MetaSlider users can build a carousel slideshow. In a carousel, there are multiple slides visible in the display at the same time.
This is possible with MetaSlider. In this guide, we’ll use the sample data provided with the MetaSlider plugin.
- Go to “Quick Start” in your WordPress admin area.
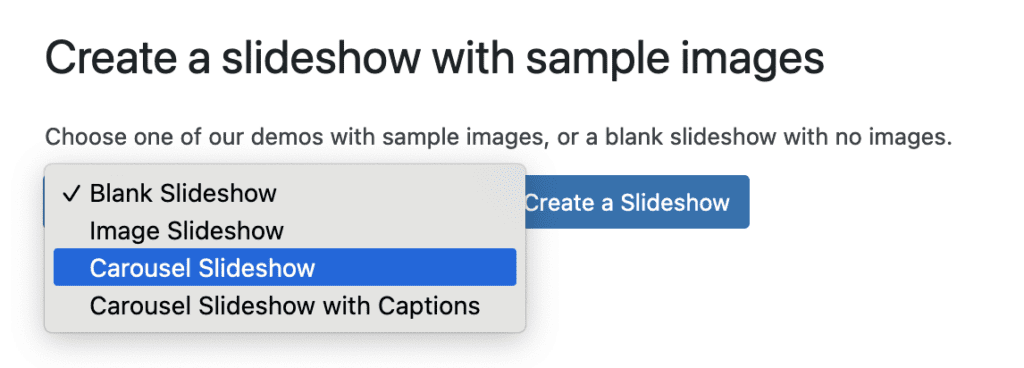
- On the right side of the screen, choose “Carousel Slideshow”.
- Click “Create a Slideshow”.

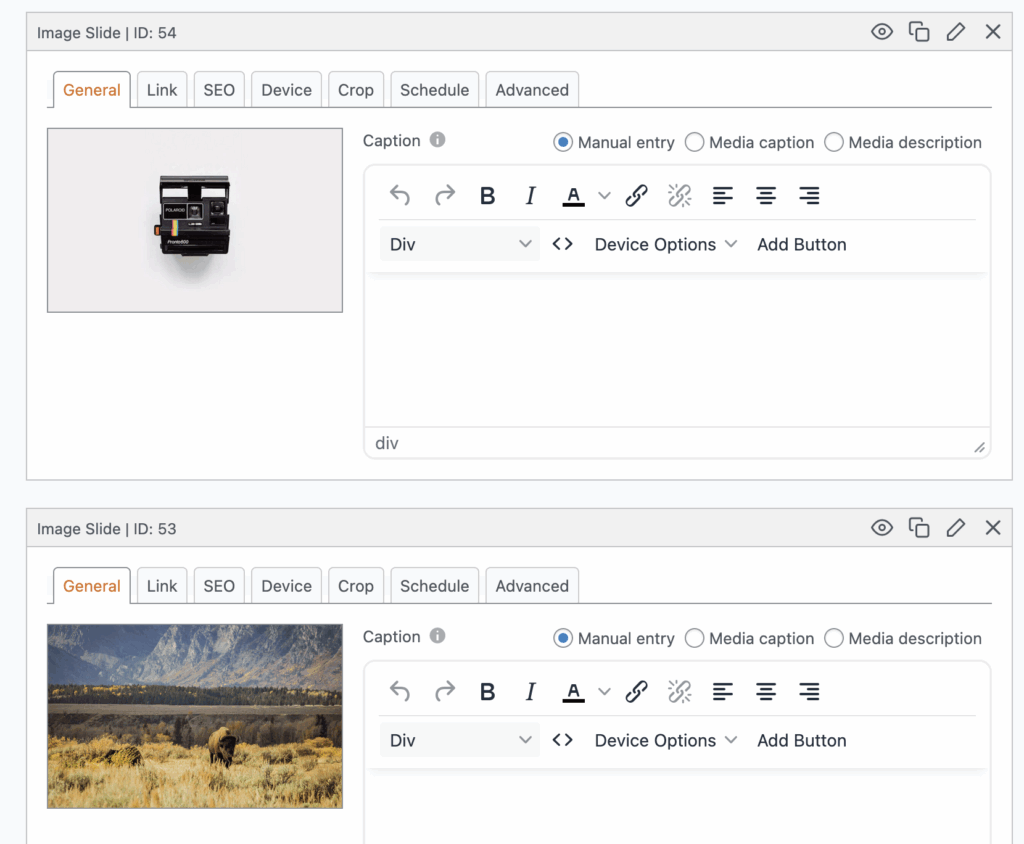
- Click the “Add Slide” button and add some more images to start your slideshow.

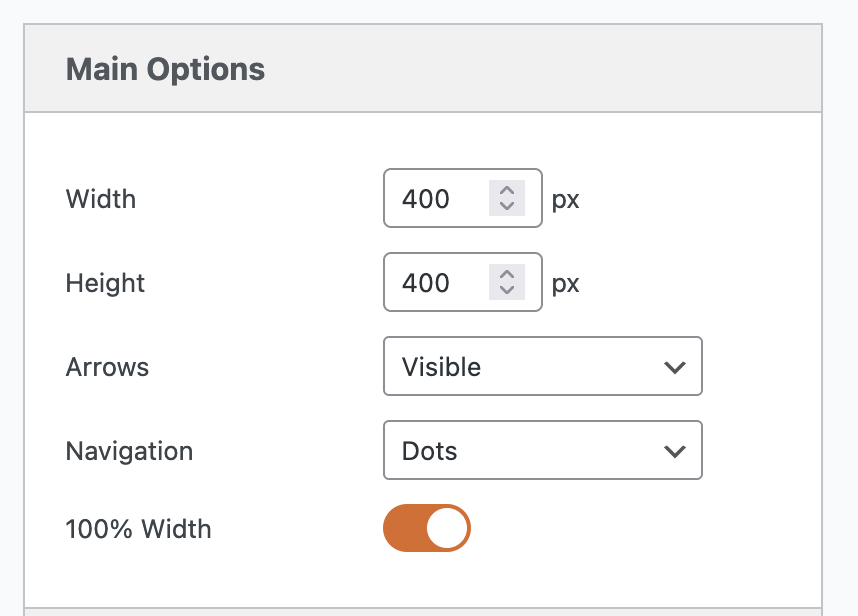
Look in the right sidebar and choose the width of your slideshow. In this example, I’ve set both the width and the height to be 400px so my image displays will be square. If you do want multiple images to show at the same time, make sure the “Width” is narrower than your container – the space on the website where you want to place this carousel.

- In the “Advanced Settings” area, check the box for “Carousel mode”.

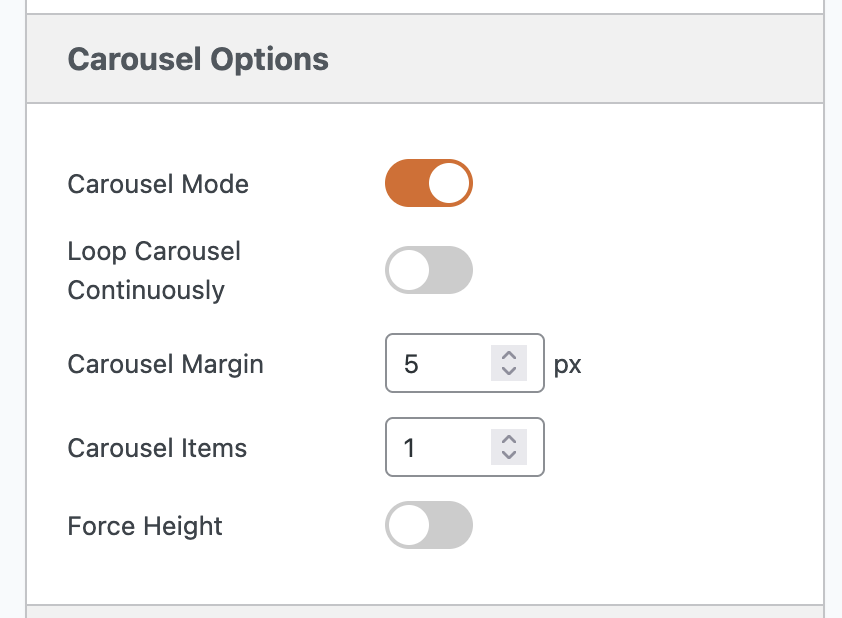
- This will enable a new set of options for your carousel:

- Click the “Preview” button in the toolbar at the top of the screen.
- You will now see your carousel in action. This is the first draft of your carousel and gives you an idea of what it will look like. When you’re ready, you can click the X in the top-right corner and make some changes.

It is possible to create a carousel slideshow with any type of slides. In the image below we have created a carousel slideshow with YouTube slides. You can create carousels with Vimeo slides, Layer slides, or anything else that’s available in MetaSlider.
Here’s a sample carousel that was built with MetaSlider: