This feature requires the MetaSlider Pro plugin.
MetaSlider offers several different ways for visitors to navigate to different slides. One of those options in MetaSlider Pro is a “Thumbail” navigation under the slideshow. This navigation uses small thumbnail images to allow users to navigate through the slideshow.
This Thumbnail navigation has two purposes:
- The images can serve as a preview of the main image.
- The images can be clickable and serve as a navigation tool.
How to use Thumbnail Navigation #
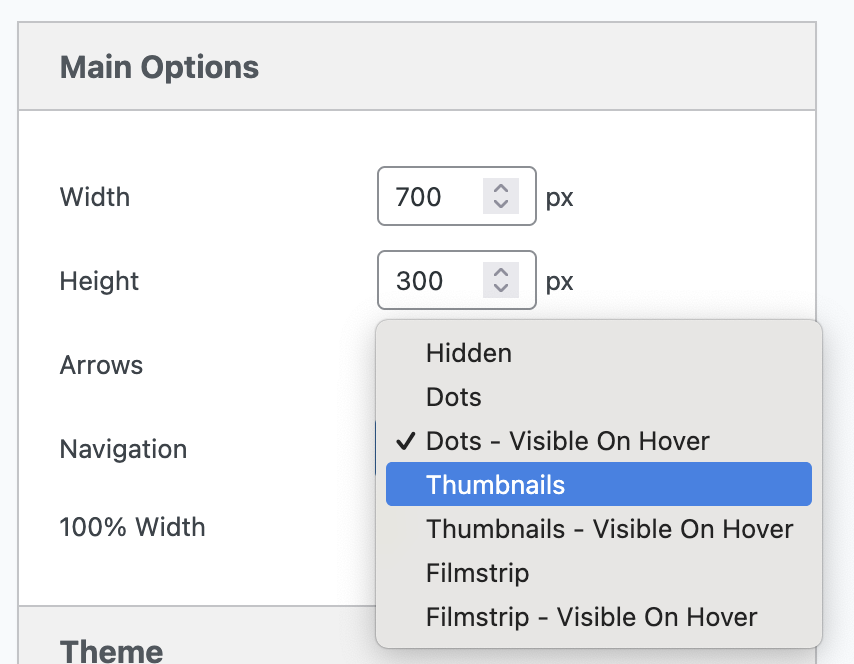
If you are using MetaSlider Pro, you can enable or disable the arrows navigation using the “Thumbnail” option in the screenshot below.

Examples of Thumbnail Navigation #
The style of the thumbnails is controlled by the slideshow theme. Click here for details on all the themes in MetaSlider. If you’re using MetaSlider Pro, you can also create your own themes.
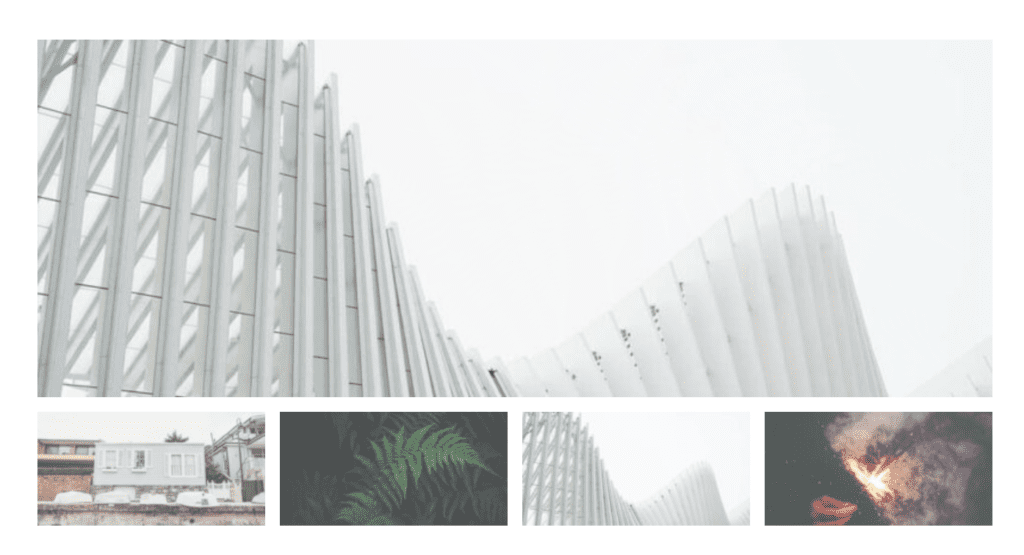
Using thumbnail images for navigation can be a stylish alternative to using numbers or arrows for visitors to browse your slideshow.
This screenshot below shows a preview of thumbnail navigation. Users can click on any of the four lower images and they will see the larger version of the photos.

