The Events Calendar plugin is the most popular way to show events in WordPress. MetaSlider is the most popular way to create slideshows in WordPress. Together, The Events Calendar and MetaSlider make a great combination! In this guide, we’ll show how to build an Events Calendar slideshow.
MetaSlider can automatically create slides based on events in The Events Calendar plugin, displaying the featured image as the slide. This feature is often used by schools, non-profits, sports clubs, and others, to help people see upcoming events.
Click here to see a demo of an Events Calendar slideshow. The documentation under that slideshow gives details on how to create that exact demo.
In this guide, I’ll give you a more general introduction to using MetaSlider and The Events Calendar together.
Table of Contents for this post
Video Guide to MetaSlider and The Events Calendar
How to Create an Events Calendar Slideshow
- Install MetaSlider Pro. We’re going to be using the “Post Feed” option in the Pro version.
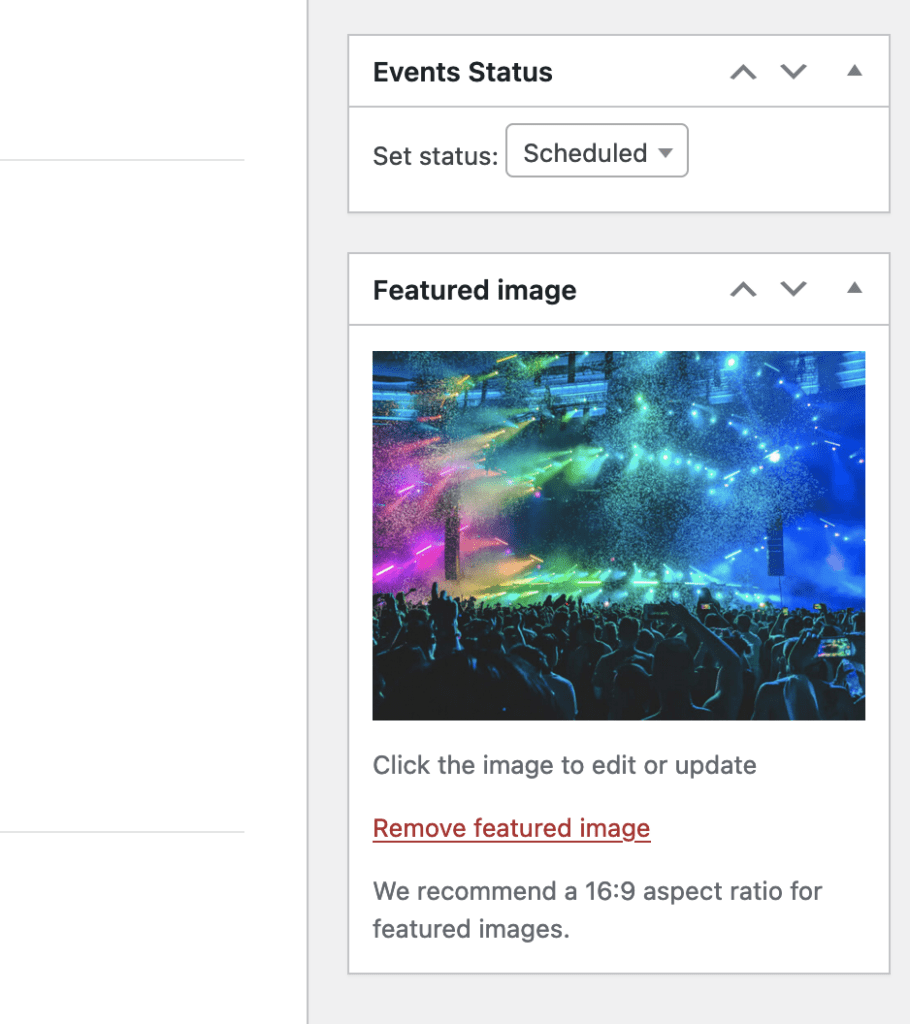
- Install the Events Calendar plugin and create some events. Make sure to use the “Featured Image” field for each event.

- Go to “MetaSlider Pro” and create a new slideshow.
- Click “Add Slide”
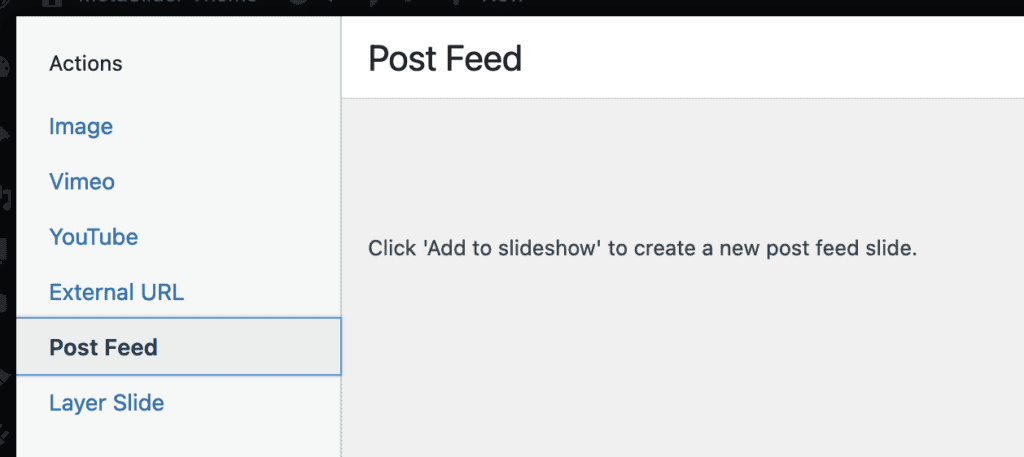
- Choose the “Post Feed” option:

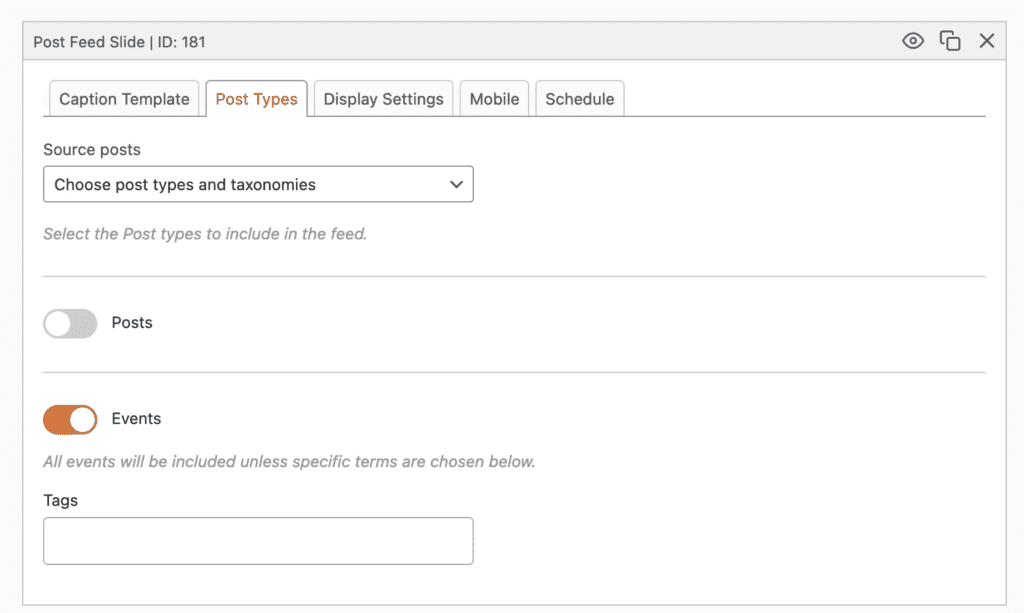
- Click the “Post Types” option.
- Choose the “Events” post type.

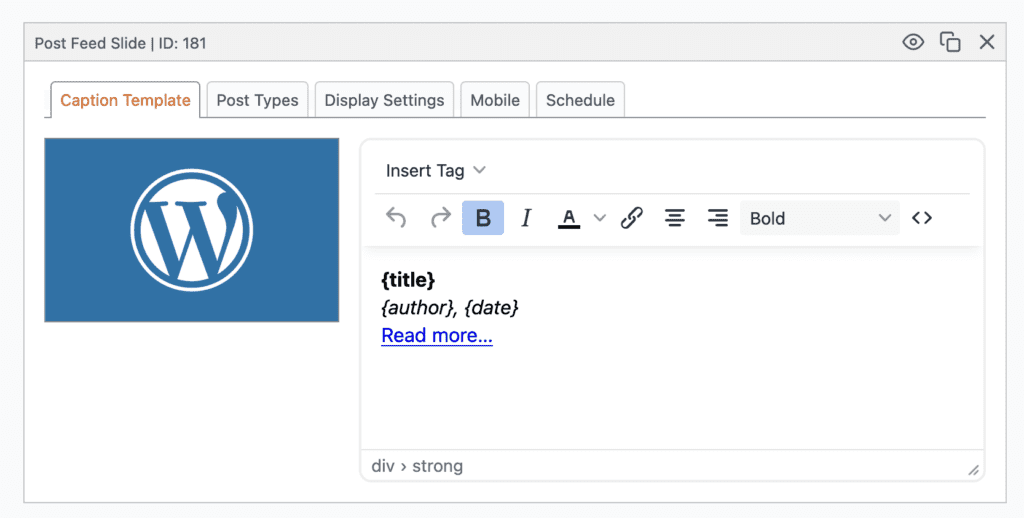
- Go back to the “Caption Template” area.

- You can now decide what information shows on top of the featured image. In the demo site example, we’re using this code below:
<strong>{title}</strong>
<em>{event_start_date} - {event_end_date}</em>
<a href='{link}' class='slider-button'>More Information</a>There are many more fields available to show from The Events Calendar. Here’s a full list of the options you can use:
- Date: {event_date}
- Start Date: {event_start_date}
- Start Time: {event_start_time}
- End Date: {event_start_date}
- End Time: {event_end_time}
- Address: {event_address}
- City: {event_city}
- Country: {event_country}
- Full Address: {event_full_address}
- Phone: {event_phone}
- Province: {event_province}
- Region: {event_region}
- State: {event_state}
- State / Province: {event_stateprovince}
- Venue: {event_venue}
- Venue ID: {event_venue_id}
- Venue Link: {event_venue_link}
- Zip: {event_zip}
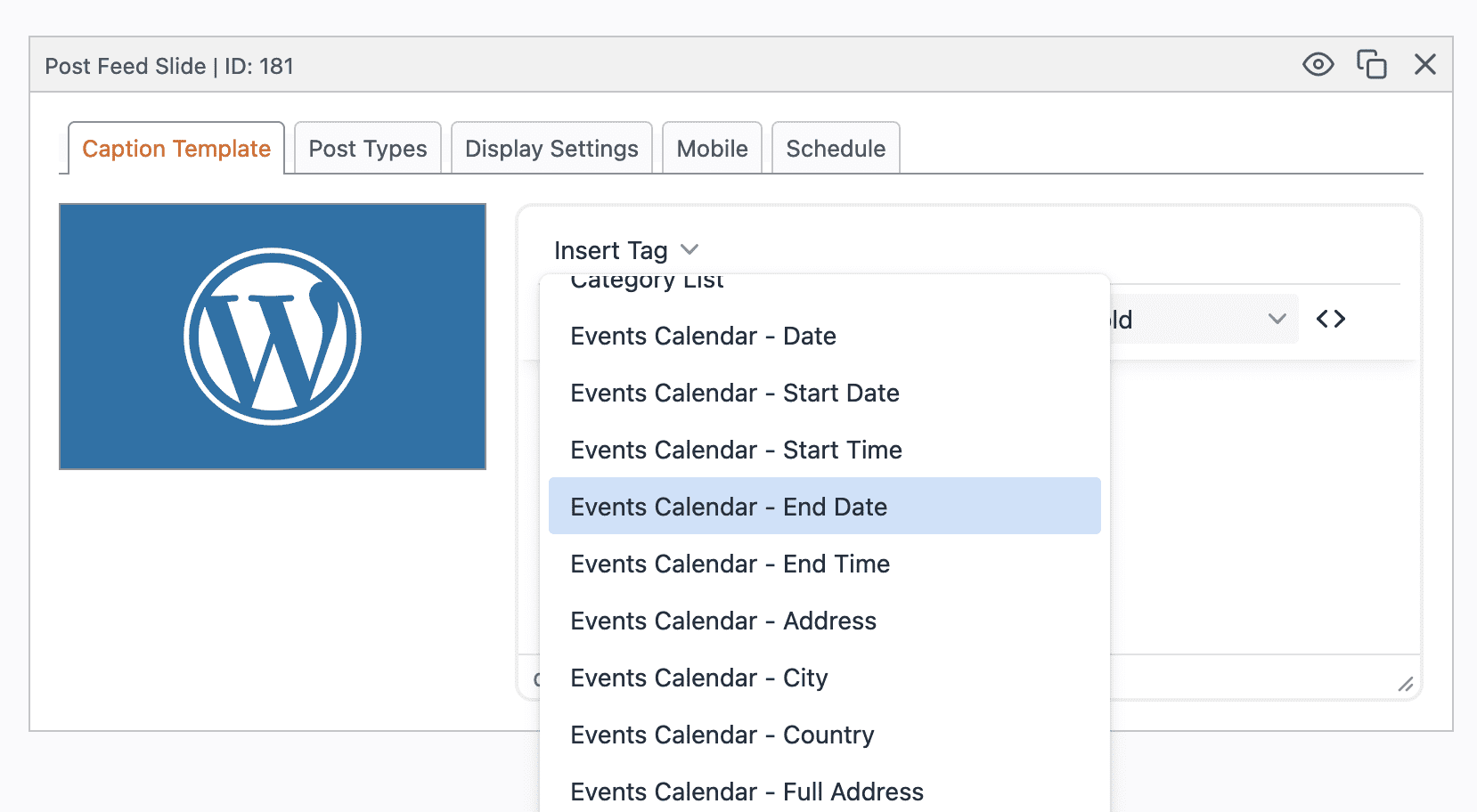
These options are all available via the dropdown menu in the “Caption Template” option:

