This guide will show you how to create a “full width” layout for your MetaSlider slideshow. The aim is to create a slideshow that will stretch from one side of the browser window to another.
How you create a “full width” layout will depend on your theme, so please read this guide to understand the best approach for your site.
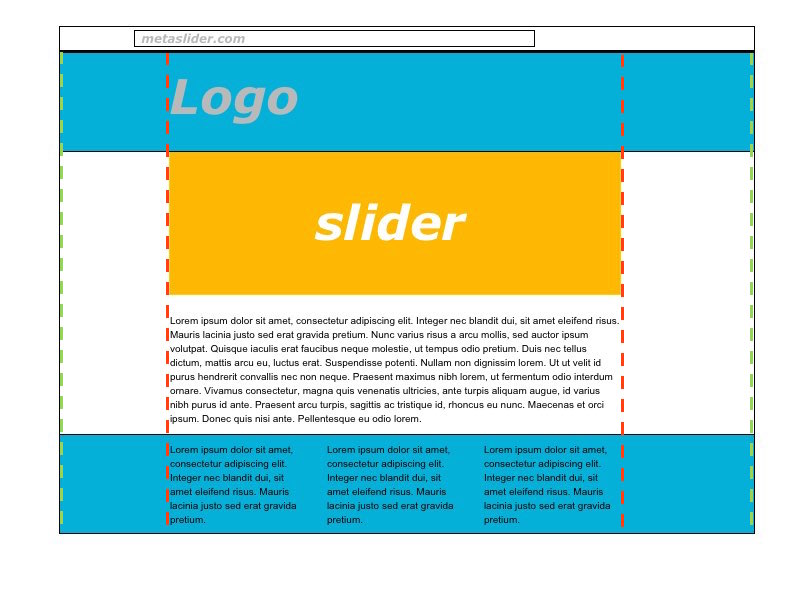
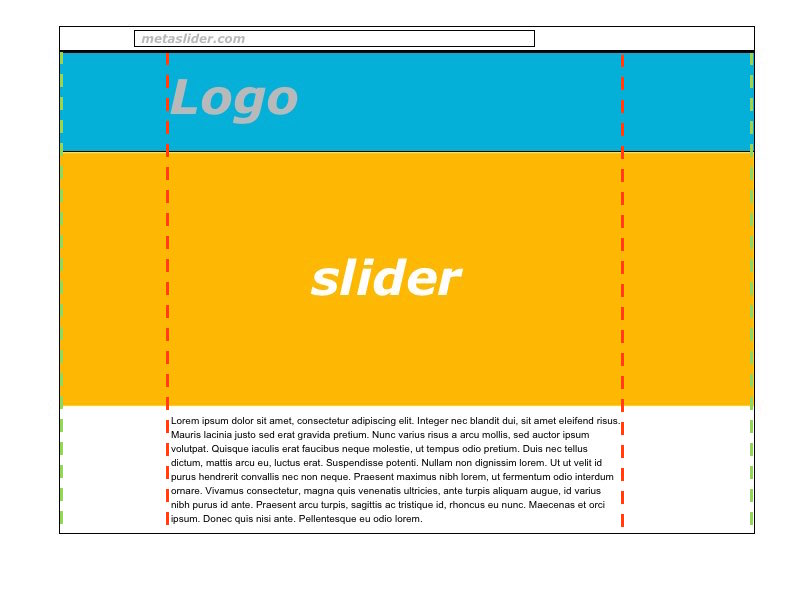
In this image below, the yellow “slider” area is ideal for creating a full-width slideshow. Ideally your theme will have an area like this where you can place your slideshow.

We also recommend that you select the “100% width” option inside the “Advanced Settings” area of your slideshow.

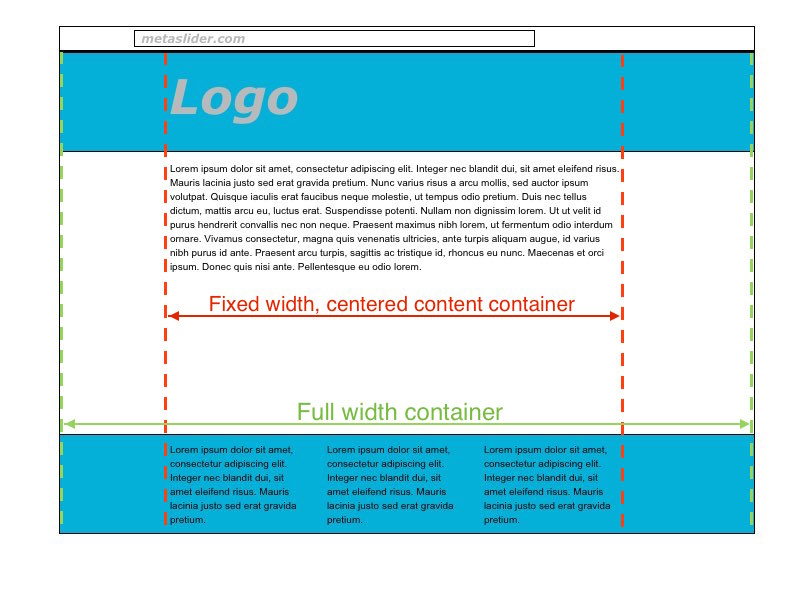
To create a full-width slideshow, we suggest that you don’t place your slideshow in a post or page. This is because most WordPress themes have a central content container, shown in red in the image below.

The post or page content is often placed within this central container. So if you insert MetaSlider into a post, it will only be as wide as this container. Even if you enable the “100% width” option in MetaSlider, your slider will only be as wide as the container.