Divi is one of the most popular themes in WordPress and MetaSlider is the most popular slideshow plugin. So naturally, they make a great combination.
The Divi theme is a popular and versatile premium WordPress theme developed by Elegant Themes. Divi is famous for its visual page builder. This allows you to create complex layouts and designs without needing to know how to code. You can choose from a vast library of pre-designed layouts for different types of websites.
MetaSlider has full support for the Divi theme. In this guide, I’ll show you how to add a MetaSlider slideshow into a Divi layout.
Table of Contents for this post
How MetaSlider Slideshows Integrate with the Divi Theme
You can add MetaSlider slideshows to Divi using “modules”.
These are Divi’s building blocks or elementd that you can use to create and customize your website’s pages. Divi’s modular approach allows you to easily add and arrange various elements on a page. Each module serves a specific purpose or function, and users can customize their settings to achieve the desired design and functionality.
Here are some common Divi modules that you can use:
- Text Module: Allows you to add and format text content on your page.
- Image Module: Enables you to insert and customize images.
- Button Module: Adds customizable buttons to your page with various styling options.
- Testimonial Module: Displays customer testimonials with customizable layouts.
- Contact Form Module: Integrates a contact form on your page for user interaction.
For the MetaSlider integration, we’re going to be using the Text Module.
How to Add MetaSlider to the Divi Theme
To follow this guide, you will need to have both Divi and MetaSlider installed and active on your site.
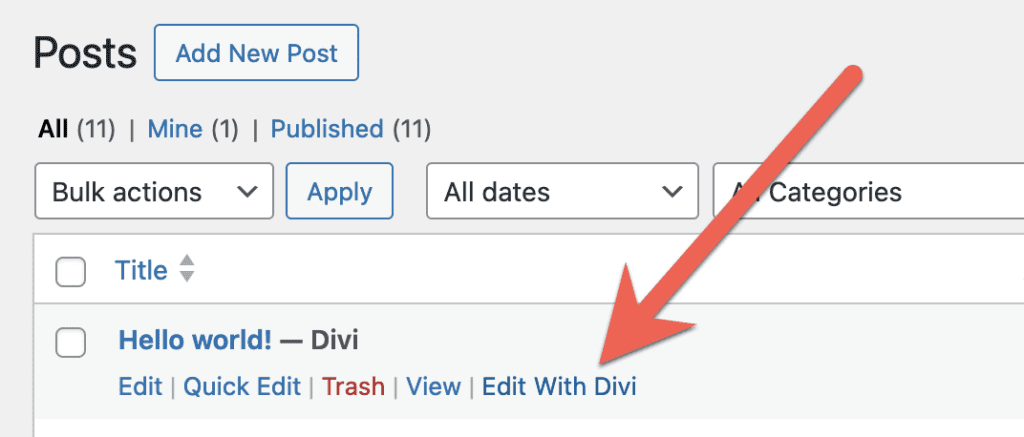
- To design a page with Divi, click on the “Edit with Divi link” button from the “Post” screen.

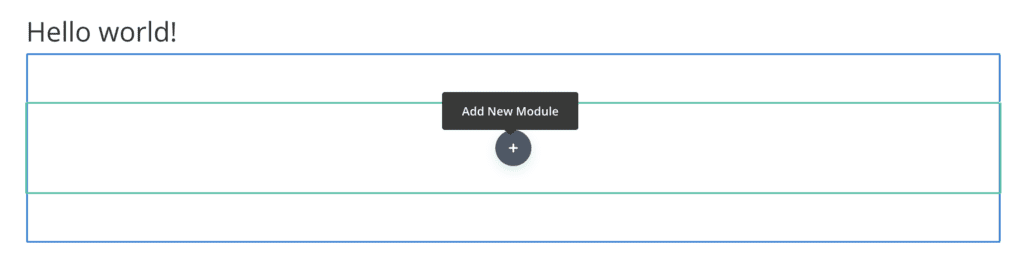
- The Divi page-builder works on the frontend of WordPress, so you will now be on the front of your WordPress site. To add a MetaSlider slideshow, click the “Add New Module” button.

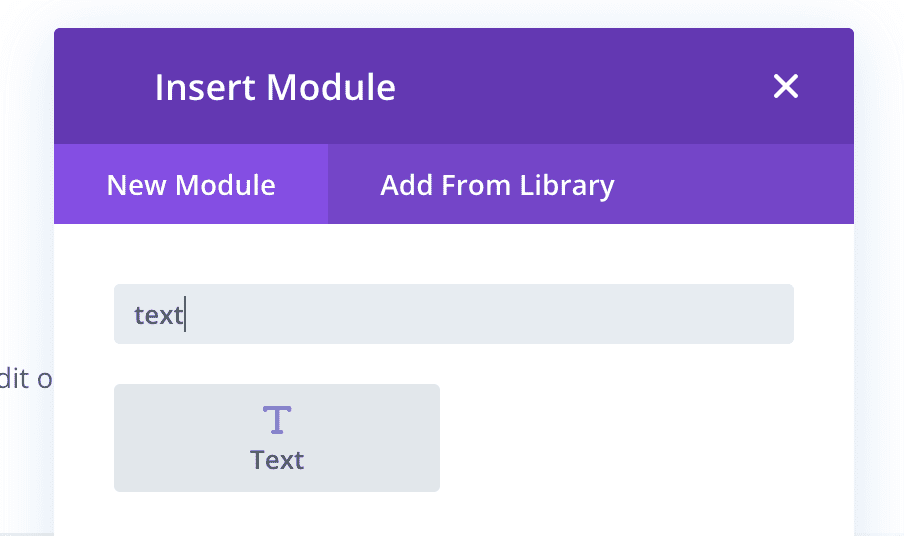
- Choose the “Text” module, as in this screenshot below:

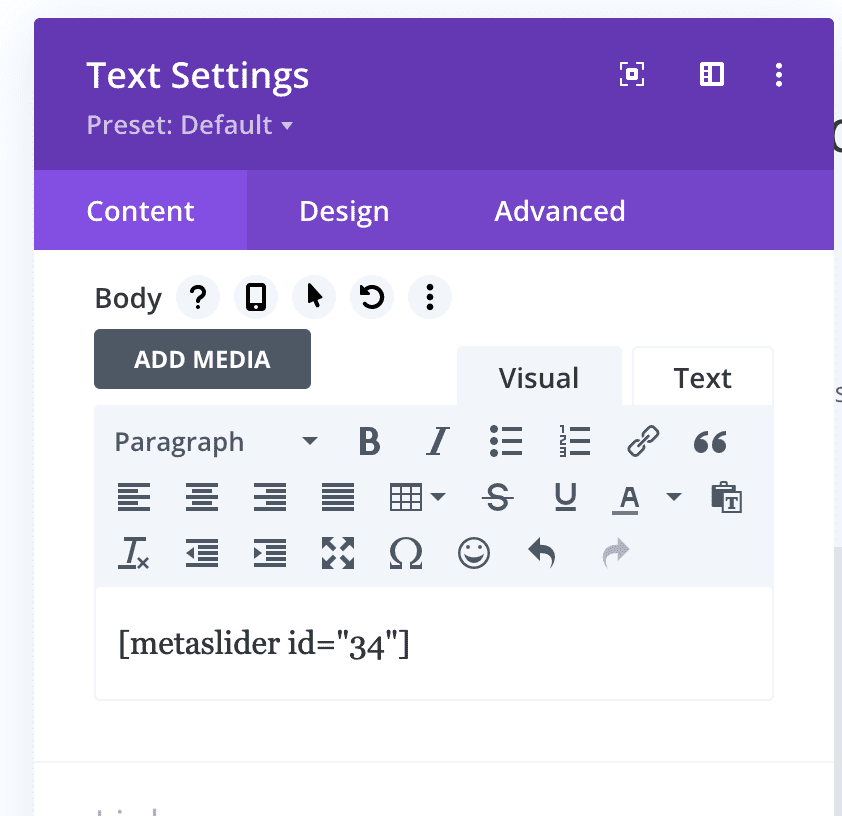
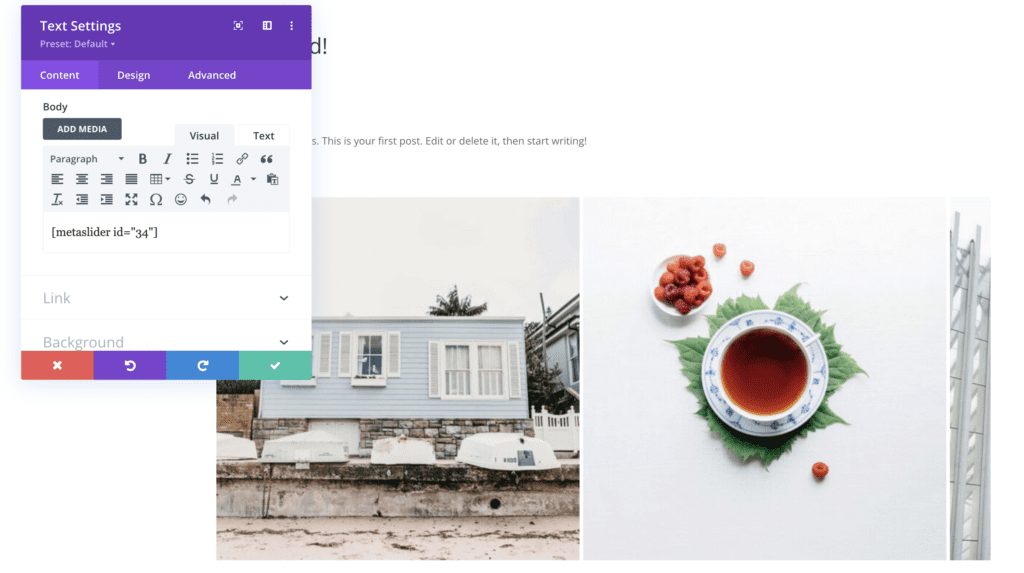
Enter the MetaSlider shortcode into the text area, as in this screenshot below. You can find this shortcode in the right sidebar area when you’re creating a slideshow.

