MetaSlider is the most popular slideshow plugin for WordPress and it integrates closely with WooCommerce, the most popular eCommerce option for WordPress.
In this guide, I’ll show you how to create a slideshow of WooCommerce products using MetaSlider Pro. This slideshow will update automatically showing the products in the WooCommerce categories you choose.
Table of Contents for this post
Video Guide to WooCommerce Slideshows
Getting WooCommerce Ready for a Slideshow
- To get started with the guide, make sure MetaSlider Pro is installed on your site.
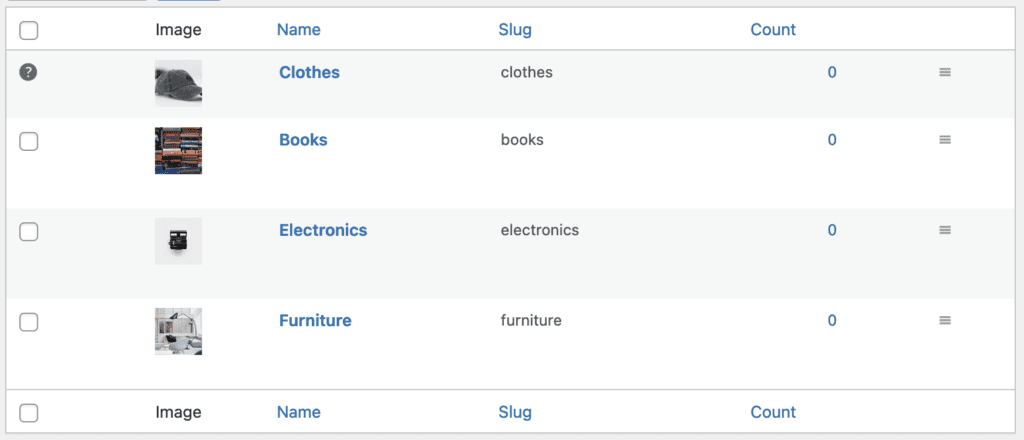
- Go to “Products”, then “Categories” in your WordPress admin area.
- Make sure that you have at least one product category.

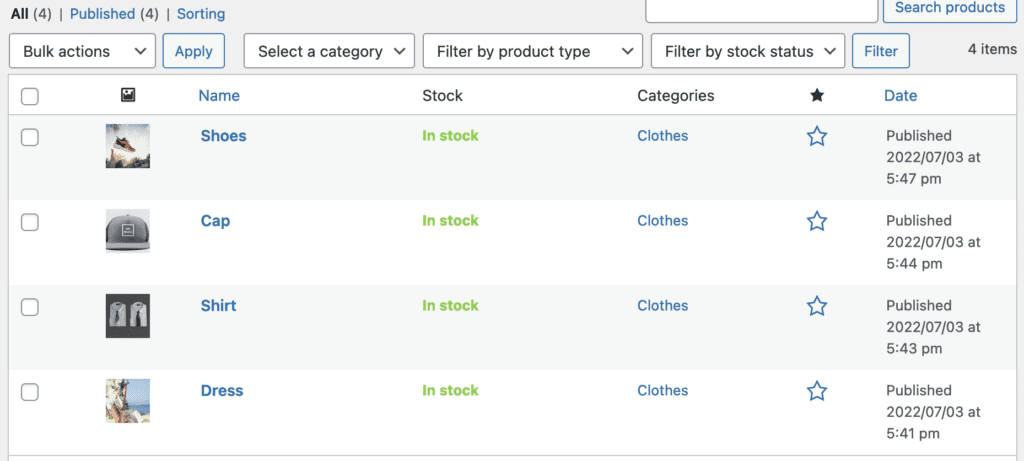
- Go to “Products” in your WordPress admin area.
- Make sure that you have several products in one category. In this example, I’ll use the “Clothes” category.

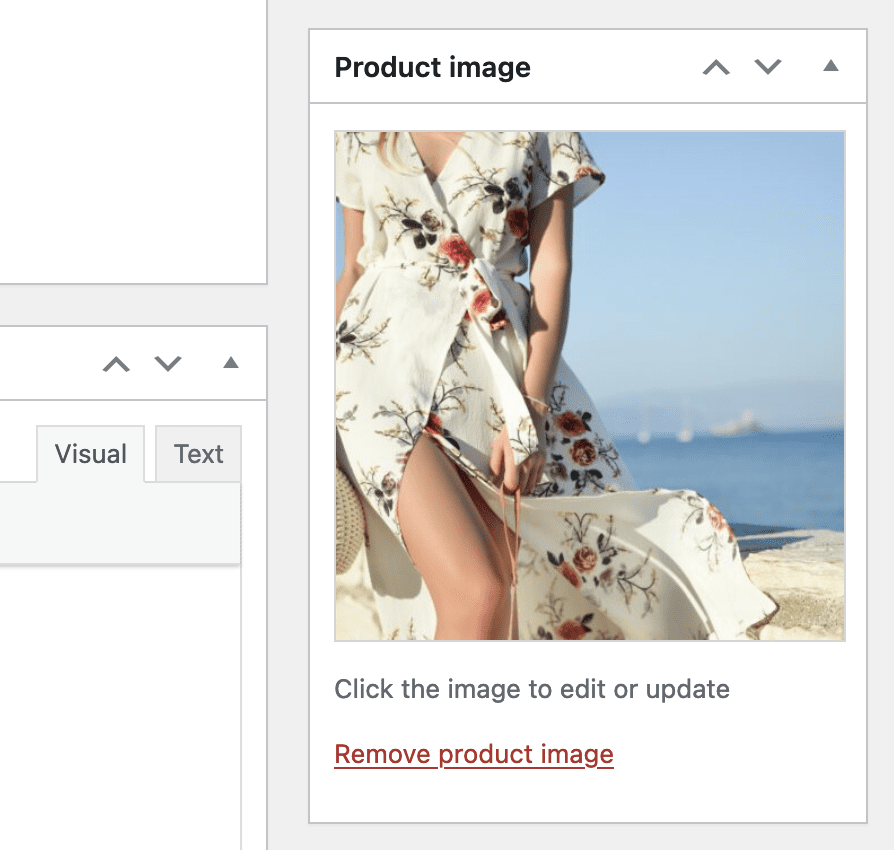
- MetaSlider uses the “Product image” for the slideshow, so make sure that your products have a product image added. MetaSlider will skip any products with an attached image.

Create your WooCommerce Slideshow
Now it’s time to create our slideshow using our WooCommerce products.
- Go to “MetaSlider Pro” in your admin menu.
- Click the “New” button in the top toolbar. This will create a new slideshow.
- Click “Add Slide” in the top toolbar.
- Choose “Post Feed”. Click here for more on the Post Feed option.
- Click the blue “Add to slideshow” button.
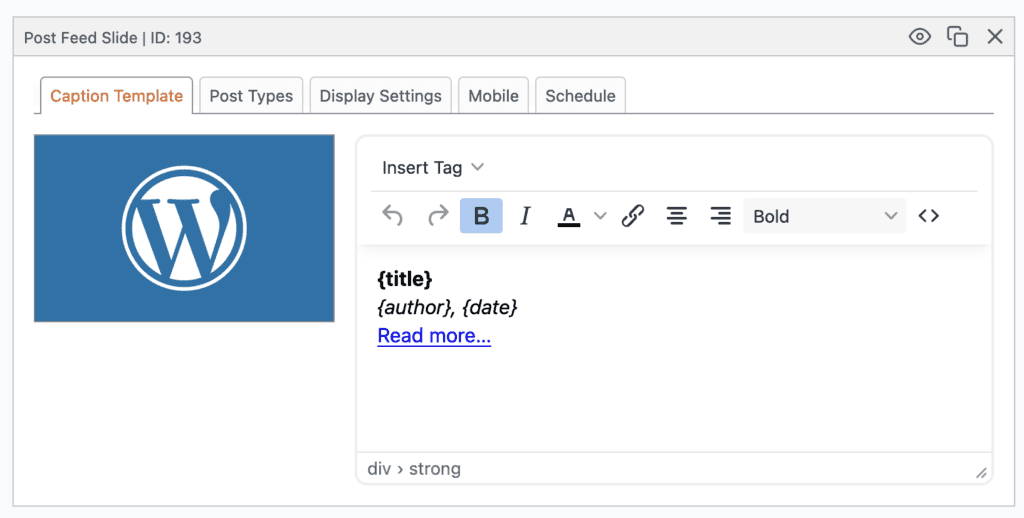
- Give your slideshow a name, such as “WooCommerce Slideshow”. This image below shows what you’ll see on your screen.

