We had an interesting question from a MetaSlider customer this week. They wanted a standard image carousel, but with a large hero image. Normally a carousel will show multiple images. This customer wanted smaller images on the left and right, with a larger central image.
In a previous tutorial, we showed how to use partial images on either side of the central image. This customer wanted partial images that were also smaller.
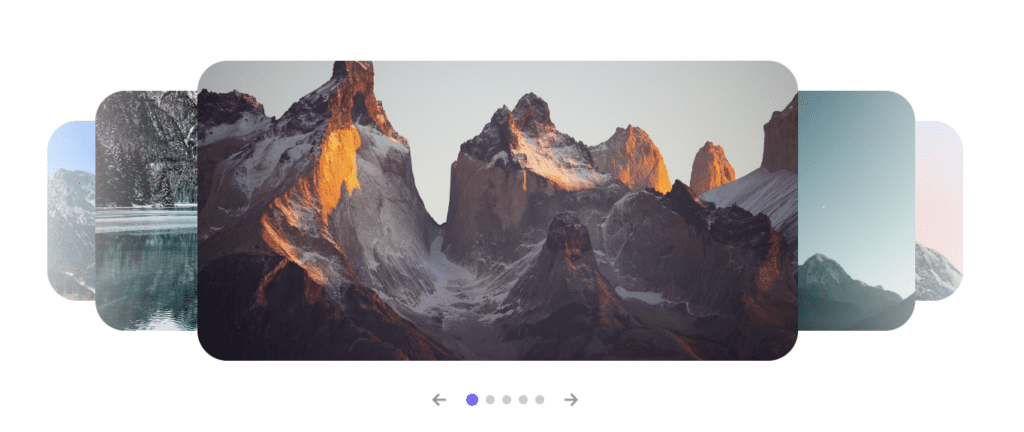
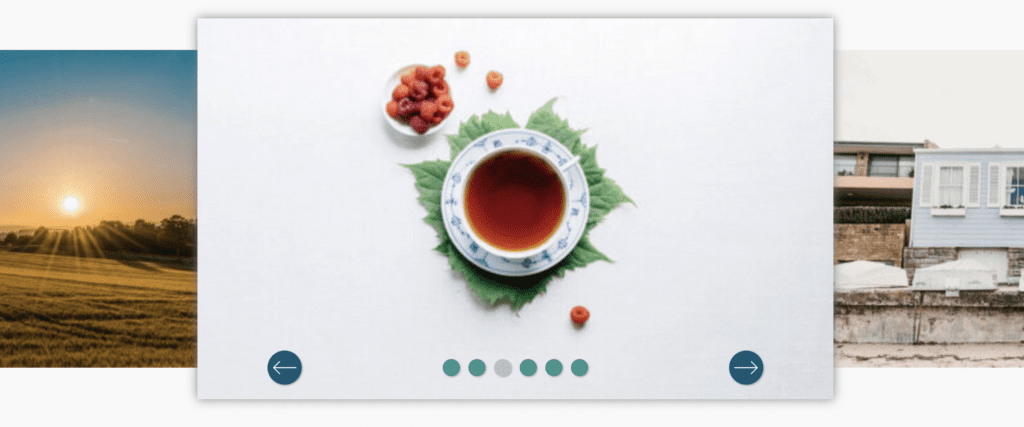
This image below isn’t exactly what the customer wanted, but it does give you an idea of how the hero image stands out. This type of slideshow is possible with MetaSlider and in this guide we’ll show you how it’s done.

Table of Contents for this post
Video Guide to Hero Images
How to Create a Hero Image Slideshow in MetaSlider
The feature does require the MetaSlider Pro plugin.
- Install the MetaSlider Pro plugin.
- Go to “MetaSlider”, then “Quick Start” in your WordPress admin menu.
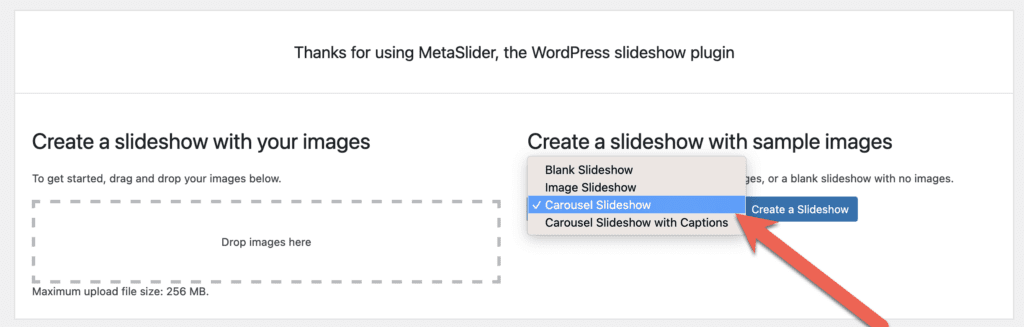
- Choose “Carousel Slideshow” from the dropdown menu.
- Click “Create a Slideshow”.

- In the right sidebar

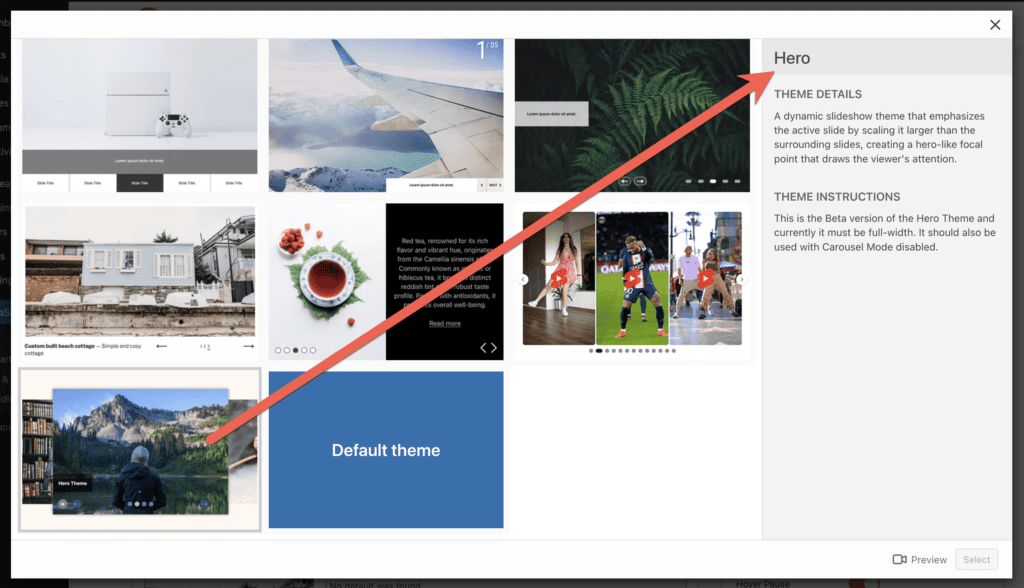
- Choose the “Hero” theme that you see in the image below.

Now you can go to view your MetaSlider slideshow on the frontend of your site. Click here for MetaSlider frontend options. You’ll see a display like the one in the screenshot below. As the users watch the slideshow, the image on the right will move into the hero position. The current main image will move to the left.

More about MetaSlider Carousels
This “hero” display is just one of many possible carousel options with MetaSlider. You can add text captions to your carousel. You can also use YouTube videos in your carousel, or locally hosted videos.
You can also use thumbnail navigation, which is a another way to allow users to see the previous and next images in your slideshow.
