MetaSlider users often want a carousel slideshow with images and captions. In a carousel, there are multiple images visible in the display at the same time.
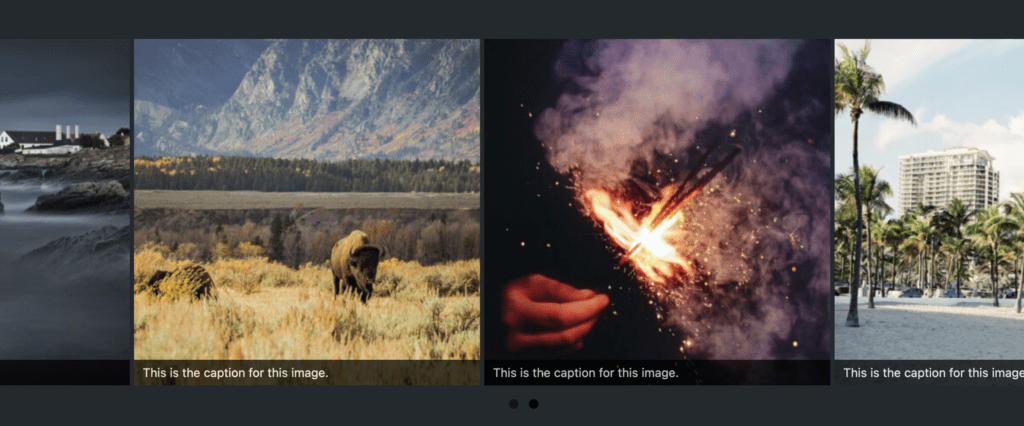
This certainly is possible with MetaSlider, and in this guide we’ll show you how it’s done. This image below gives you an idea of the end result for this guide.

How to Build an Image Carousel #
To get started with this tutorial, make sure you have the MetaSlider plugin installed.
- Go to “Quick Start” in your WordPress admin area.
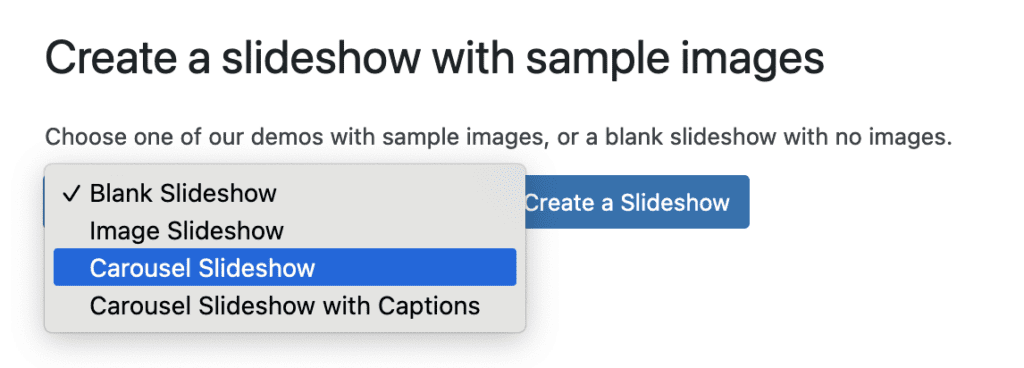
- On the right side of the screen, choose “Carousel Slideshow”.
- Click “Create a Slideshow”.

- Click the “Add Slide” button and add some more images to start your slideshow.

