MetaSlider has full support for the Beaver Builder plugin in WordPress. You can add MetaSlider slideshows to Beaver Builder layouts using either the “MetaSlider” widget or the “HTML” module.
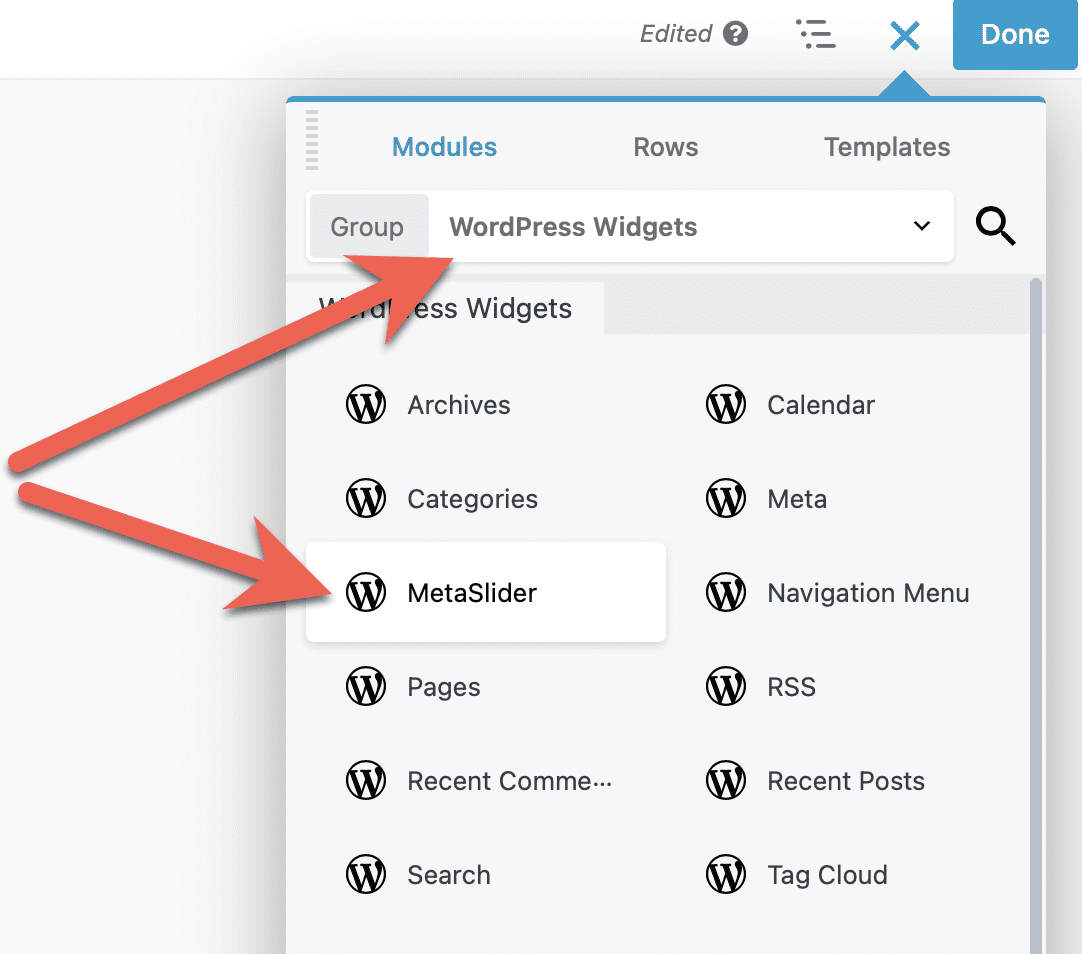
When you’re using Beaver Builder, go to add a new item to your layout and choose “WordPress Widgets”. This allows you to search for and use the “MetaSlider” widget as in the screenshot below.