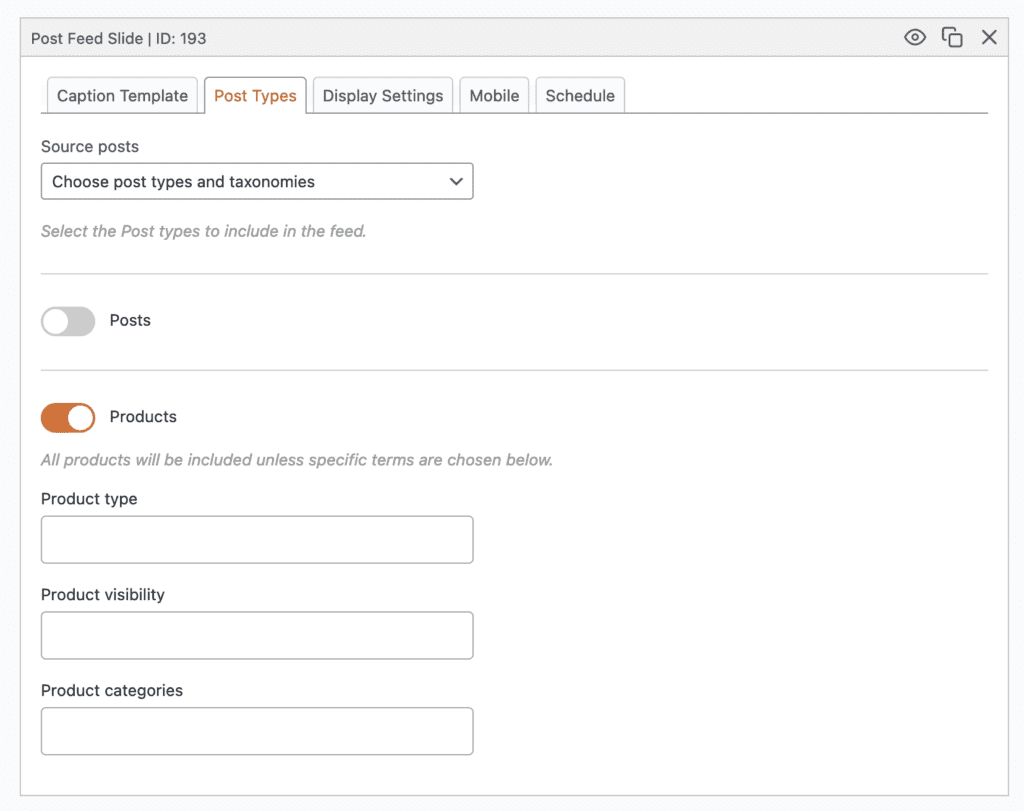
- Go to the “Post Types” tab and select “Products”.

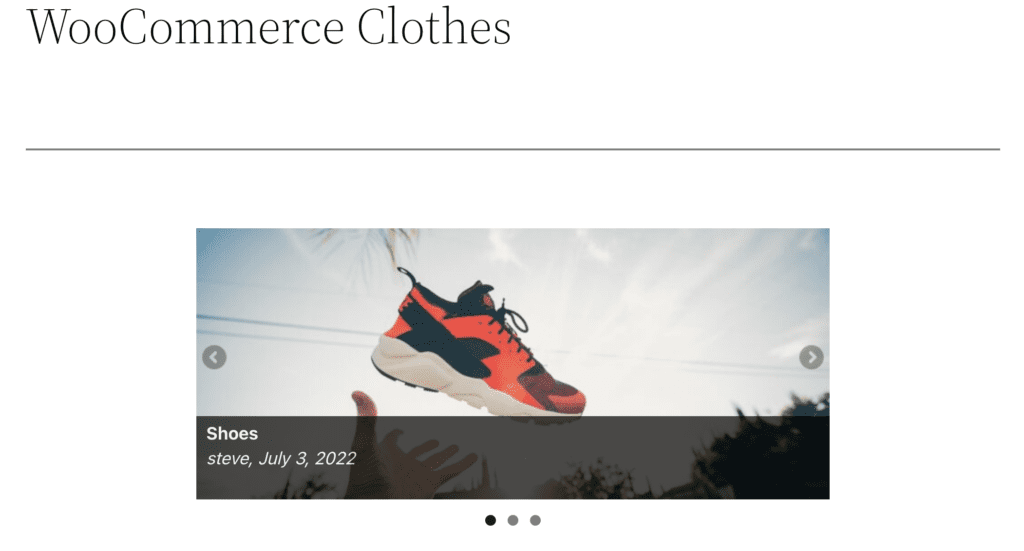
- You can now click the “Preview” button in the top toolbar. Or can also add your slideshow to your site using the shortcode, a Gutenberg block, or a widget. This image below shows your the default version of a WooCommmerce products slideshow.

