Have you ever swiped your finger on an element on your mobile phone and seen the phone respond?
Of course you have. This is absolutely normal for phones and web apps. For people who use apps, phrases such as “swiping left” and “swiping right” are now part of everyday language.
However, swiping is also possible for websites. Your users can swipe their fingers across photos on your site and see them respond. I’m going to introduce you to this feature for WordPress websites, using an example MetaSlider slideshow.
Table of Contents for this post
What is Touch Swipe?
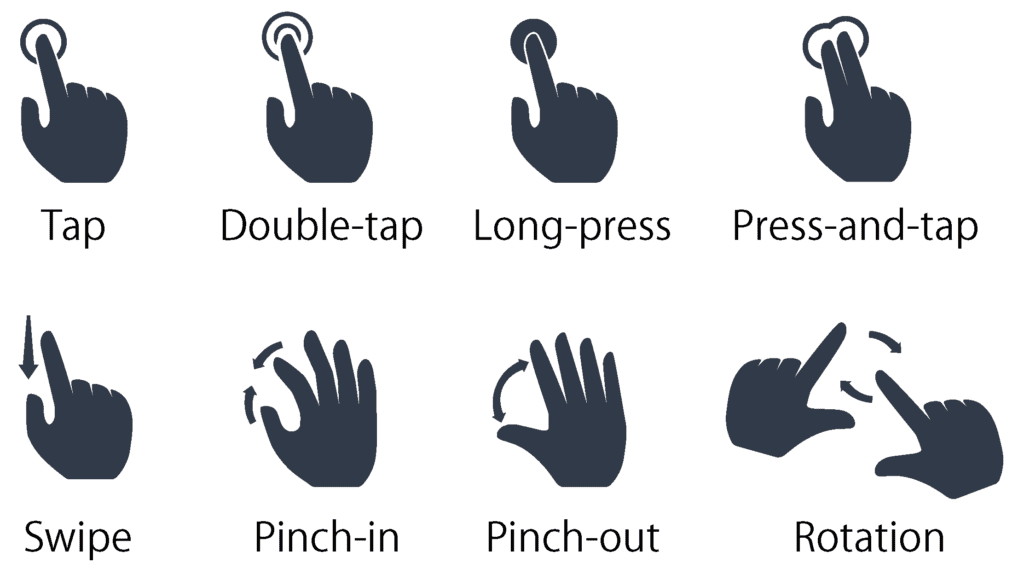
Touch Swipe is one of several different ways that users can touch and interact with their screens. This graphic below comes from an electronic journal and gives eight different examples or touch gestures. We’re particularly interested in “Swipe”.
“Swipe” describes how you move your finger horizontally or vertically across the screen. This gesture can help you perform actions like scrolling, navigating between pages or sections, or interacting elements on the screen. In the case of MetaSlider, it helps you move one image off the screen and see the next image.

An Example of Touch Swipe in WordPress
One way to see how Touch Swipe works is to see it in action. If you’re reading this on a mobile phone or another touch-enabled device, we have two examples below for you. One example works with touch swipe and one does not.
If you use the normal “Gallery” block in WordPress, it will show your images but you will not be able to use your finger to navigate between the images.




However, if you view a MetaSlider slideshow, you will be able to manually move from one image to the next. Place your finger on any image in the slideshow below, and you’ll be able to slide that image off the screen.
You can enable this feature for your slideshows using the “Touch Swipe” option:

How to Use Touch Swipe in WordPress
As a normal WordPress user, you will need to rely on the plugins you use to provide the touch swipe features.
If you’re a developer, there are lots of options available to you. For example, we enable Touch Swipe in MetaSlider using the jQuery options inside the FlexSlider library. The WooCommerce team support FlexSlider in the core of their plugin, so this code is reliable and up-to-date. Click here to see the Touch Swipe code in WooCommerce.
The Google team have a helpful guide and video for developers who want to add touch elements to their site.
If you want to add Touch Swipe functionality to your WordPress code, I’d recommend using JavaScript libraries or frameworks like Hammer.js or TouchSwipe.js, which provide APIs for detecting touch events and translating them into specific actions within the web interface. These libraries allow you to create a more intuitive and responsive user experience tailored to touchscreen devices.