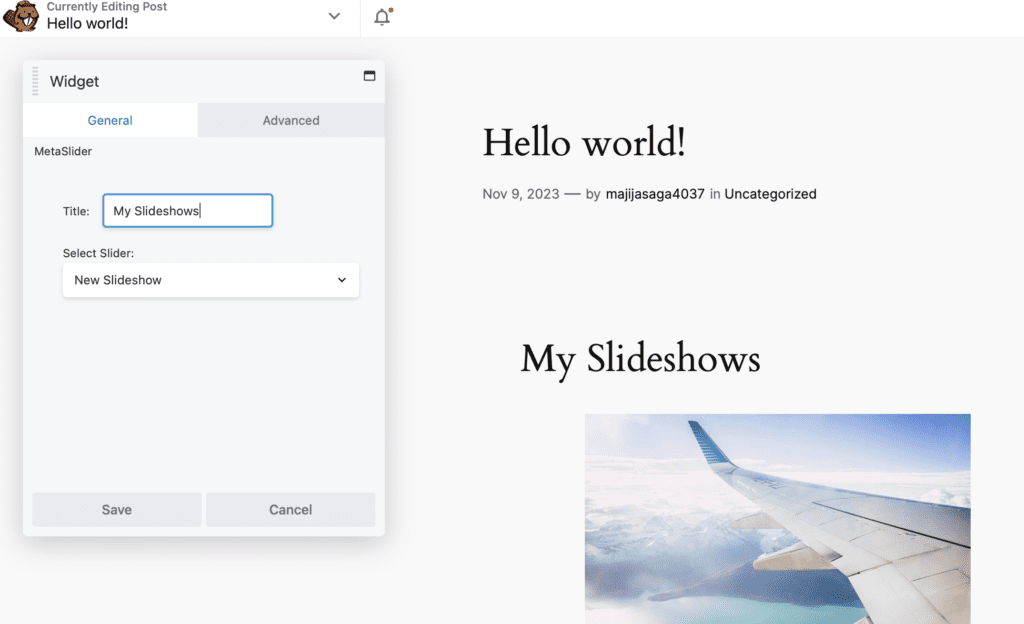
On the left side of the screen you will be able to use the “Select Slider” option to choose your slideshow. There will be a live preview of the slideshow inside the Beaver Builder screen. This may not always be an accurate preview because the CSS for your site may be slightly different between the preview and the frontend of your site.

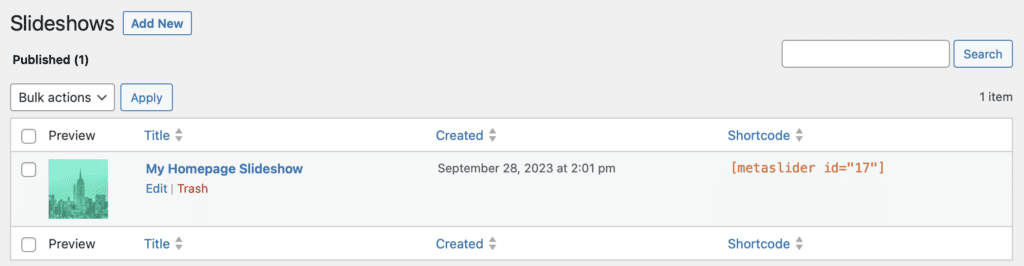
It’s also possible to use the MetaSlider shortcode together with Beaver Builder. The shortcode for each slideshow is available in the right sidebar when you’re in the “Home” area of MetaSlider. In this image below, you can see that the shortcode has an ID of 17.