Modify your WooCommerce Slideshow
This slideshow in the image above will probably need some changes before you are ready to use it on a live site. One of the most important changes you make is to add more WooCommerce details.
- Go back to “MetaSlider Pro” in your WordPress admin area.
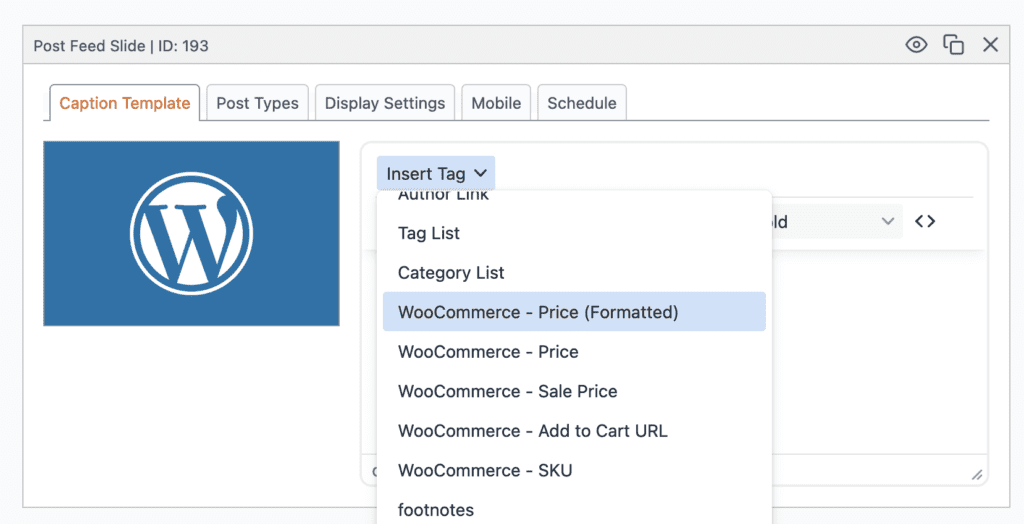
- Click the “Insert Tag” dropdown.
- You will now be able to choose from multiple WordPress and WooCommerce data sources, as you can see in the image below.

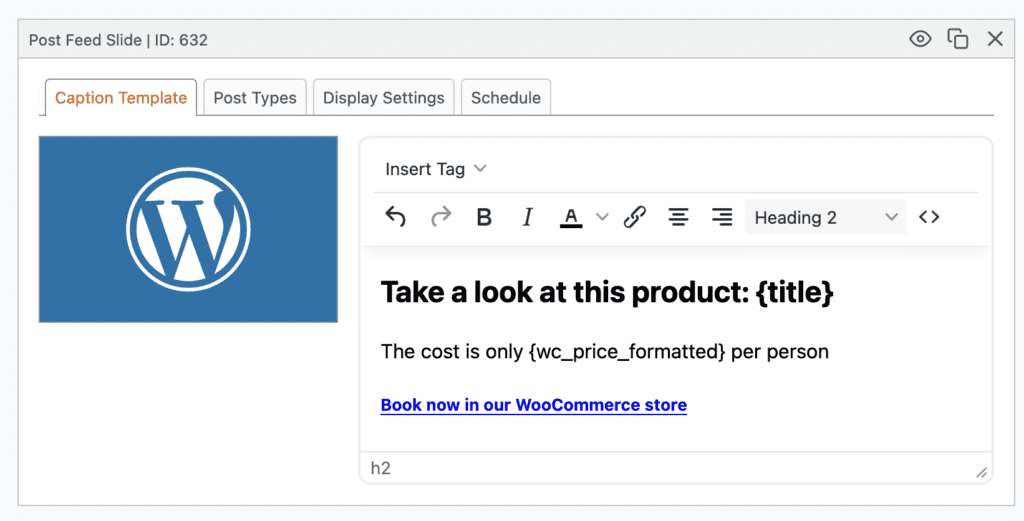
This image below shows an example of how you can modify the content in the display. I’ve added the name of the WooCommerce product using {title} as well as the sales price, the normal price, the product description and more.