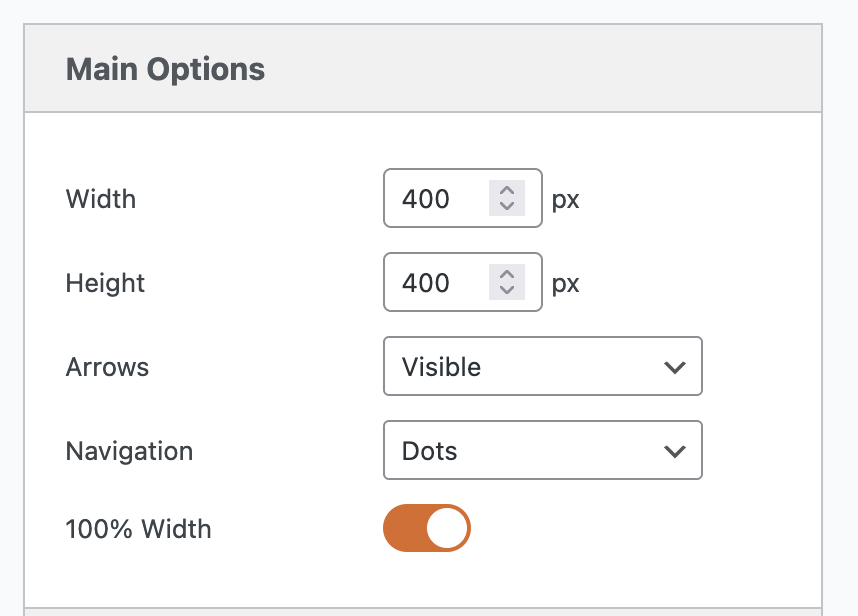
Look in the right sidebar and choose the width of your slideshow. In this example, I’ve set both the width and the height to be 400px so my image displays will be square. If you do want multiple images to show at the same time, make sure the “Width” is narrower than your container – the space on the website where you want to place this carousel.

- In the “Advanced Settings” area, check the box for “Carousel mode”.

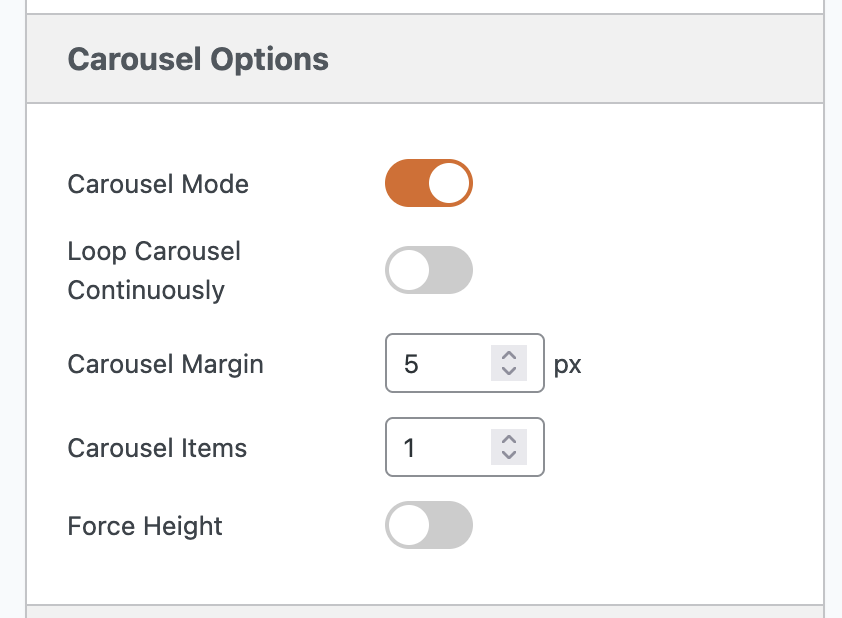
- This will enable a new set of options for your carousel:

- Click the “Preview” button in the toolbar at the top of the screen.
- You will now see your carousel in action. This is the first draft of your carousel and gives you an idea of what it will look like. When you’re ready, you can click the X in the top-right corner and make some changes.

