This guide shows you how to create the design seen for the WooCommerce Product Slider demo from the MetaSlider Demo site.
WooCommerce Sliders can dynamically display products created using WooCommerce, using the featured image as the slide. Click here for a more detailed guide to this integration.
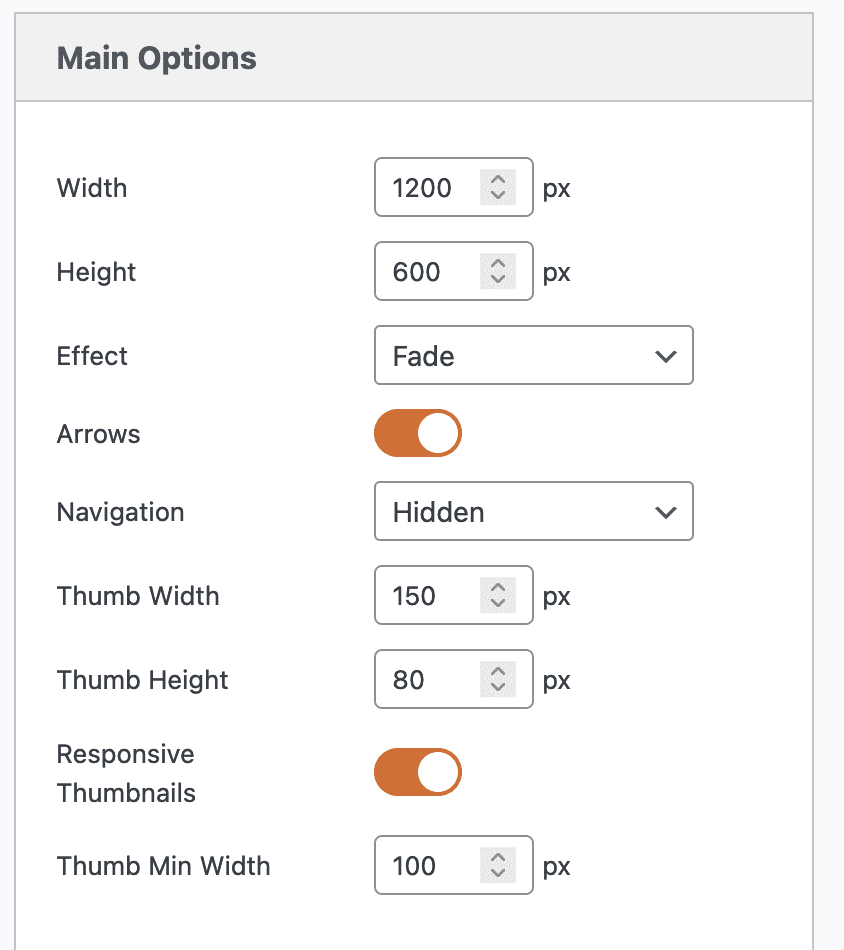
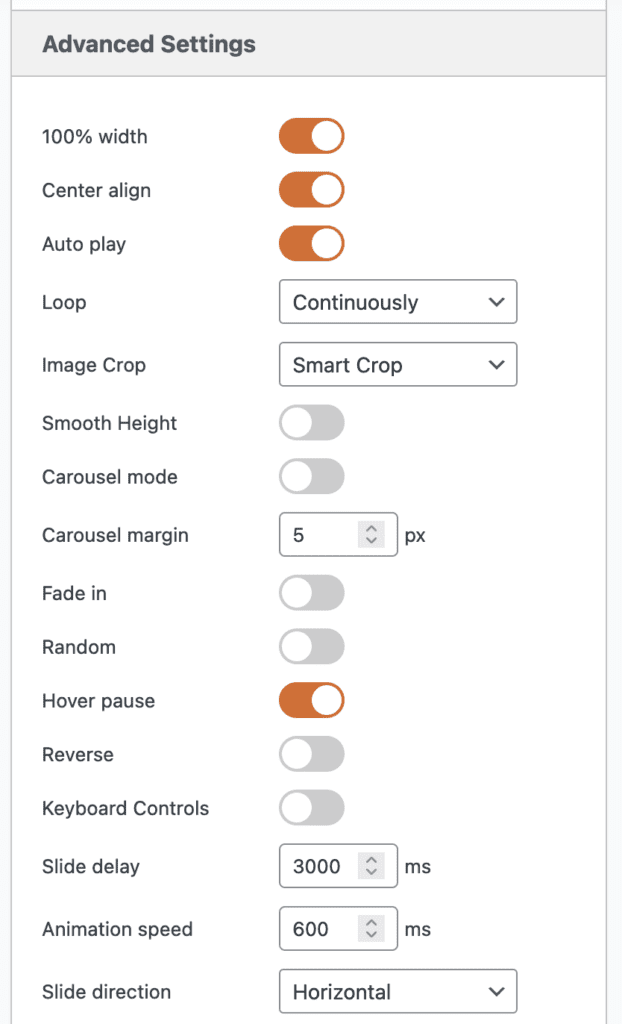
To get the same look for your slideshow, use the settings in these screenshots below. This slideshow is not using a specific theme. Please note that these screenshots are taken with MetaSlider Pro. This slideshow can’t be built with the Free version.


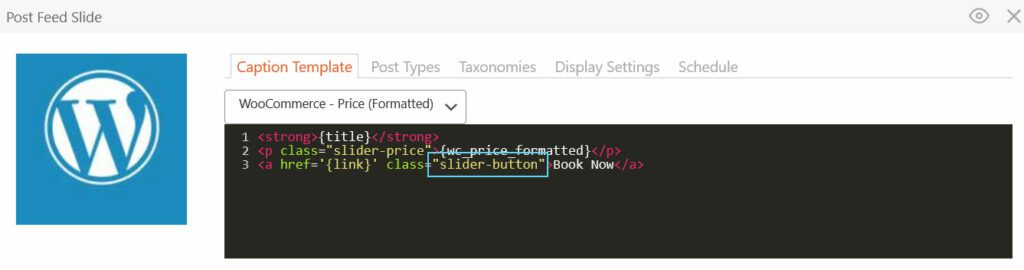
To re-create this example exactly, add a class name on the “Book Now” button so you can apply CSS. Then click this link and add the code to your theme’s CSS.