Elementor is the most popular page-builder plugin in WordPress and MetaSlider is the most popular slideshow plugin. So naturally, they make a great combination.
In this guide, I’ll show you how to add a MetaSlider slideshow into an Elementor layout.
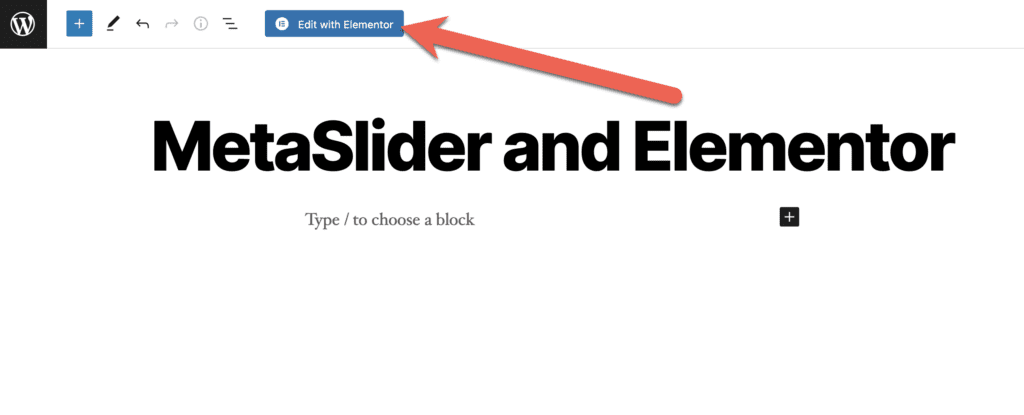
In this image below, I have a page called “MetaSlider and Elementor”. To start designing this page with Elementor, click on the “Edit with Elementor” button.

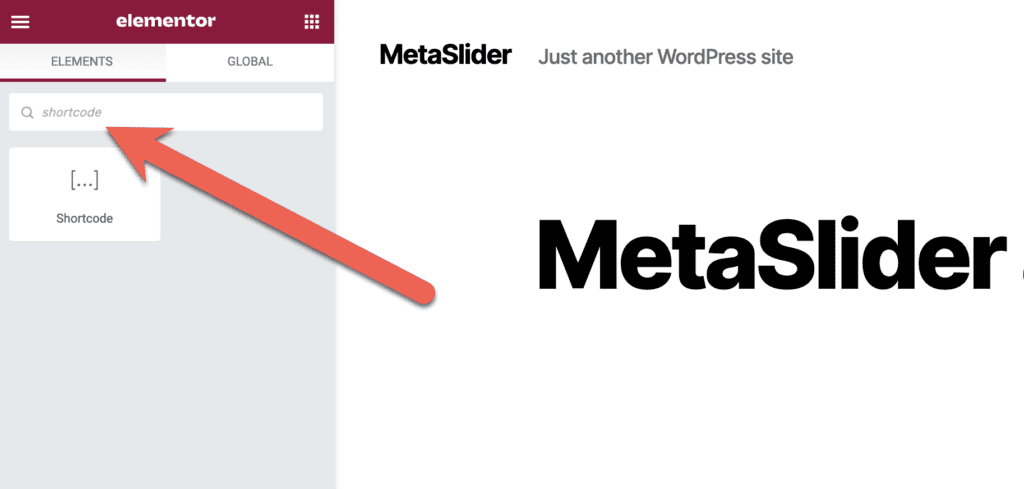
You should type “Shortcode” into the “Elements” box in the left sidebar. We are looking for the “Shortcode” element.

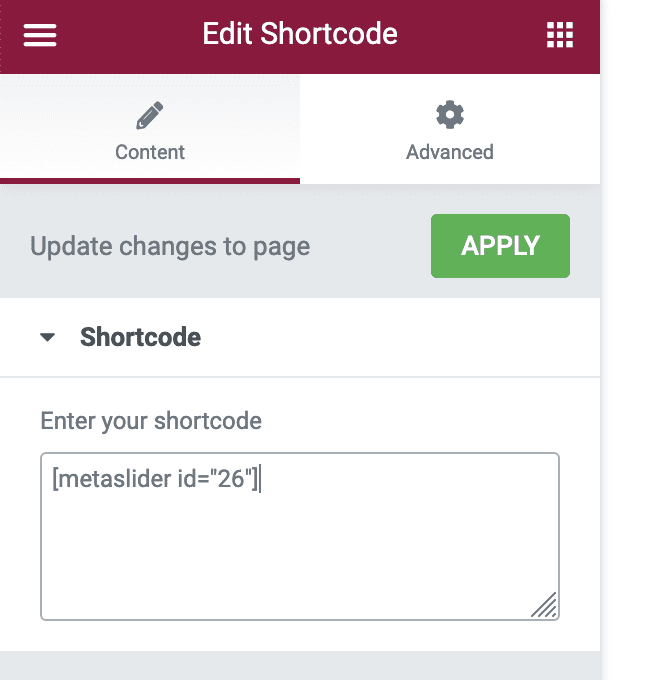
Once you’ve chosen the “Shortcode” element, you can enter your shortcode into the attached box.

In the main part of the screen, you’ll see a preview of your slideshow. This may not be a perfect rendering of your slideshow because not all MetaSlider CSS will load inside the Elementor admin area. However, when you click “Publish” on this screen, your slideshow will appear correctly on the front of your site.

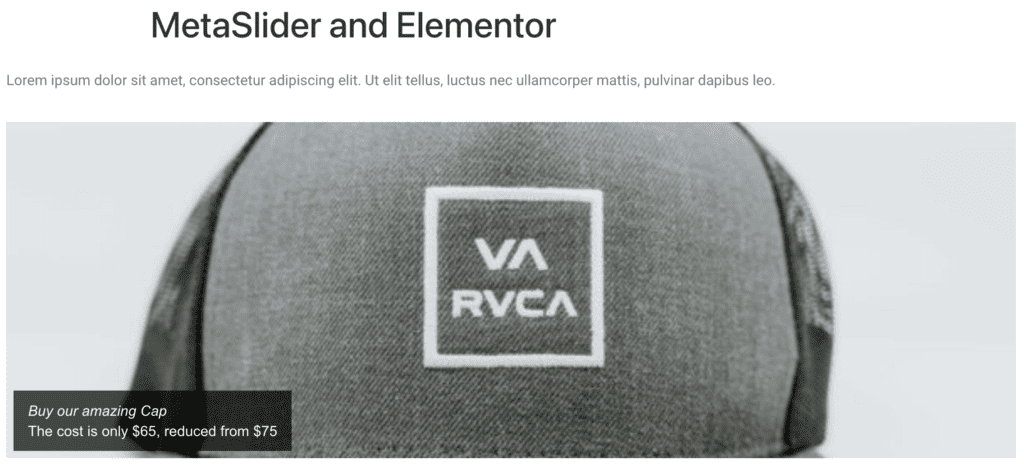
This approach will work with any slideshow built with MetaSlider. In this screenshot below, I’m using an example from the tutorial on building a WooCommerce slideshow of products.