This guide shows you how to create the design seen for the Custom Captions Slider Demo from the MetaSlider Demo site.
This demo shows how you can create custom themes and add style to your captions with MetaSlider.
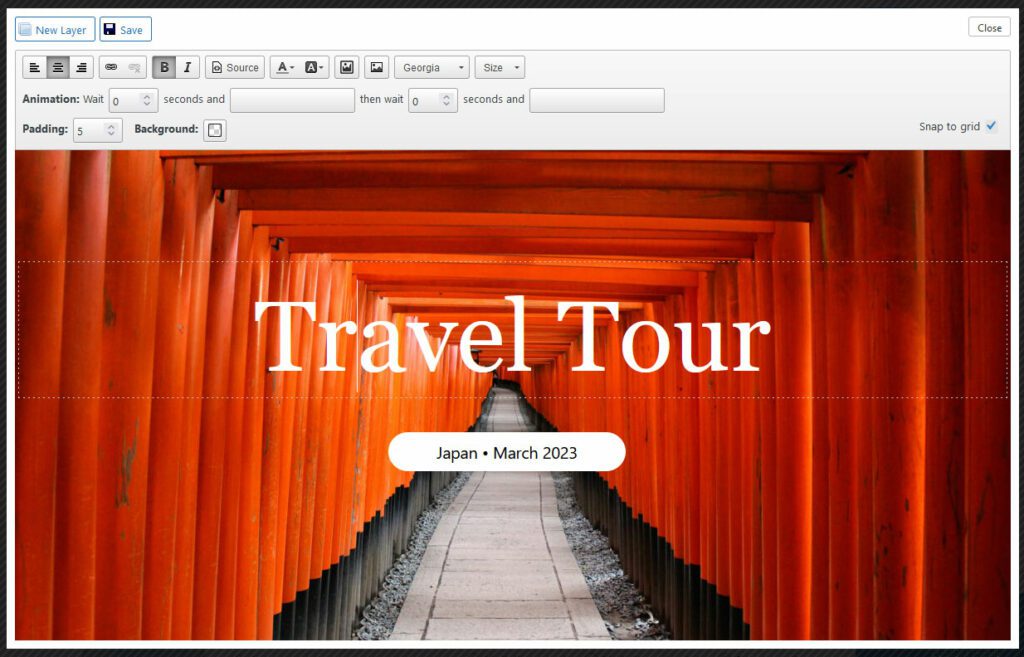
Add a new Layer Slide and add two layers. One layer is for the header (Travel Tour) and the other is for the sub-header (Japan March 2023):

- Click the “Source” button for header layer and enter this code:
<p style="text-align: center;">
<strong>
<span style="font-family:georgia,serif;font-size: 120px; color: #fff;">
Travel Tour
</span>
</strong>
</p>
- Click the “Source” button for sub-header layer and enter this code:
<p style="text-align: center;color: #000;background: #fff;border-radius: 25px;padding: 10px 20px;">
<span style="font-size:1.5em;">Japan • March 2023</span>
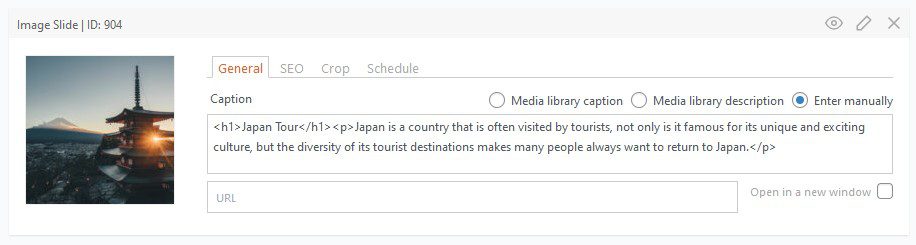
</p>- The rest of the slides are created by adding Image Slides and captions for each with this format:

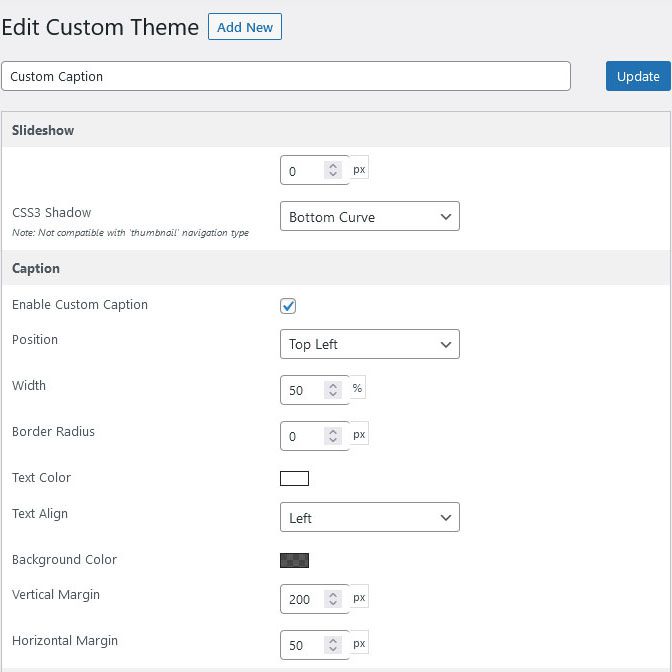
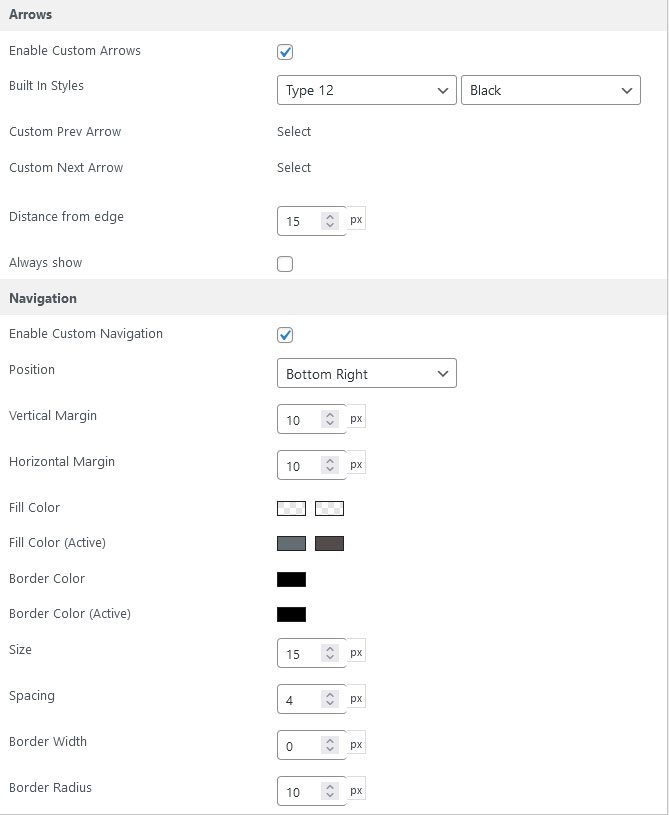
- You can create a custom theme by going to MetaSlider > Theme Editor with these settings: