MetaSlider has a “Smart Pad” option which allows to have a slideshow with a mixture of different image sizes.
Normally you cannot mix portrait and landscape images in a responsive slideshow, whilst maintaining a consistent slideshow height between slides. Smart Pad is the solution.
Smart Pad works by disabling MetaSlider’s image cropping features. Instead, the Smart Pad feature will automatically add padding to portrait images. This allows you to mix portrait and landscape images while still maintaining a consistent slideshow height.

To illustrate how Smart Pad works, I’ve created a slideshow with one portrait and one landscape image. This screenshot below shows how the landscape image appears in the slideshow.

This next screenshot shows how the portrait image appears in the same slideshow. The image maintains the correct height and width ratio and also doesn’t disrupt the size of the slideshow. Smart Pad has automatically added the correct amount of padding to this portrait image.

Smart Pad is one solution to a tricky problem. If you don’t want your images to be cropped at all, and you want your slideshow to remain a consistent height, then you need to upload correctly sized images to begin with. The solution for portrait images is to add padding to the left and right hand size of your image as demonstrated below.
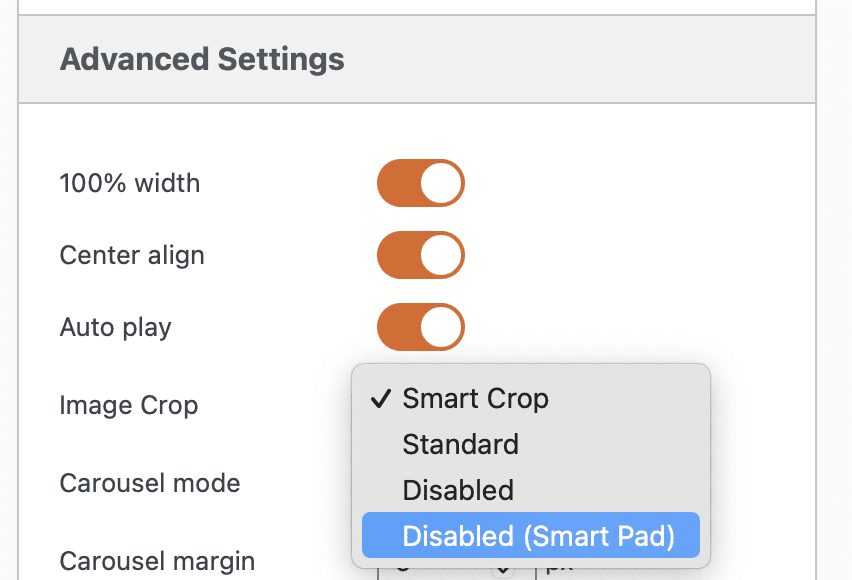
If you want to disable cropping completely, go to the Advanced Slideshow settings, change “Image Crop” to “Disabled”. With cropping disabled, the height of your slideshow will change if you mix portrait and landscape images in the same slideshow.
