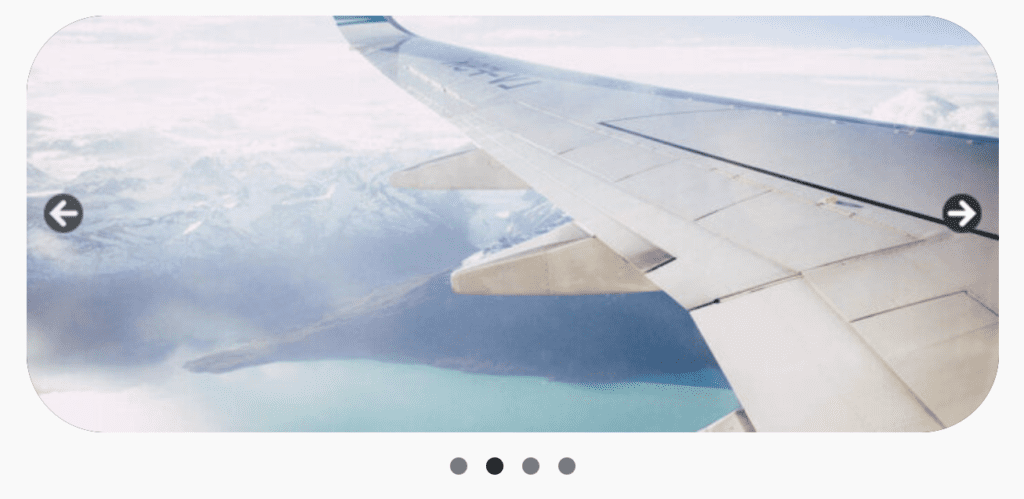
We had a question this week from a MetaSlider user who wanted to automatically add rounded corners to their images. Their goal was to create a slideshow that looks like this image below. This is possible with MetaSlider Pro, and this guide we’ll show you to create the same effect with your slideshow.

When you have MetaSlider Pro installed, you’ll have access to the Theme Editor feature. This is what we’ll use to add the rounded corners. The feature offers the ability to customize the look and feel of your slideshows.

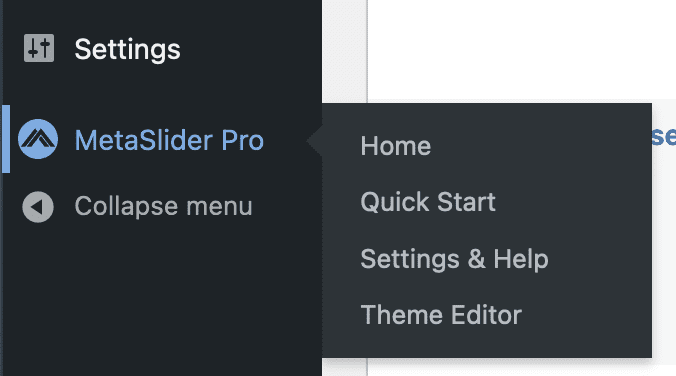
- Click the “Theme Editor” link in your MetaSlider menu.
- You can choose to either edit the “Default” theme or click “Add New” and create a new style.
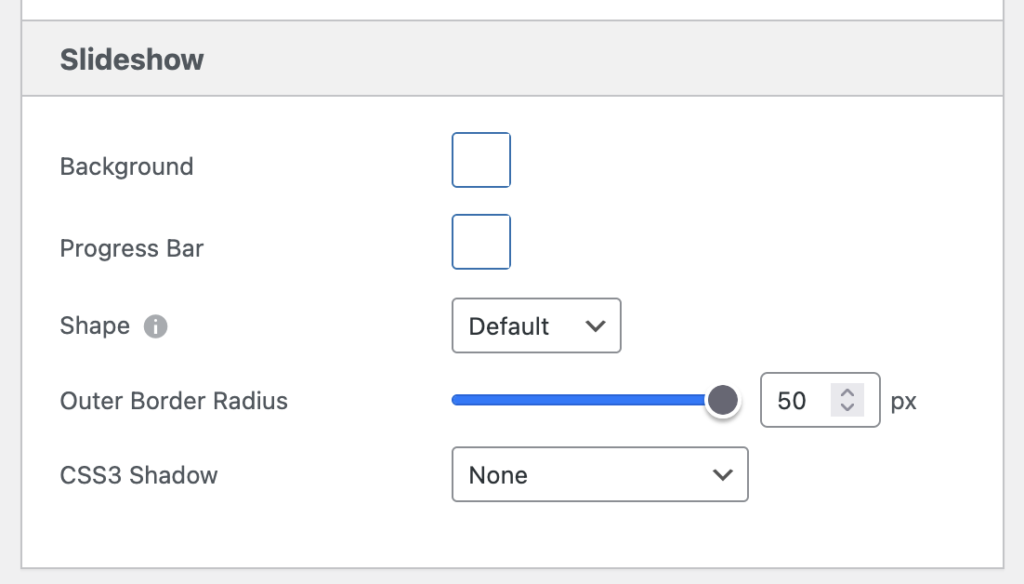
- Go to the “Slideshow” tab in the sidebar.
- Use the “Outer Border Radius” option to control how rounded the corners are for your images. In this screenshot below, I’ve set the radius to 50px which is the maximum possible. All your images will now have this same rounded effect.
- Click the blue “Update” to save these changes.

