MetaSlider Pro includes a fully featured Theme Editor which can be used to change the visual aspects of your slideshow including the caption styling, arrow styling, and navigation styling.
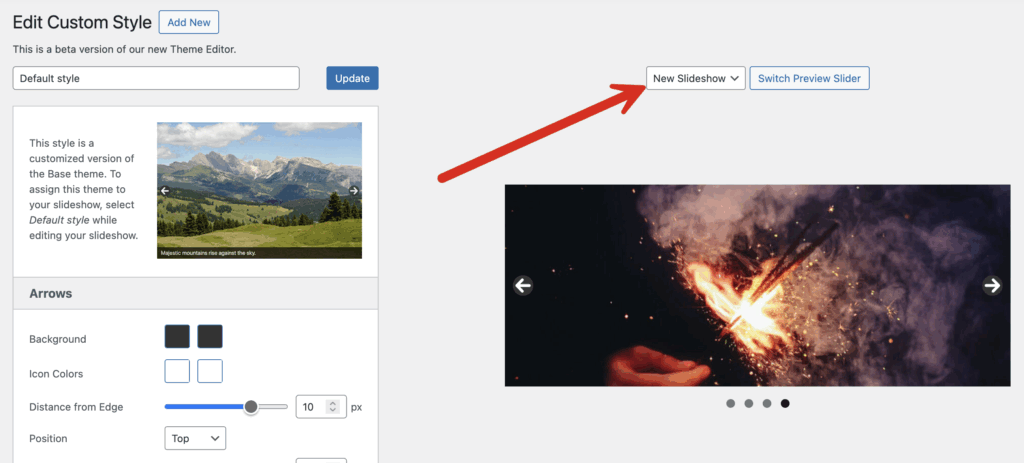
To access the Theme Editor, go to “MetaSlider Pro” then click “Theme Editor”.
In the top-right corner, choose a slideshow you have already created. MetaSlider will use this as a preview, so you can get an accurate idea of how your theme looks.

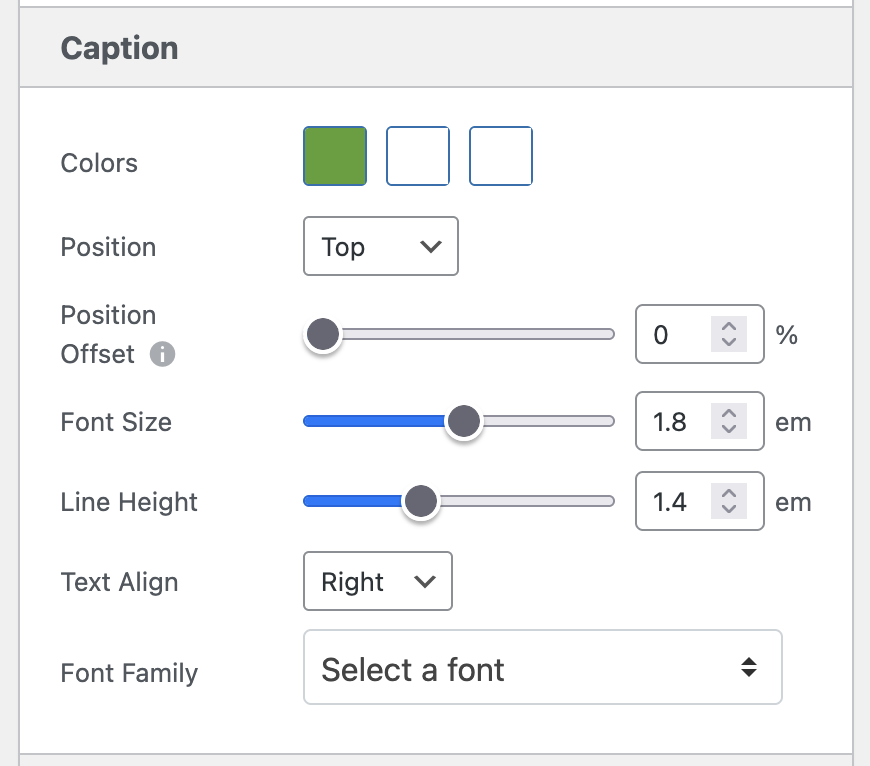
Now, in the left column, you can make changes to your theme. For example, in the screenshot above, the caption is in the bottom left corner of the image. I’m going to make several changes to the settings in the “Caption” area. You can see my changes in the list and screenshot below.
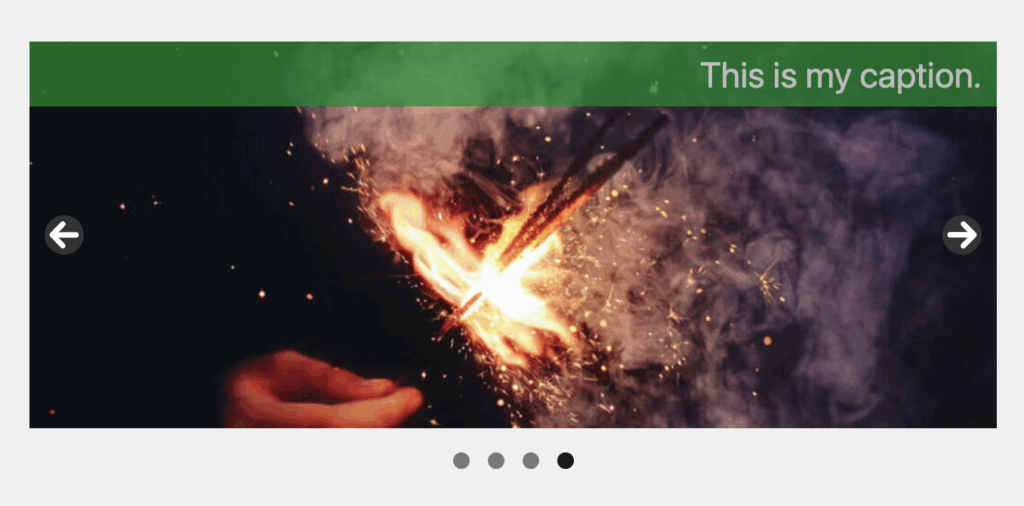
- Background Color: Green
- Position: Top
- Text Align: Right
Please note that the options available in the Theme Editor do vary, depending on the features in each theme. Your options may not exactly match this screenshot.

In the next image below, you can see the result of those changes. The caption has moved to the opposite corner, and it is on a different color background.