It is possible to create a carousel slideshow with any type of slides. In the image below we have created a carousel slideshow with YouTube slides. You can create carousels with Vimeo slides, Layer slides, or anything else that’s available in MetaSlider.
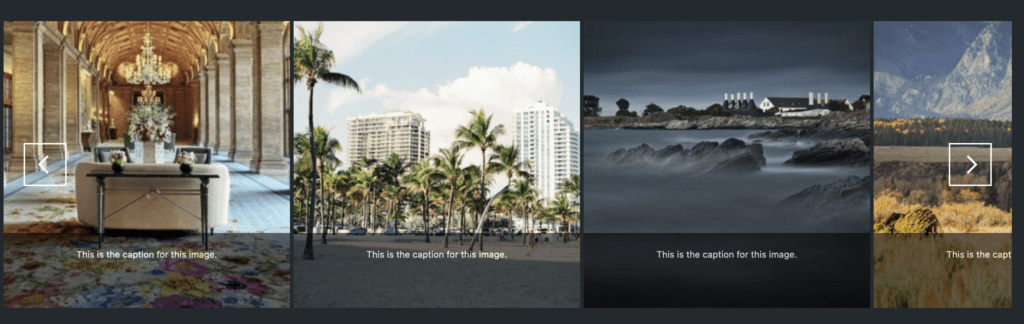
Here’s a sample carousel that was built with MetaSlider:
Making Adjustments to the Carousel #
Now that the basic features of the carousel are in place, you can make adjustments to match the original design.
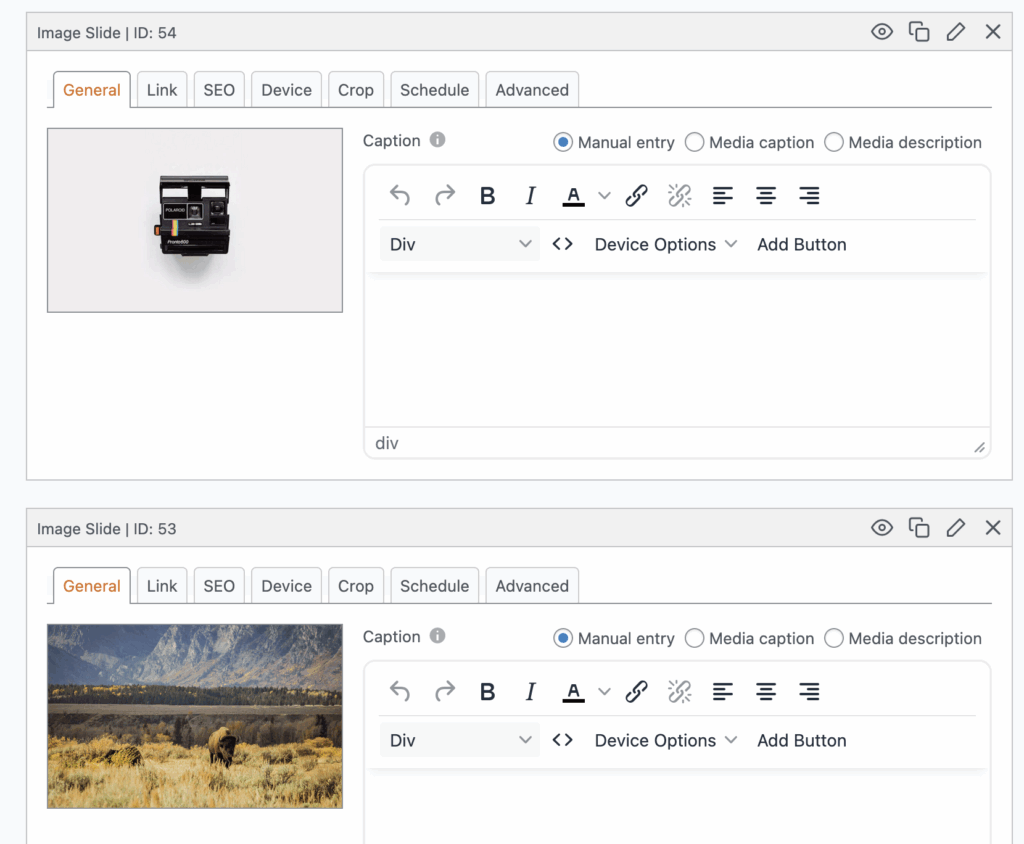
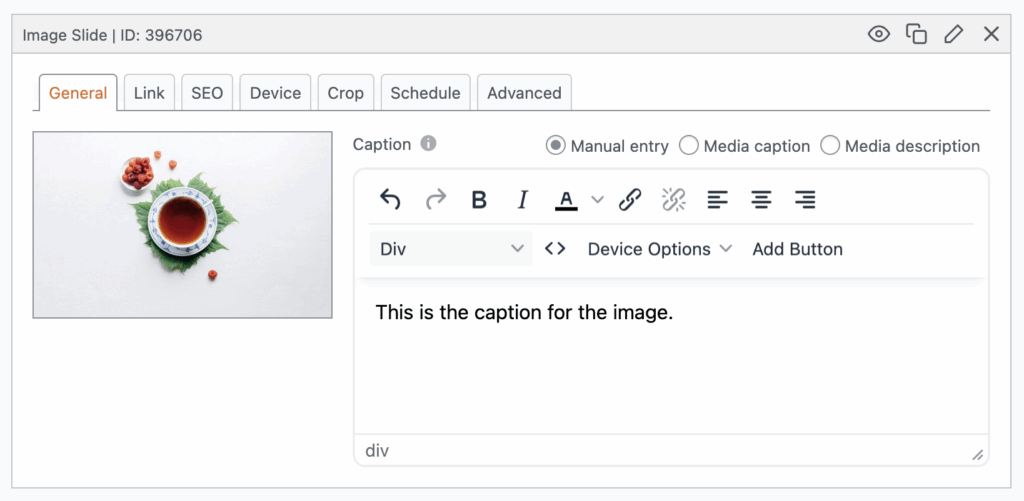
One thing you can do is click “Enter manually” and enter a caption for your images.

Simply adding captions is enough to get them added to your carousel. Click “Preview” and this image shows what you will see.

Next, you may want to experiment with different themes.
- In the right sidebar, look for the “Slideshow Theme” box and click “Select a custom theme”.
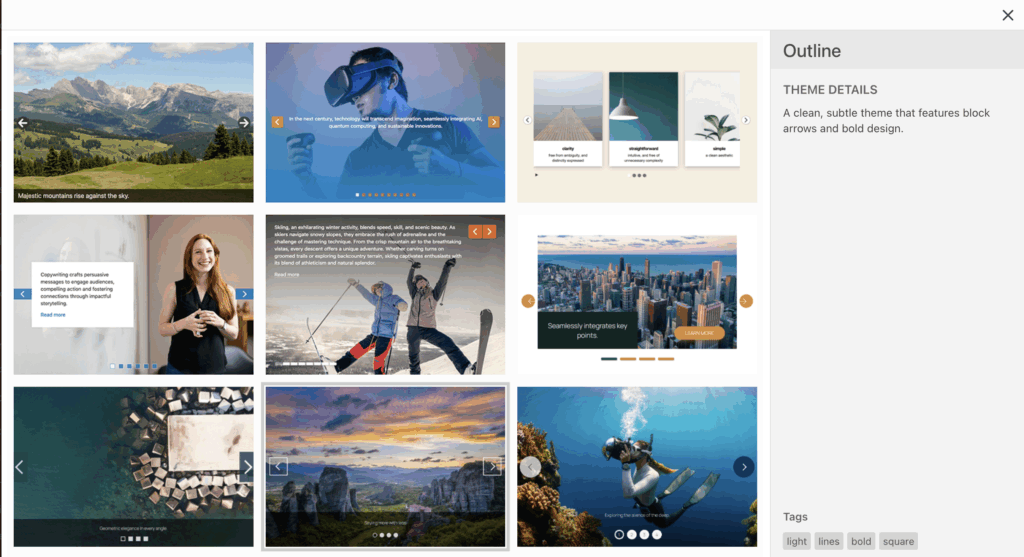
- You can browse the various themes and find the best fit for your site. One suggestion that may be close to our initial design is the “Outline” theme:

- Choose a new theme and then click the “Preview” button.
- This image below shows the “Outline” theme on our carousel.

This design is now close to our initial goal. We may need to add a little CSS to make the font larger, or modify the color of the Previous / Next arrows. You can add that CSS via your theme, or you can do that using the CSS Manager in MetaSlider Pro.