MetaSlider does allow you to show different slides on different devices. This feature is part of the MetaSlider core.
However, some MetaSlider users have asked how to show completely different slideshows on different devices. The main reason to do this is if you want a different theme or settings for different devices.
The best way to do this with MetaSlider is to create two slideshows: one for mobile and one for desktop. This allows you to show images and text to desktop visitors that may not translate well to a small screen.
Different Slideshows using the MetaSlider Core #
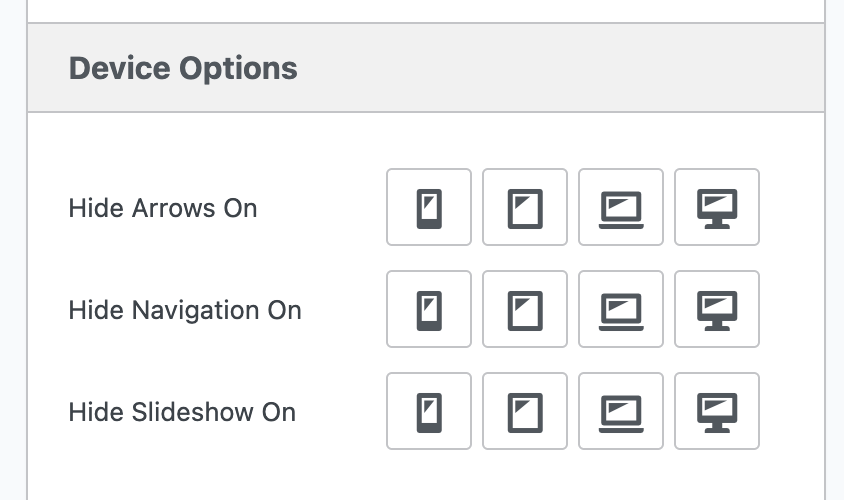
In the MetaSlider slideshow editing area, you can see a “Device Options” tab. Here you can choose to hide the entire slideshow on some device sizes. If you are displaying MetaSlider using a technique that can be repeated more than once (Gutenberg block, shortcode, etc), then this enables you to have different slideshows for different devices sizes.

Different Slideshows in the Block Editor #
There are many different plugins available that allow you to show different blocks to different devices. One popular choice is the “Block Visibility” plugin.

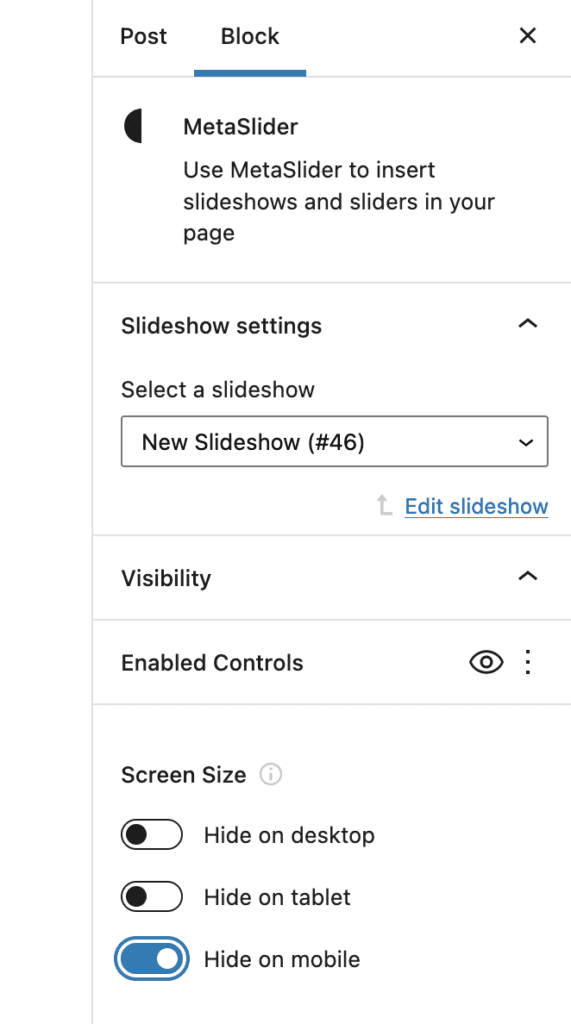
With this plugin installed, you will be able to choose different options for your MetaSlider block. In the image below you can see these options:
- Hide on desktop
- Hide on tablet
- Hide on mobile

Different Slideshows in Classic Editor and Page Builders #
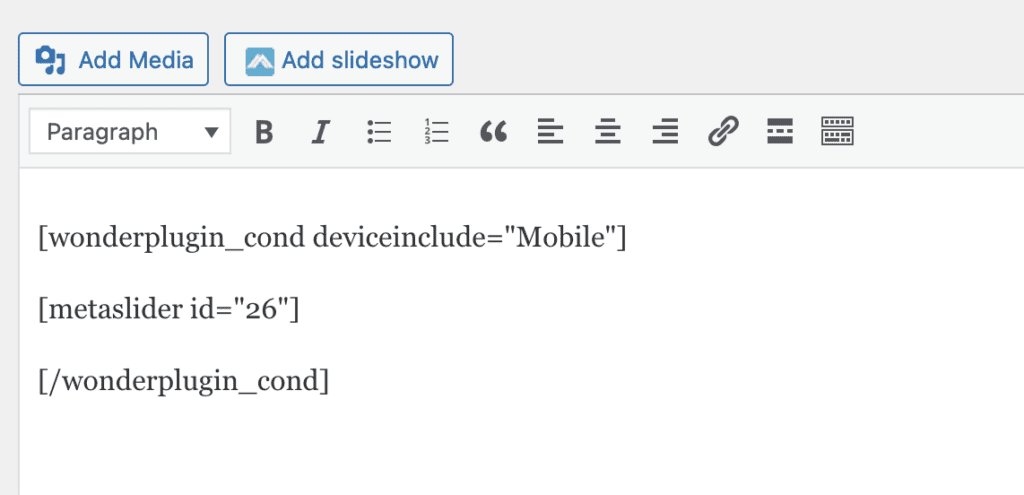
If you are using the Classic Editor, or a page-builder plugin such as Elementor or Beaver Builder, then you have several plugin options. One that we recommend is “Conditional Display for Mobile“. We’ll give you a quick example in this guide. Click here for the full documentation.

You can use combine the conditional display shortcodes with a MetaSlider shortcode. In this image below, I’m using the conditional display shortcodes to make sure this slider only appears to mobile users.

Different Slideshows With CSS #
Another approach you can take is to use CSS. This approach will vary depending on how your WordPress site is built.
We’ll start with the simplest example that will hide all your slideshows on mobile devices.
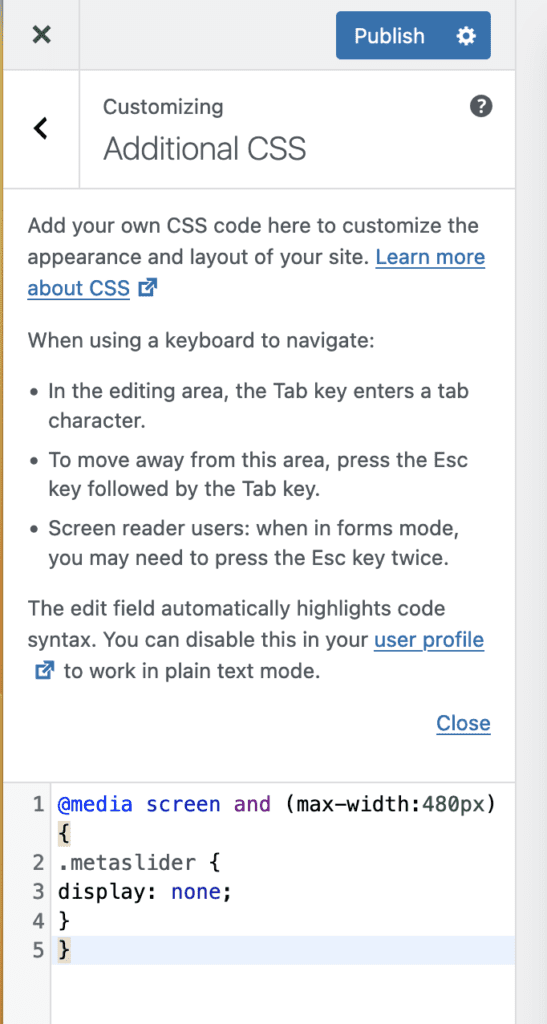
You can add this code to your site’s theme, or you can go to “Appearance”, then “Customize”, then “Additional CSS”.

Here is another example of CSS to show content on different devices. In this example, you could use the sample code with a specific MetaSlider shortcode:
