsider. You will see four circular icons for pagination. You will also see Previous and Next arrows on the left and right side of the images.

The default Coin Slider slideshow design
The fina option for a MetaSlider slideshow is Coin Slider and the default view is a mix of the other options. You will see four circular icons for pagination. You will also see Previous and Next boxes on the left and ride side of the images.

My slideshow doesn’t look the defaults
If your load MetaSlider and your slideshow doesn’t match the images above, there are three likely culprits:
- Themes: Try changing your site to use a different theme.
- Optimization plugins: Try disabling any plugins that compress or minimize CSS and Javascript files.
- Caches: Try clearing or disabling any cache plugins or services on your site.