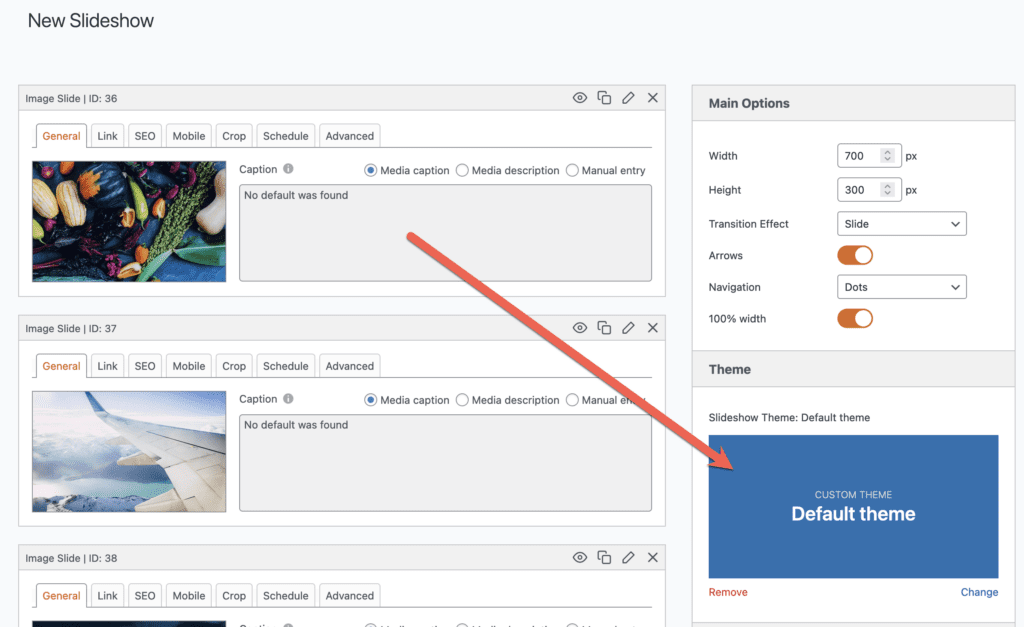
- To complete this change, go to edit your slideshow that you want to have rounded corners.
- In the right sidebar, make sure that the “Theme” is set to the theme that you just edited.

There are other ways to modify the shape of your MetaSlider images including custom CSS and using the Shapes feature. However, in most scenarios, the “Outer Border Radius” option is the quickest and easiest way to add rounded corners to your MetaSlider slideshows. For more on the Theme Editor, read this guide on creating your own slideshow themes with MetaSlider.
