The Vantage theme has built-in support for MetaSlider. Using the Vantage theme settings you can easily choose a MetaSlider slideshow to display on your homepage.
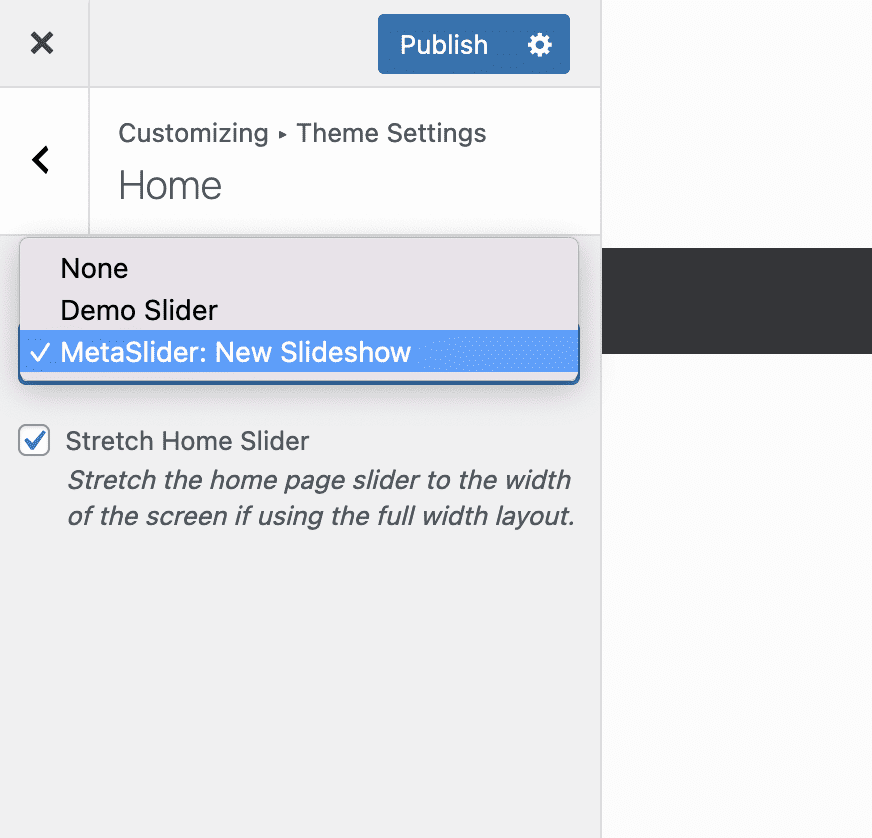
- Go to the “Customize” link.
- Click the “Home” link in the left sidebar.
- You can choose MetaSlider slideshows automatically from the dropdown menu. The slideshows will be marked as “MetaSlider:”

Vantage may slightly modifies the default output of MetaSlider to:
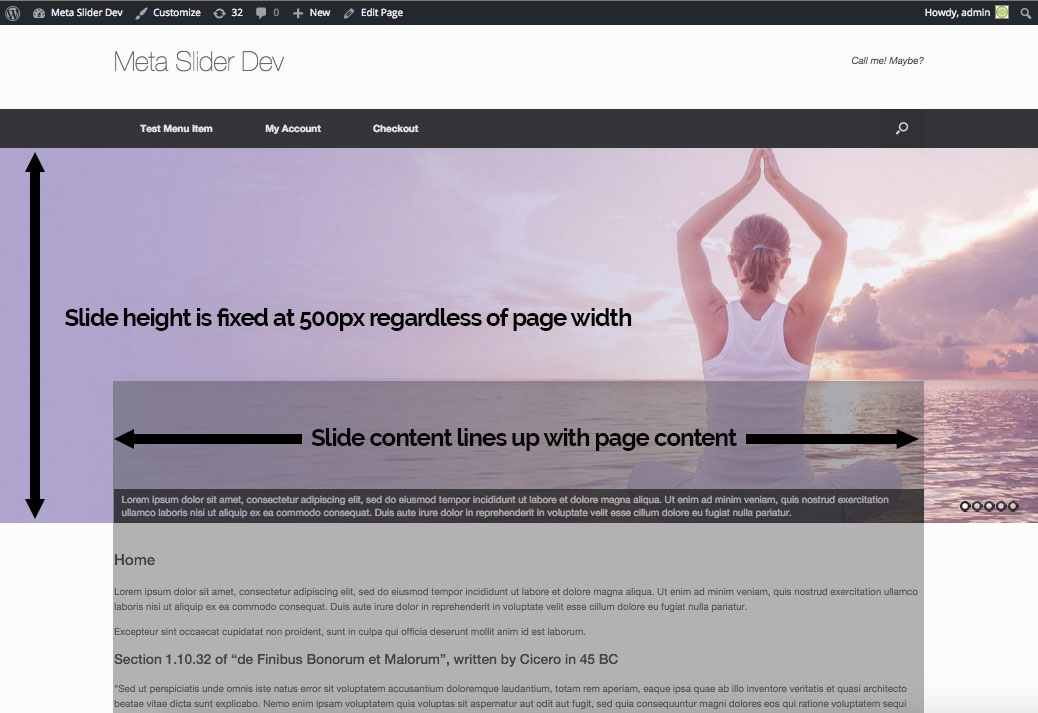
- Ensure the content within the slides lines up with the page content
- Fix the height of the slideshow at 500px