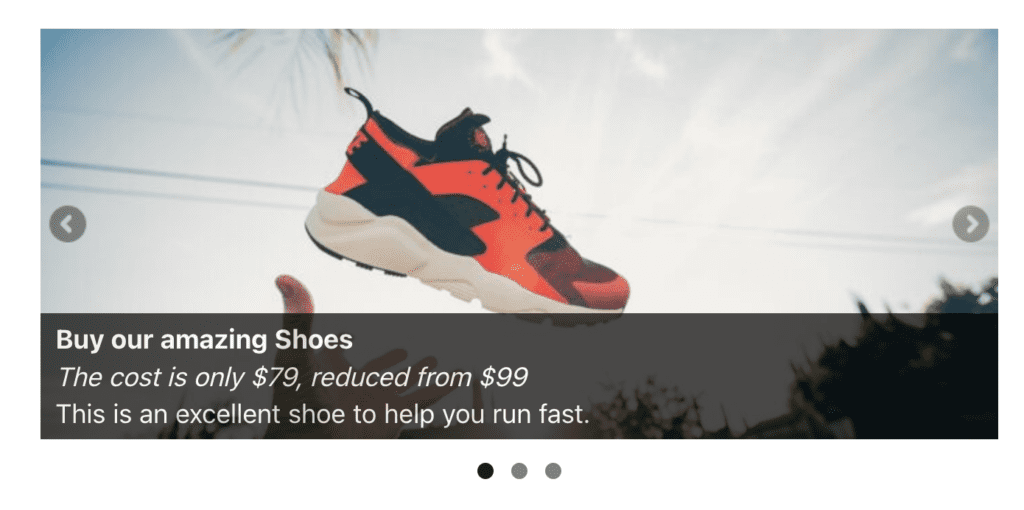
- This image below shows what your slideshow may look like with the WooCommerce data:

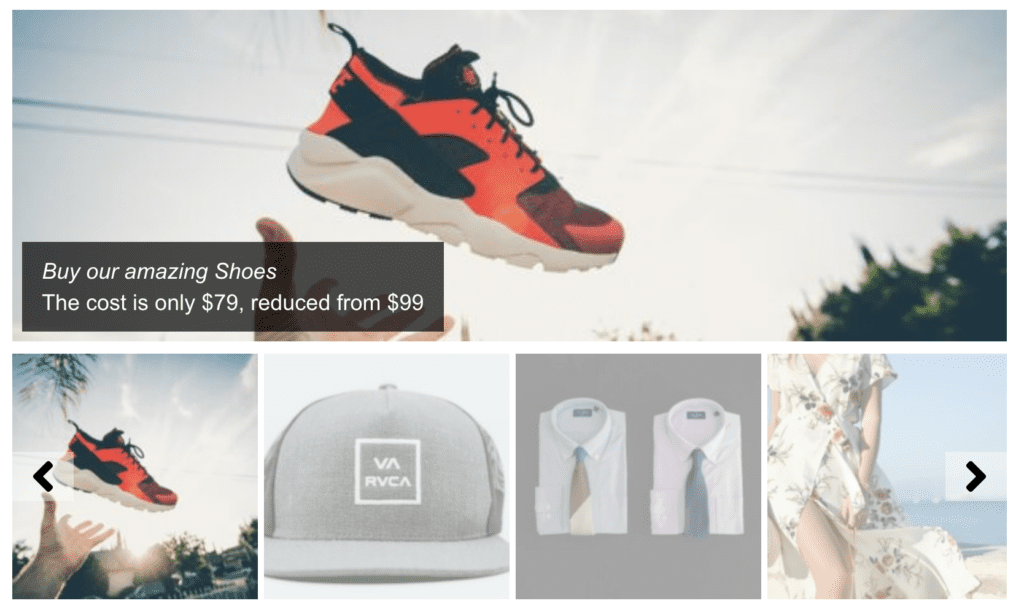
You can also change the design of your slideshow. In this next example, I’m using the “Simply Dark” theme and also choose “Filmstrip” for the navigation option.

More possibilities with MetaSlider
MetaSlider is a great WordPress slideshow plugin because you can do so much with it. If you wanted to extend this guide, you could add a lightbox to the slideshow, so users can click on an image and see a larger, higher-resolution version. You could schedule your product slides to appear during particular sales times. Another option is to create a carousel slider with multiple products visible at once.