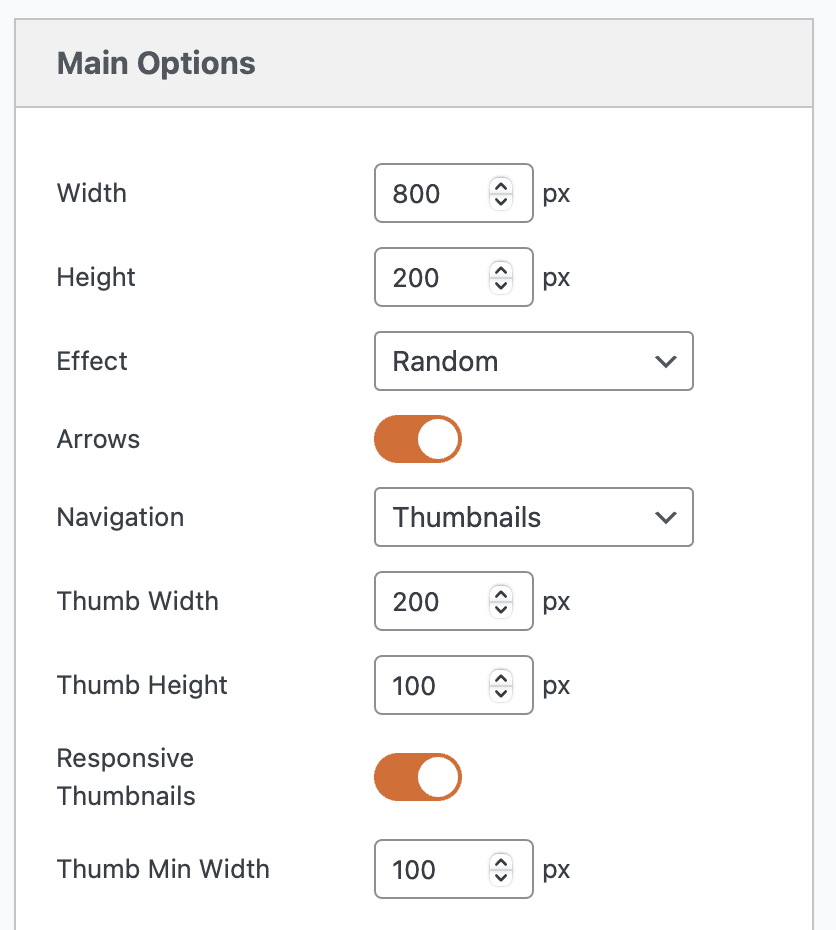
When you place the new slideshow on your site, you may notice that the thumbnails don’t quite match the width of the main image. If you want these to match exactly, go back to the MetaSlider admin area and experiment with some width changes. In this screenshot below, I’m using four thumbnails so I’ve set the overall “Width” to 800px and the “Thumb Width” to 200px. Checking the “Responsive Thumbnails” box will help your images adapt to the space they are placed in.

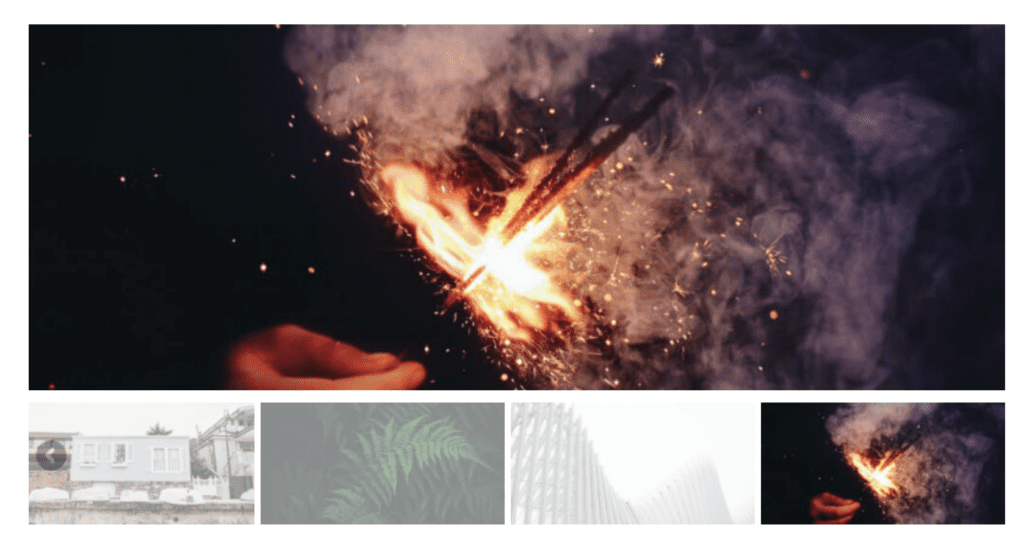
This next screenshot below shows a slideshow with “Width” set to 800px and “Thumb Width” set to 200px.