Bricks Builder is a very popular page-builder theme in WordPress and MetaSlider is the most popular slideshow plugin. So naturally, they make a great combination.
In this guide, I’ll show you how to add a MetaSlider slideshow into a Bricks Builder layout.
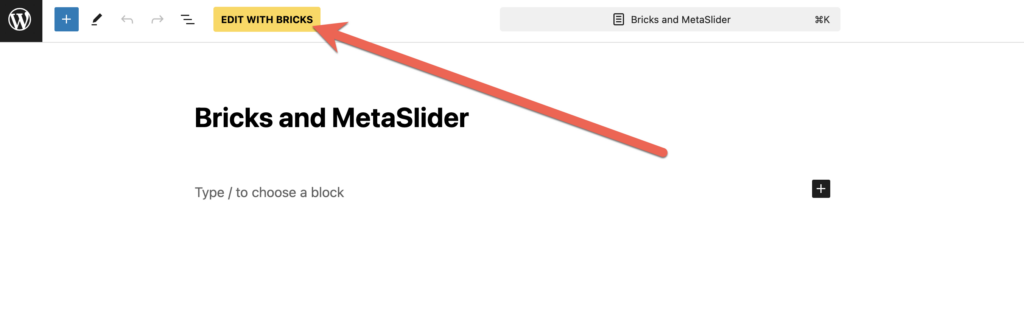
In this image below, I have a page called “Bricks and MetaSlider”. To start designing this page with Bricks Builder, click on the “Edit with Bricks” button.

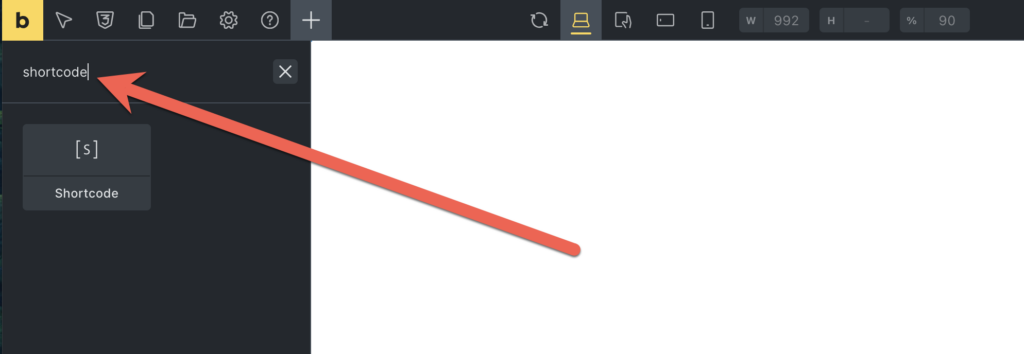
You should type “Shortcode” into the “Elements” box in the left sidebar. We are looking for the “Shortcode” element.

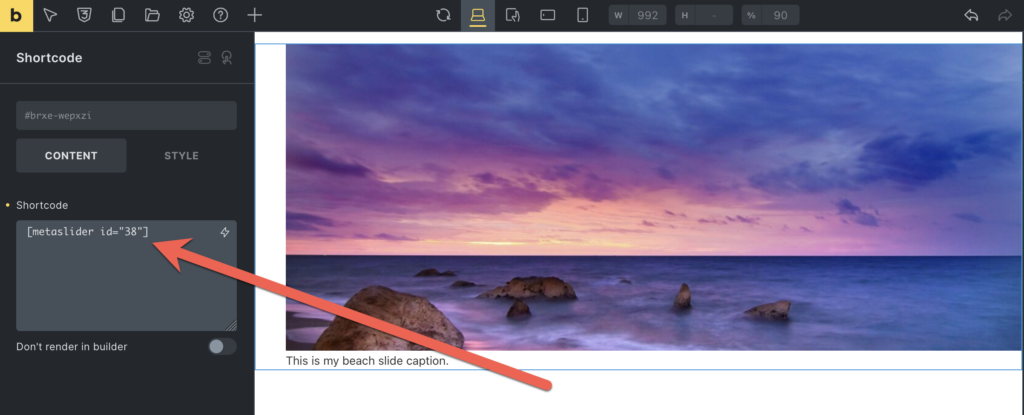
Once you’ve chosen the “Shortcode” element, you can enter your MetaSlider shortcode into the attached box.

In the main part of the screen, you’ll see a preview of your slideshow. This may not be a perfect rendering of your slideshow because not all MetaSlider CSS will load inside the Bricks admin area. However, when you click “Publish” on this screen, your slideshow will appear correctly on the front of your site.