This Events Calendar integration is just one of many available in MetaSlider. For example, check out how to create a WooCommerce slideshow of products.
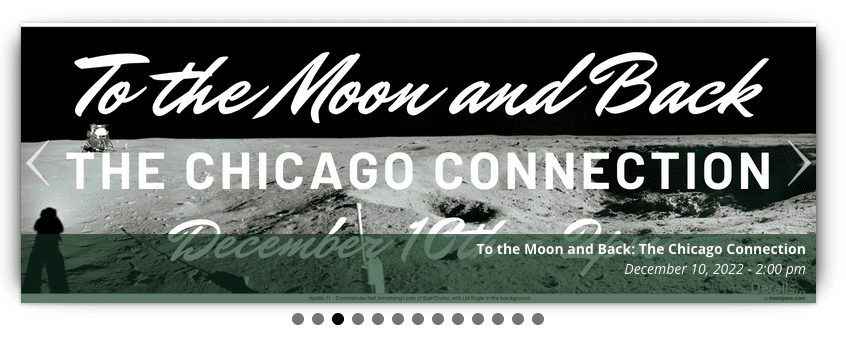
This image below is an example of MetaSlider and The Events Calendar together to show over a dozen upcoming events:

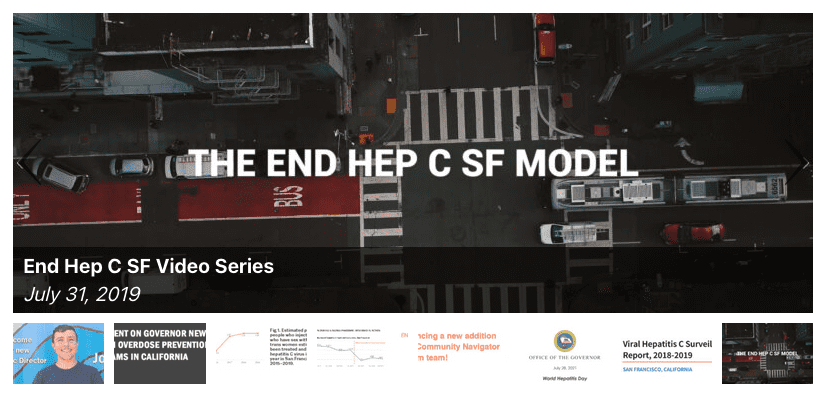
There are also a wide variety of ways you can customize your slideshow. For example, you can show Portrait and Landscape images together, add thumbnail navigation, or create a text and image carousel. This next example is using the thumbnail navigation:


Do you have any plans for supporting other events calendar plugins? We use EventPrime Events Calendar.
Hi Larry. This is supported already with our custom fields feature: https://www.metaslider.com/docs/how-to-use-custom-fields-in-post-feed-slides/
Here’s a screenshot of MetaSlider and the EventPrime Calendar: https://imgur.com/a/eN5JTiQ