There will be a live preview of the slideshow inside the Divi screen. This may not always be an accurate preview because the CSS for your site may be slightly different between the preview and the frontend of your site.

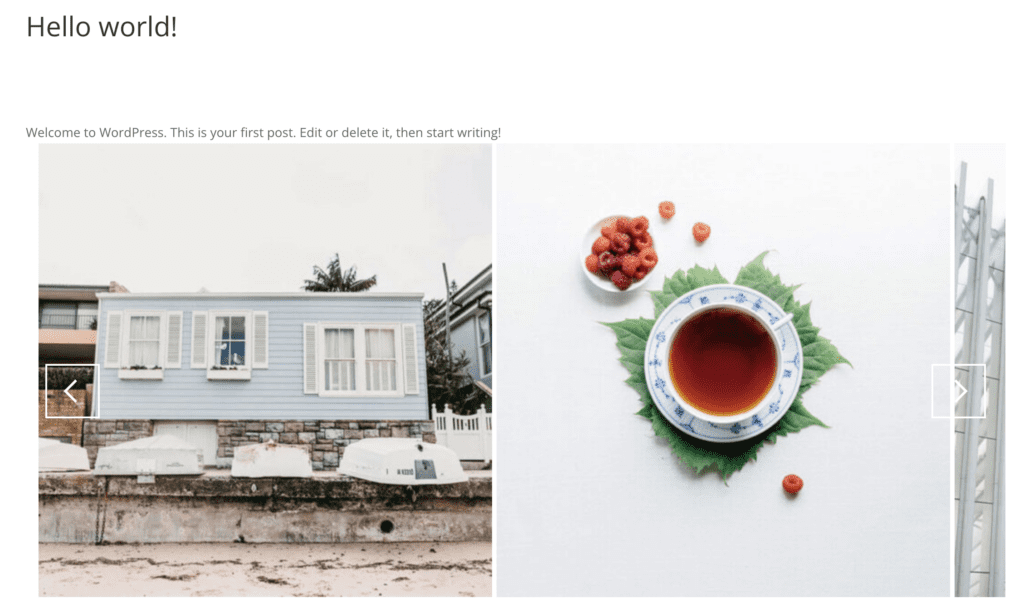
Save your Divi page, and you will now be able to see a slideshow embedded into your WordPress content, as in this screenshot below.

MetaSlider and Other Page Builders and Themes
MetaSlider is a very flexible slideshow option that can work with any page-builder plugin and theme in WordPress. We offer integrations with Visual Composer, Beaver Builder, Elementor, Gutenberg, and more. There are many ways to add MetaSlider to a WordPress site. MetaSlider integrates with the WordPress editor, allowing you to easily insert sliders into posts and pages using shortcodes.
