Image Slides are included in MetaSlider Free and MetaSlider Pro.
An Image Slide will display an image. You can also add other features such as a caption, or a URL link.
Add a new Image Slide to your slideshow #
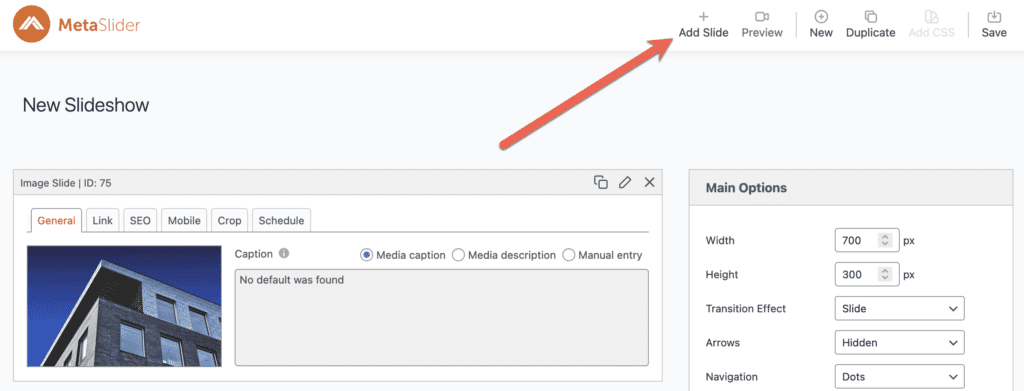
- Click the “Add Slide” button to launch the Media Manager.

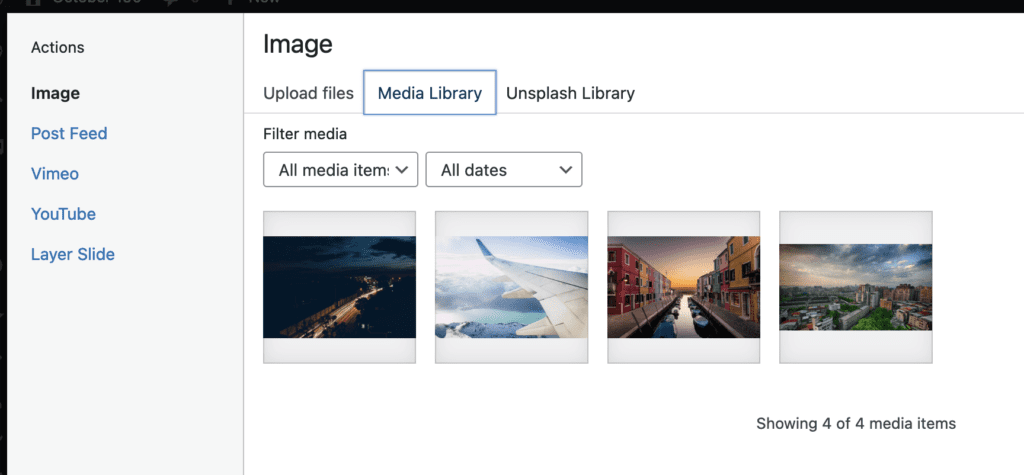
- Select “Image” from the left.
- You can either upload new images or select existing images from your Media Library to use as slides. You can even browse the “Unsplash Library” for free stock photos.

- Click the blue “Add To slideshow” button.
- The Media Manager will close and the slides will be loaded into your slideshow.
Configure your Image Slide #
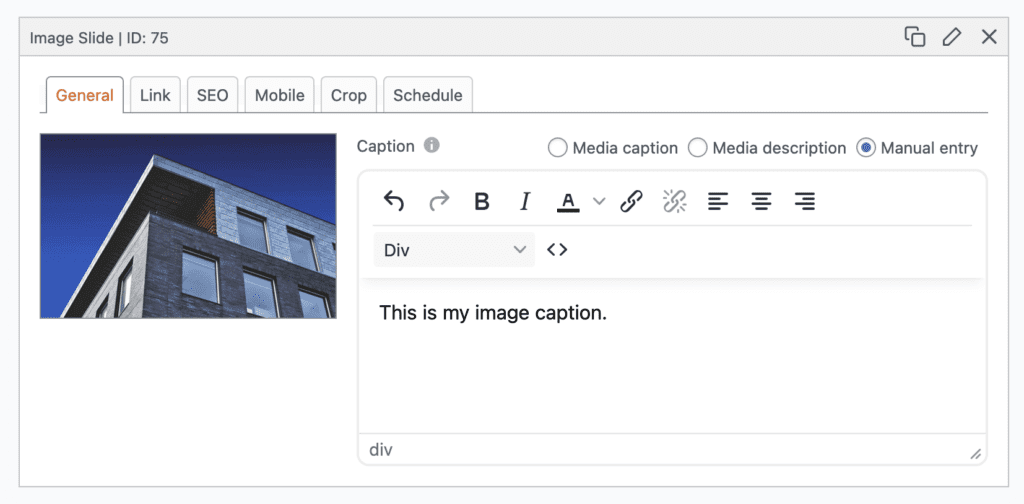
The “General” tab lets you define the slide caption and URL. Check the “Open in a new window” setting box to force the link to open in a new browser window when clicked.

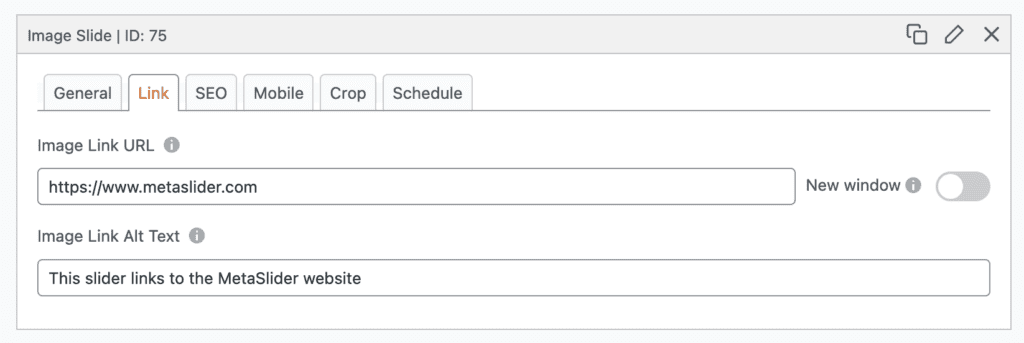
The “Link” tab allows you to control the URL that visitors will be sent to after clicking on the main image.

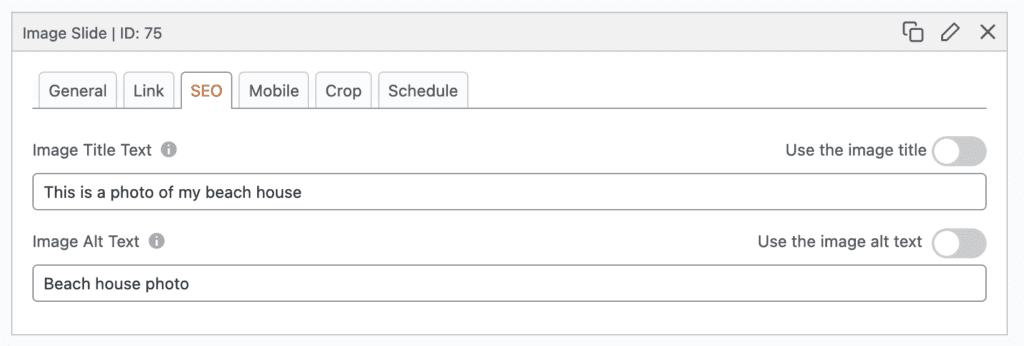
The “SEO” tab lets you set image title and ALT text for your slide. The Title text should provide additional information about the slide, whereas the Alt text should be used to describe the image itself. This data allows search engines to ‘read’ your slides and can help with search engine rankings.

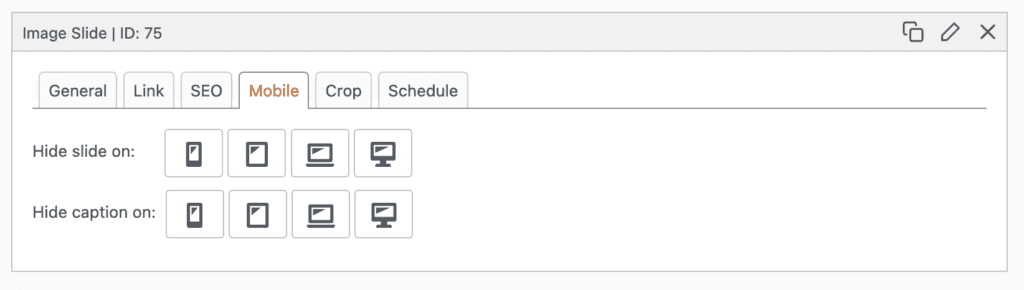
The “Mobile” tab allows you to hide some features of your slide on different screen sizes. Click here for more on the mobile features.

The “Crop” tab allows you to choose how images are cropped if their size doesn’t exactly match their size of your slideshow. By default, most central area of the image will be cropped. If you find the wrong part of your slide is being cropped (for example, the image is of a person and their head is being cropped out of the slide), you can choose to crop a different area of the image. Click here for more on Image Crop options.