MetaSlider offers several different ways for visitors to navigate to different slides. One of those options is to show arrows. The arrows are clickable and serve as a navigation tool.
How to use Arrows Navigation #
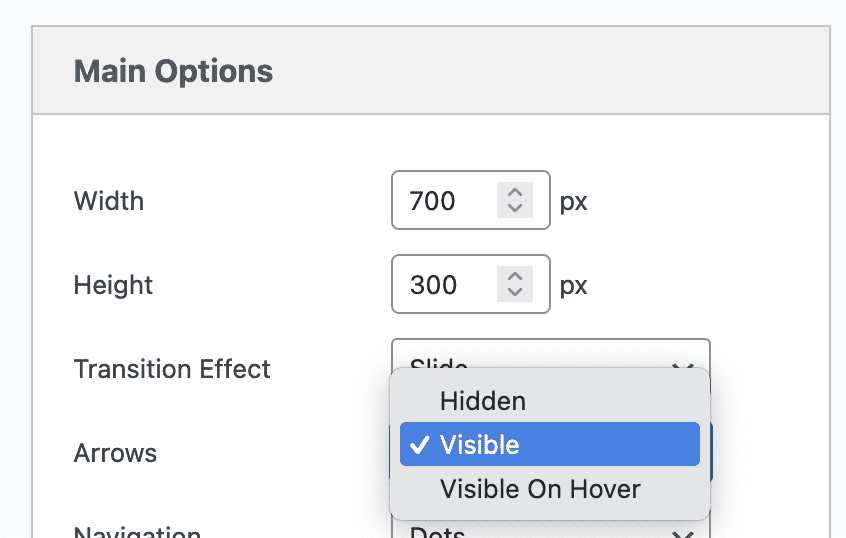
You can enable or disable the arrows navigation using the “Arrows” option in the screenshot below. You can choose between these options:
- Hidden
- Visible
- Visible On Hover

The style of the arrows is controlled by the slideshow theme. Click here for details on all the themes in MetaSlider.
If you’re using MetaSlider Pro, you can also create your own themes with your own style of arrows.
Examples of Arrows Navigation #
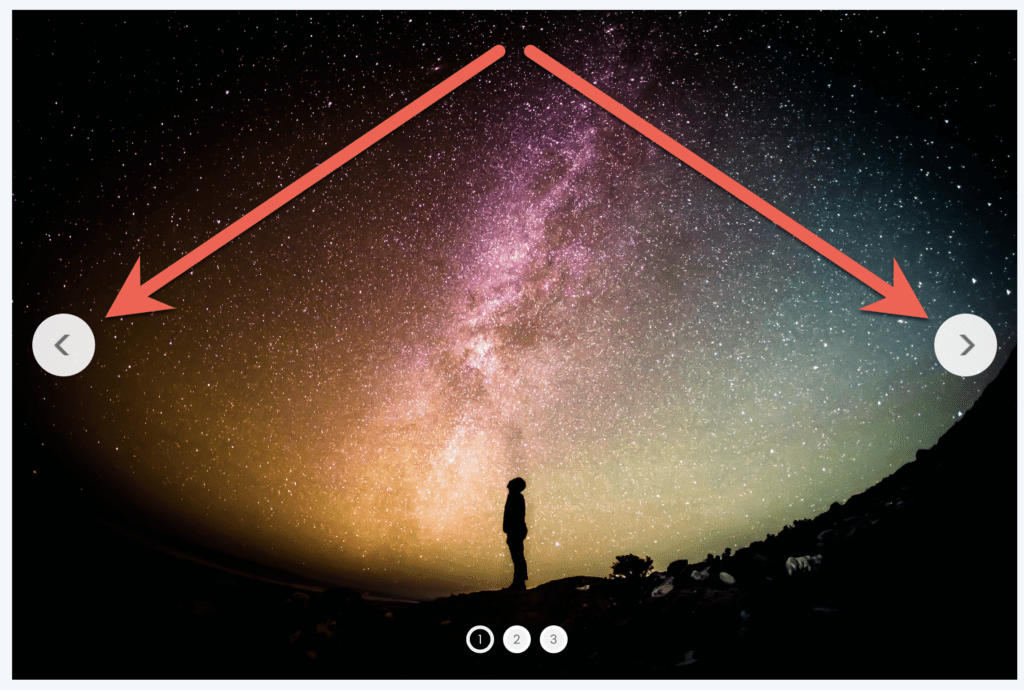
In this screenshot below, you can see “Previous” and “Next” arrows. If you click any of these arrows, you will be taken to the appropriate slide. Click here to see this slideshow and the instructions on how to create it. This design uses the “Bubble” theme.

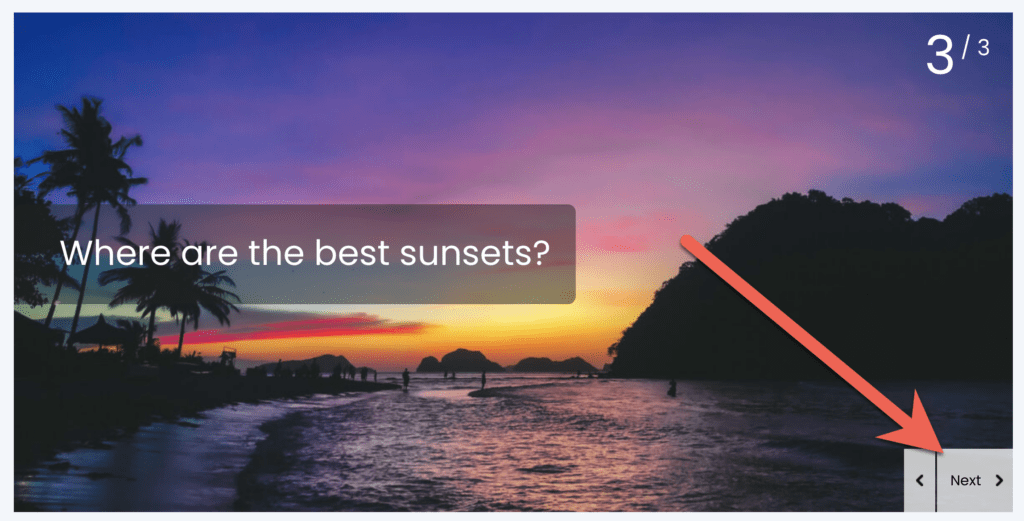
In this screenshot below, you can see the arrows in the bottom-right corner. The “Next” arrow also has text next to the arrow. Click here to see this slideshow and the instructions on how to create it. This design uses the “Radix” theme.