MetaSlider 3.29 is available and it brings two big improvements that users have been requesting.
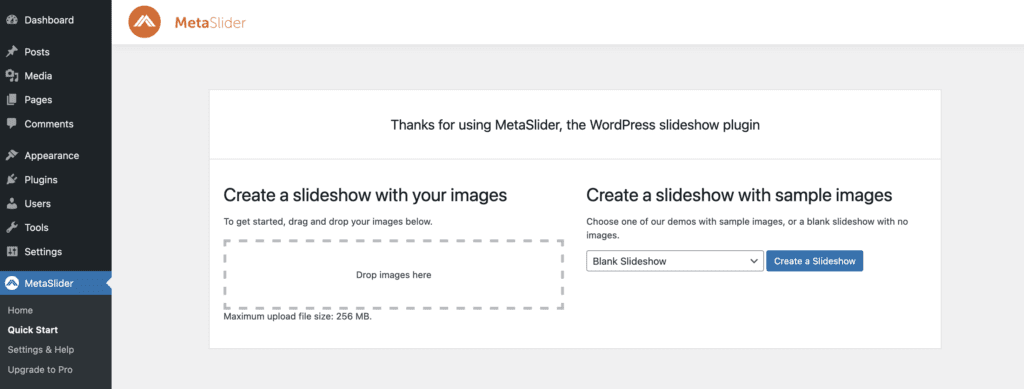
The first improvement is a “Quick Start” screen that makes it really easy to get started with a sample slideshow. With one click, you can create an image slider, a carousel, or a carousel with text captions.
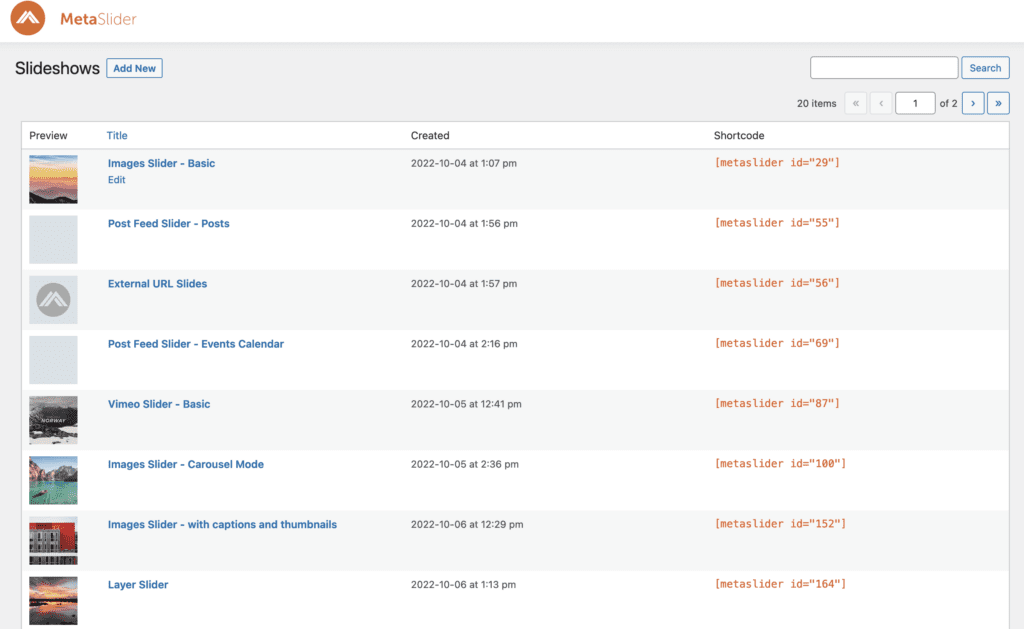
Second, there’s now a single “Slideshows” screen with a list of everything you’ve built.
Table of Contents for this post
The Quick Start screen
The “Quick Start” screen is in the main MetaSlider menu. The sample slideshows are available on the right side of the screen.

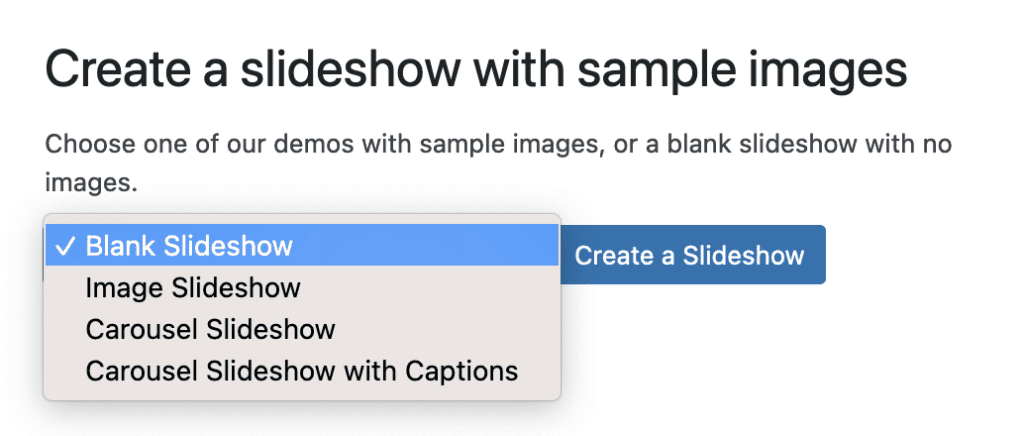
The dropdown will give you four options to choose from:
- Blank Slideshow
- Image Slideshow
- Carousel Slideshow
- Carousel Slideshow with Captions

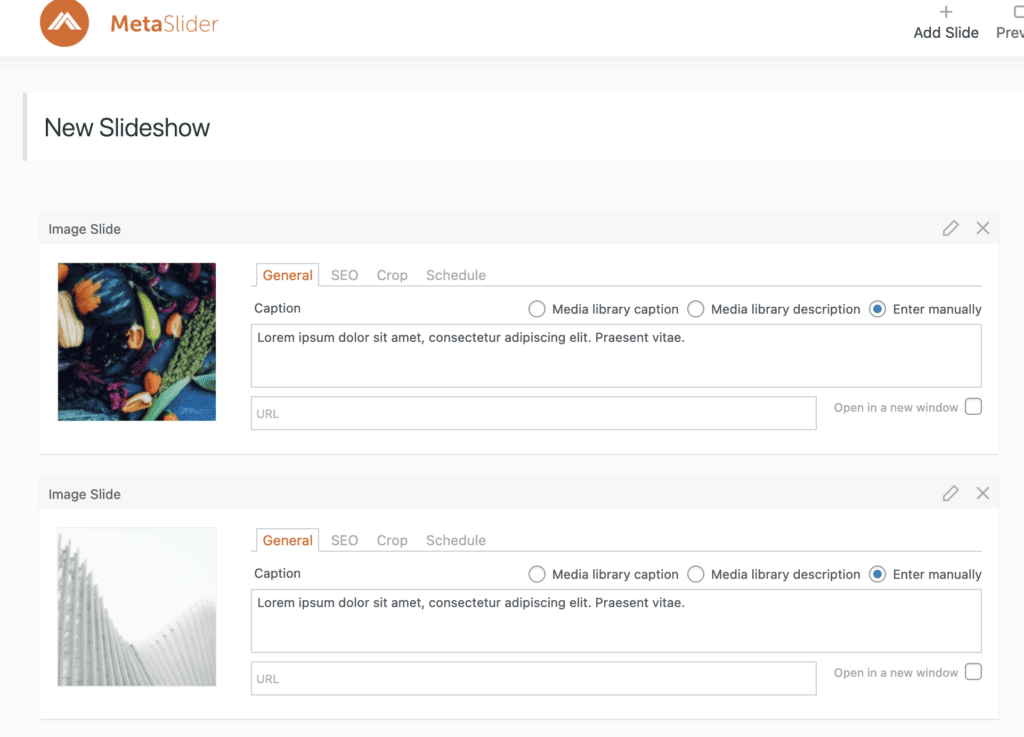
In this example, I’m going to choose “Carousel Slideshow with Captions” and then click the “Create a Sldieshow” button. This next image shows the end result, which is a complete sample slideshow.

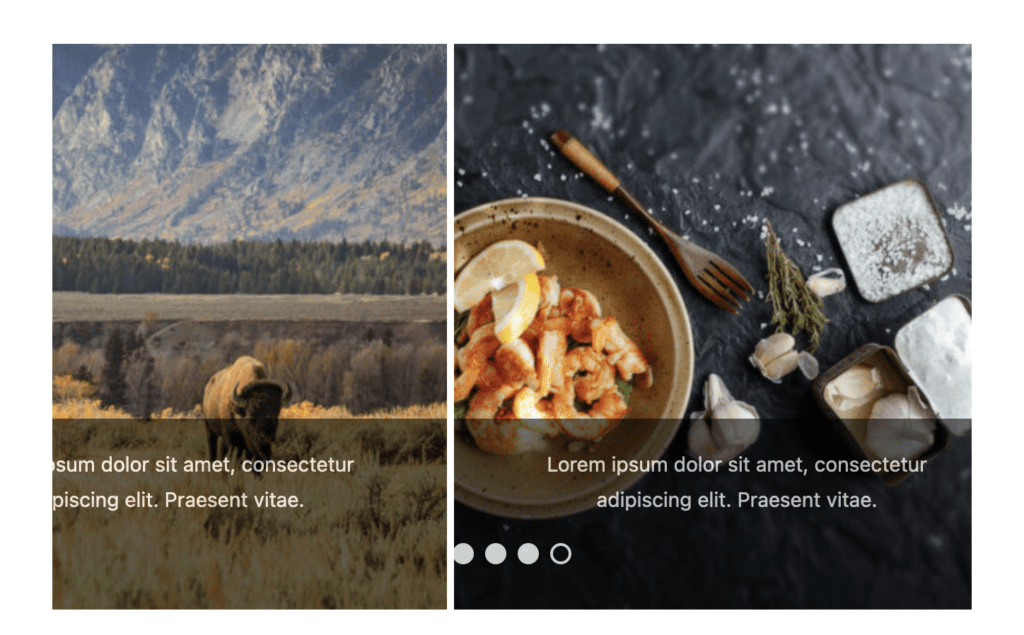
When you publish this slideshow on your site, using one of the many MetaSlider display options, this next image shows what you’ll see. You will have a working carousel with text captions at the bottom of each image.

We hope this new feature makes it much easier for you to use MetaSlider. If you have any suggestions for more sample slideshows, we’d love to hear from you!
The Slideshows screen
In previous versions of MetaSlider, the way to find existing slideshows was to use a pulldown window when editing another slideshow. This was confusing to some users as it’s different from the standard WordPress approach.
MetaSlider 3.29 has a new “Slideshows” screen that looks much more like the normal “Posts” screen in WordPress. You can click “Add New”, search for existing slideshows, and edit any slideshow you find.

Thanks for using MetaSlider
We think these two new improvements will really enhance the user experience of MetaSlider. If you have any suggestions for other improvements, we’d love to hear from you.

I’m making a new website for my camera club (the old one used NextGen). Members like making long captions for their photos – up to three paragraphs. I’ve been having trouble finding something to take care of that isn’t antique. I think that it is because of modern software providing responsive design.
My development site is on my computer and I can’t test it on mobile or tablet.
The Architekt theme is the only thing I’ve found that puts the caption below. It used to have the arrows below the image, on the right-hand side – and overlapped terribly with the caption when I narrowed the browser window. Now the arrows are on the top overlapping the images half the time and are hard to see on a lot of photos due to poor contrast. How about putting the arrows between the bottom of the images and always above the caption?
While the image height area is always the same with Smart Pad, the Architekt theme does not take into account varying lengths of captions, so the rest of the page/post bobs up and down. It would be nice if it used the longest caption to set the total height, perhaps as an option.
Thank you.
Tanya Riseman
Thanks for using MetaSlider and for the suggestions in improving, Tanya. Yes, long captions can be tricky for slideshows. Often the longer captions do need to be dropped or cropped for the design to work on mobile devices.