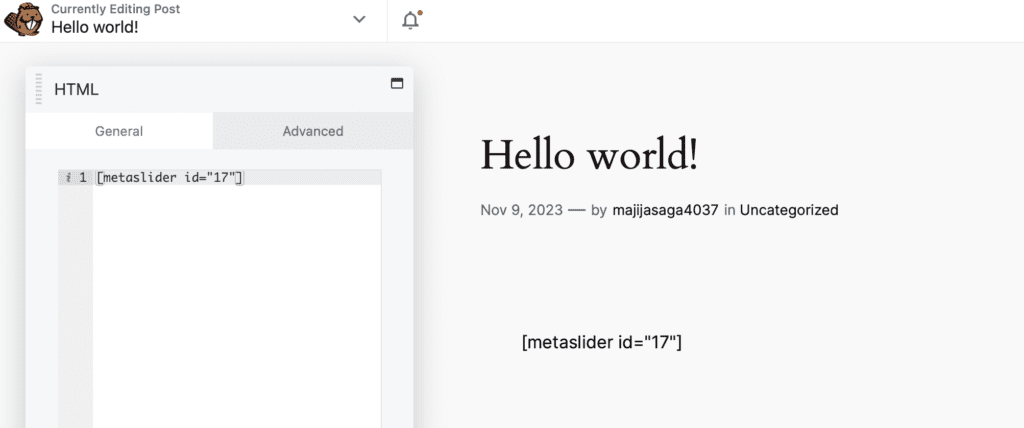
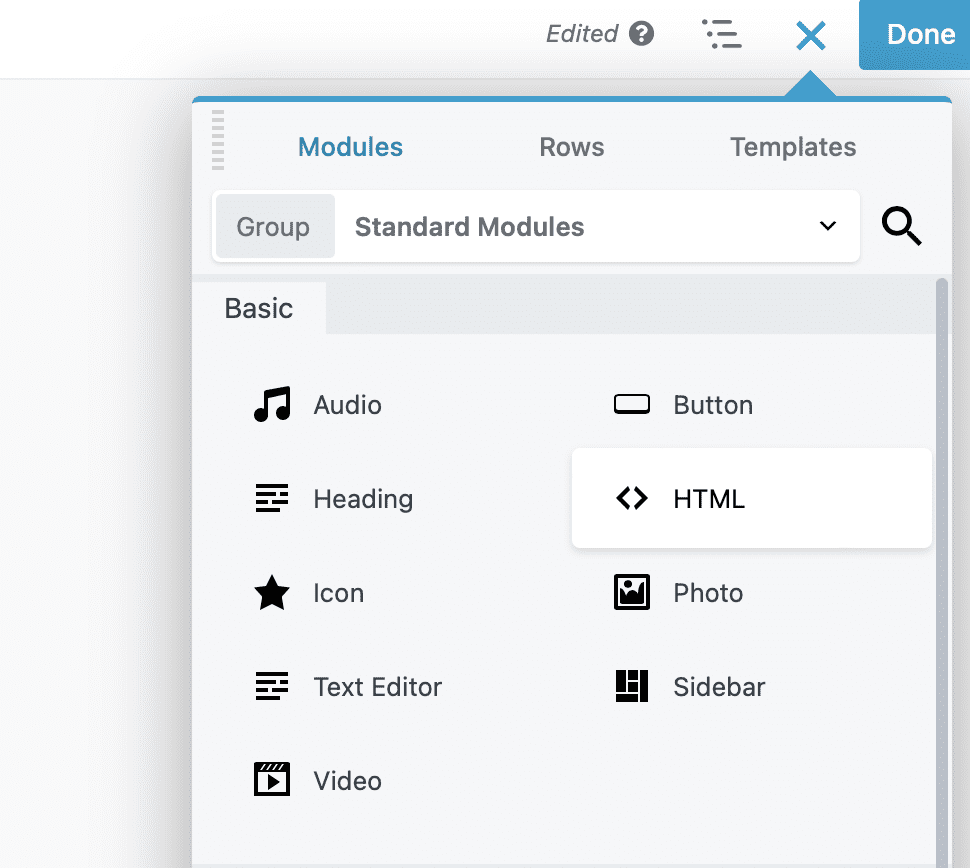
Here is the documentation for using shortcodes in Beaver Builder. In this screenshot below, we’re using the HTML module in Beaver Builder.

This next screenshot shows the MetaSlider shortcode inside the HTML module. If you use this approach, you will see a preview of the slideshow after you save the module.