The MetaSlider Pro Theme Editor allows you to customize almost every aspect of your slideshow themes. You can change the arrows, navigation, captions, Play / Pause button, and other slideshow details.
Here’s a guide to using the Theme Editor.
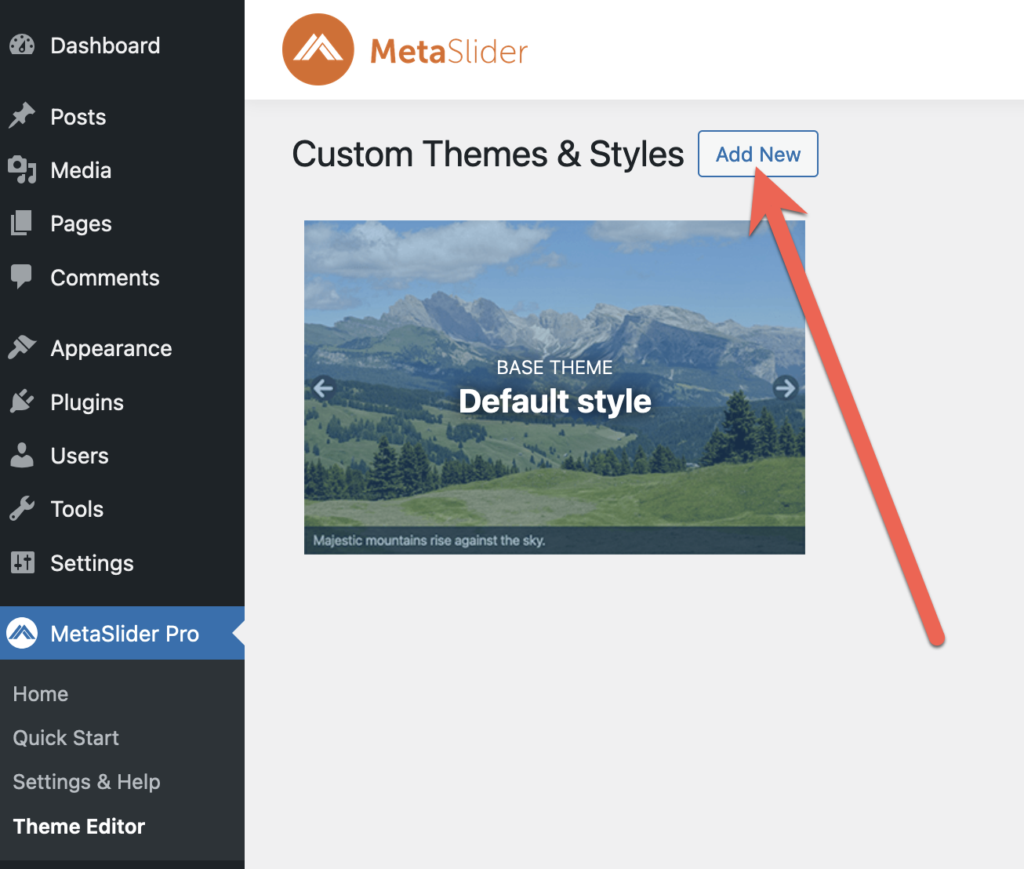
Go to the “Theme Editor” link in MetaSlider Pro. Click the “Add New” button.

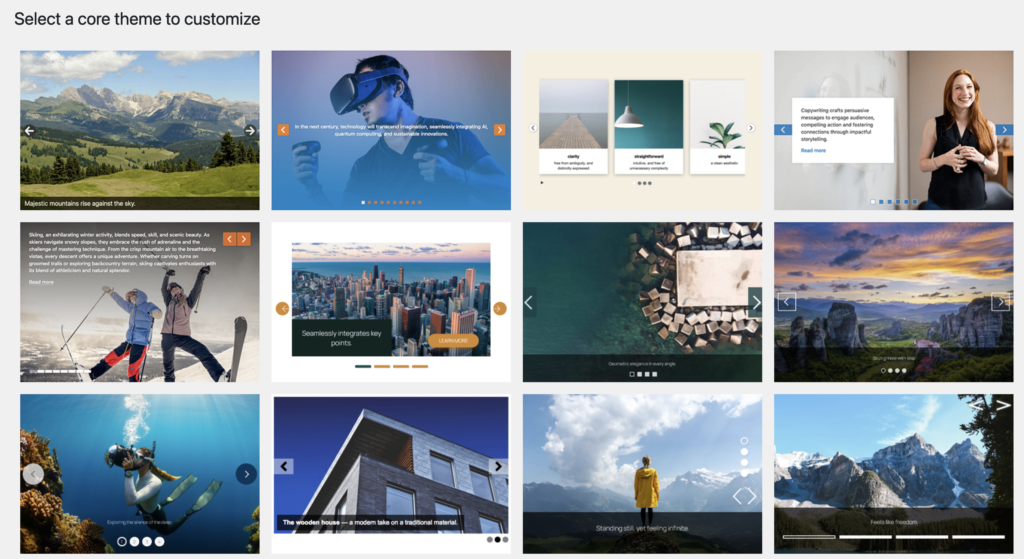
You can then choose to customize any theme available in MetaSlider:

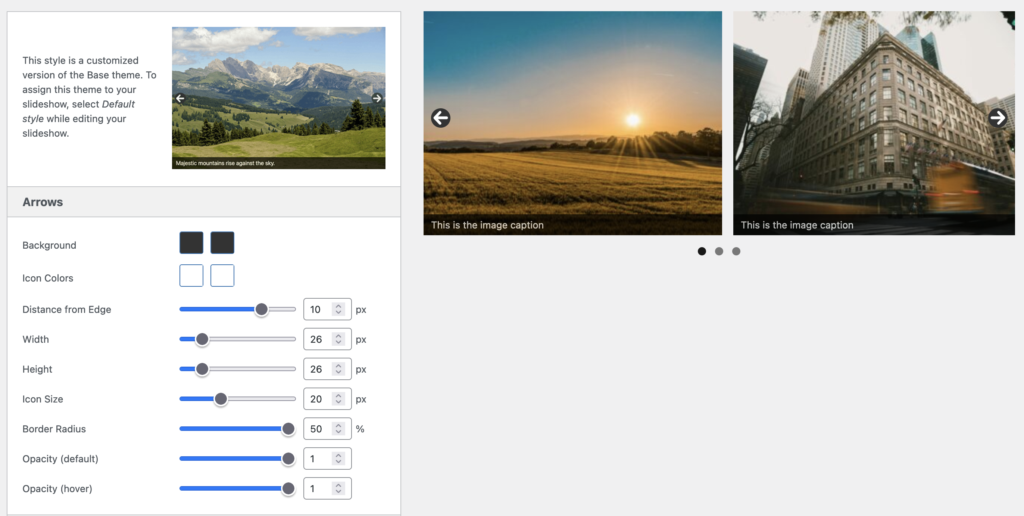
Once you’ve selected a theme, you’ll be taken to the main Theme Editor. This screenshot below shows the new Theme Editor with the settings on the left and a preview on the right.

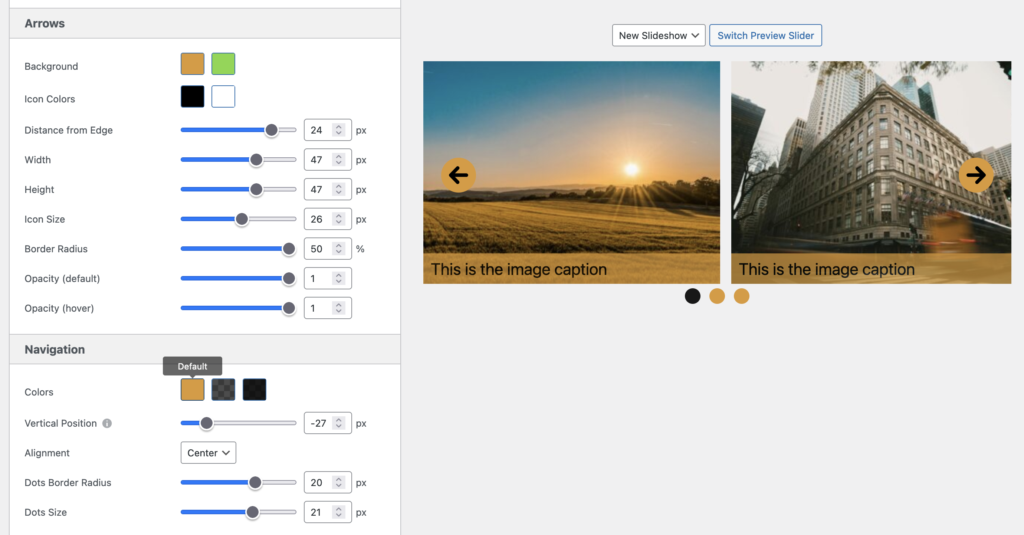
In this next screenshot I’ve modified the theme using an orange and black style. The arrows, navigation and caption are all larger and use the new color scheme.